捲動 Widget
捲動多個 Widget 作為父項的子項。

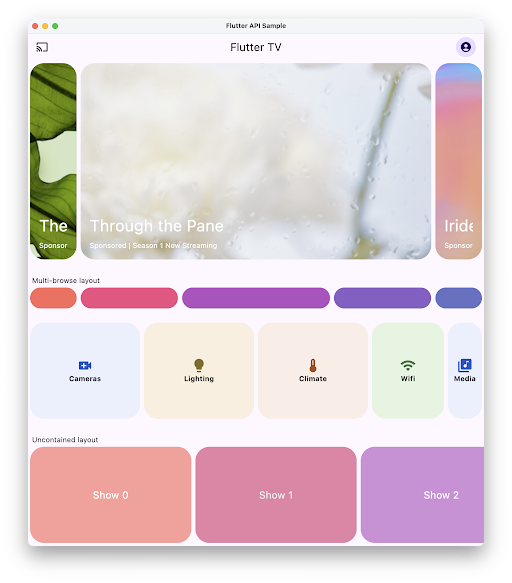
一個 Material 輪播 Widget,呈現可捲動的項目清單,其中每個項目都可以根據選擇的版面配置動態變更大小。
一個 ScrollView,使用 sliver 建立自訂捲動效果。
Scrollable 的容器,透過調整 Scrollable 的大小來回應拖曳手勢,直到達到限制,然後再捲動。

網格列表是由垂直和水平排列的重複單元格模式組成的。GridView 小部件實現了這個組件。

一個可滾動、線性的組件列表。ListView 是最常用的滾動小部件。它以滾動方向依序顯示其子組件....
一個滾動視圖,其中可以嵌套其他滾動視圖,並且它們的滾動位置是內在連結的。
一個監聽在樹狀結構中向上冒泡的通知的小部件。
一個以頁面為單位滾動的可滾動列表。

一個針對可滾動元件的 Material Design 下拉刷新包裝器。
一個列表,其項目可以由使用者通過拖動來互動式地重新排序。
控制 Scrollable 小部件在子樹中的行為方式。
Scrollable 實現可滾動小部件的互動模型,包括手勢辨識,但不涉及視口如何實際顯示...
一個 Material Design 滾動條。滾動條指示 Scrollable 小部件的哪個部分實際可見。
一個可以滾動單個小部件的框。當您有一個通常會完全...
在小部件目錄中找到更多小部件。
除非另有說明,本網站上的文件反映了 Flutter 的最新穩定版本。頁面最後更新於 2024-09-11。 檢視原始碼 或 回報問題。