與 WebSocket 通訊
除了正常的 HTTP 請求外,您還可以使用 WebSockets 連接到伺服器。WebSockets 允許與伺服器進行雙向通信,而無需輪詢。
在此範例中,連接到由 Lob.com 贊助的 測試 WebSocket 伺服器。伺服器會將您發送的訊息回傳。此範例使用以下步驟:
- 連接到 WebSocket 伺服器。
- 監聽來自伺服器的訊息。
- 將資料傳送到伺服器。
- 關閉 WebSocket 連線。
1. 連接到 WebSocket 伺服器
#web_socket_channel 套件提供您連接到 WebSocket 伺服器所需的工具。
該套件提供了一個 WebSocketChannel,允許您同時監聽來自伺服器的訊息,並將訊息推送到伺服器。
在 Flutter 中,使用以下程式碼建立連接到伺服器的 WebSocketChannel:
final channel = WebSocketChannel.connect(
Uri.parse('wss://echo.websocket.events'),
);2. 監聽來自伺服器的訊息
#現在您已建立連線,請監聽來自伺服器的訊息。
在將訊息發送到測試伺服器後,它會將相同的訊息回傳。
在此範例中,使用 StreamBuilder Widget 來監聽新訊息,並使用 Text Widget 來顯示它們。
StreamBuilder(
stream: channel.stream,
builder: (context, snapshot) {
return Text(snapshot.hasData ? '${snapshot.data}' : '');
},
)運作方式
#WebSocketChannel 提供來自伺服器的訊息 Stream。
Stream 類別是 dart:async 套件的基本部分。它提供了一種監聽來自資料來源的非同步事件的方式。與返回單個非同步回應的 Future 不同,Stream 類別可以隨著時間的推移傳遞許多事件。
StreamBuilder Widget 連接到一個 Stream,並要求 Flutter 在每次使用給定的 builder() 函式接收到事件時重建。
3. 將資料傳送到伺服器
#要將資料傳送到伺服器,請將訊息 add() 到 WebSocketChannel 提供的 sink。
channel.sink.add('Hello!');運作方式
#WebSocketChannel 提供一個 StreamSink,以將訊息推送到伺服器。
StreamSink 類別提供了一種將同步或非同步事件添加到資料來源的一般方式。
4. 關閉 WebSocket 連線
#在使用完 WebSocket 後,請關閉連線
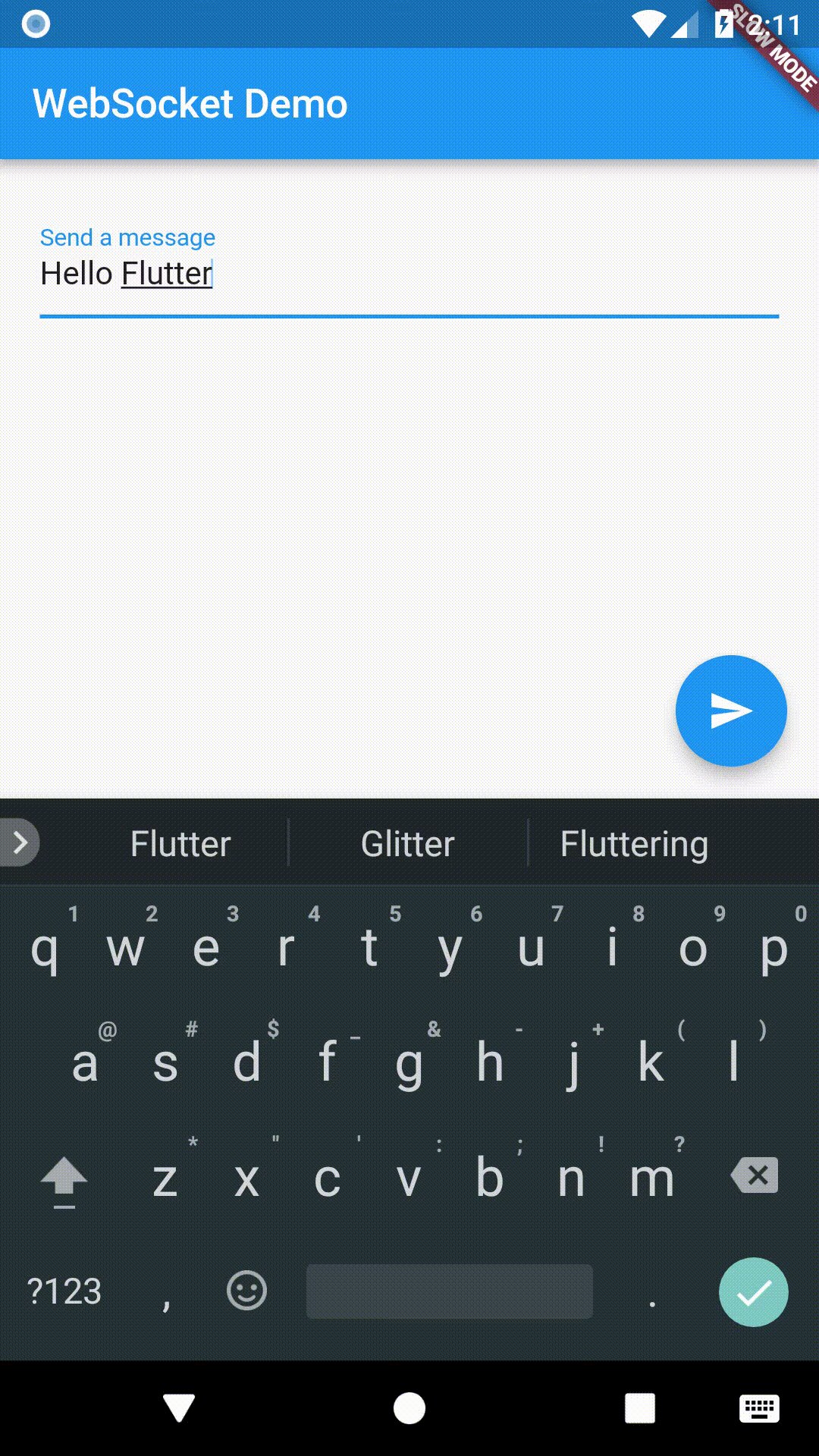
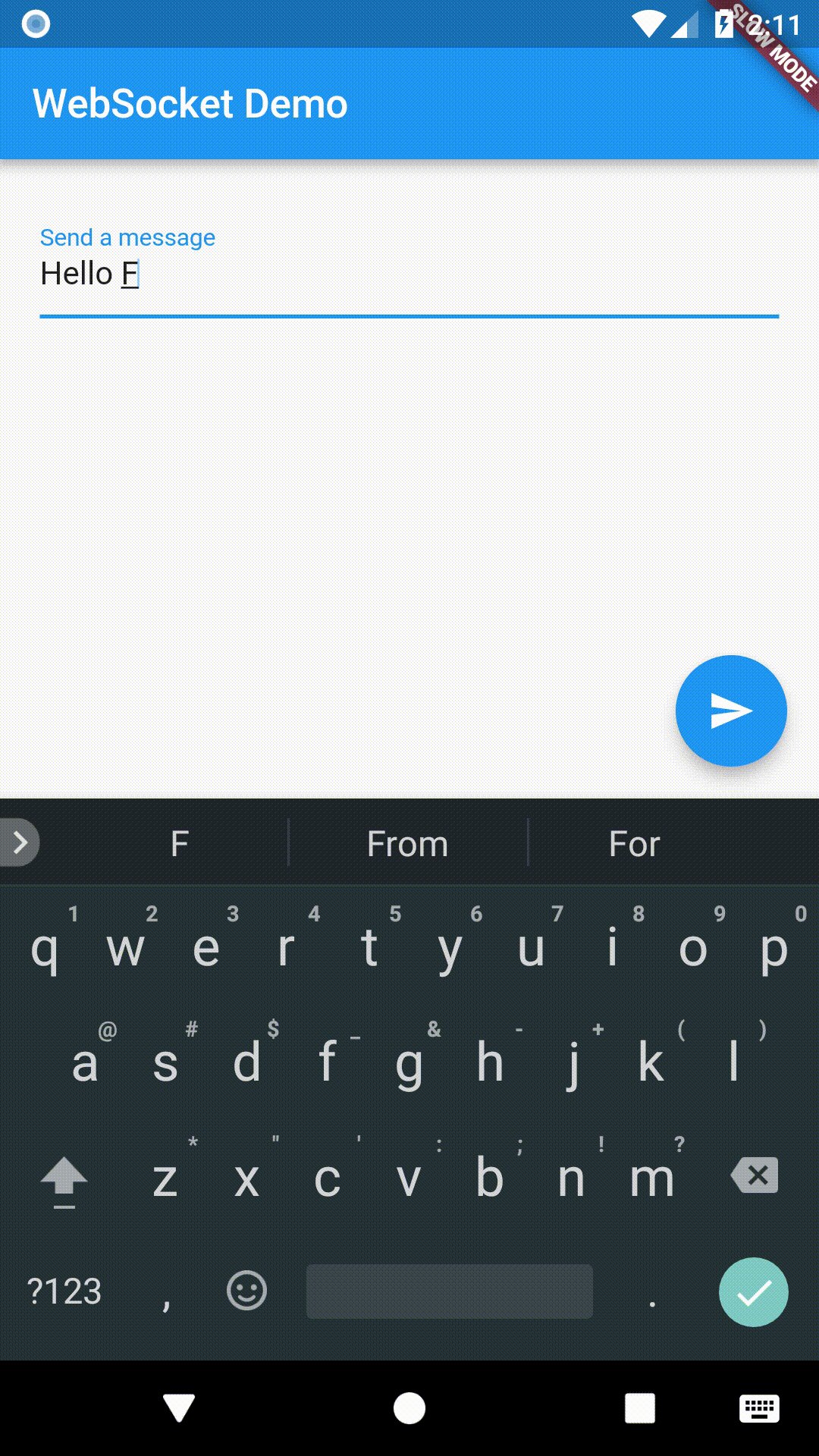
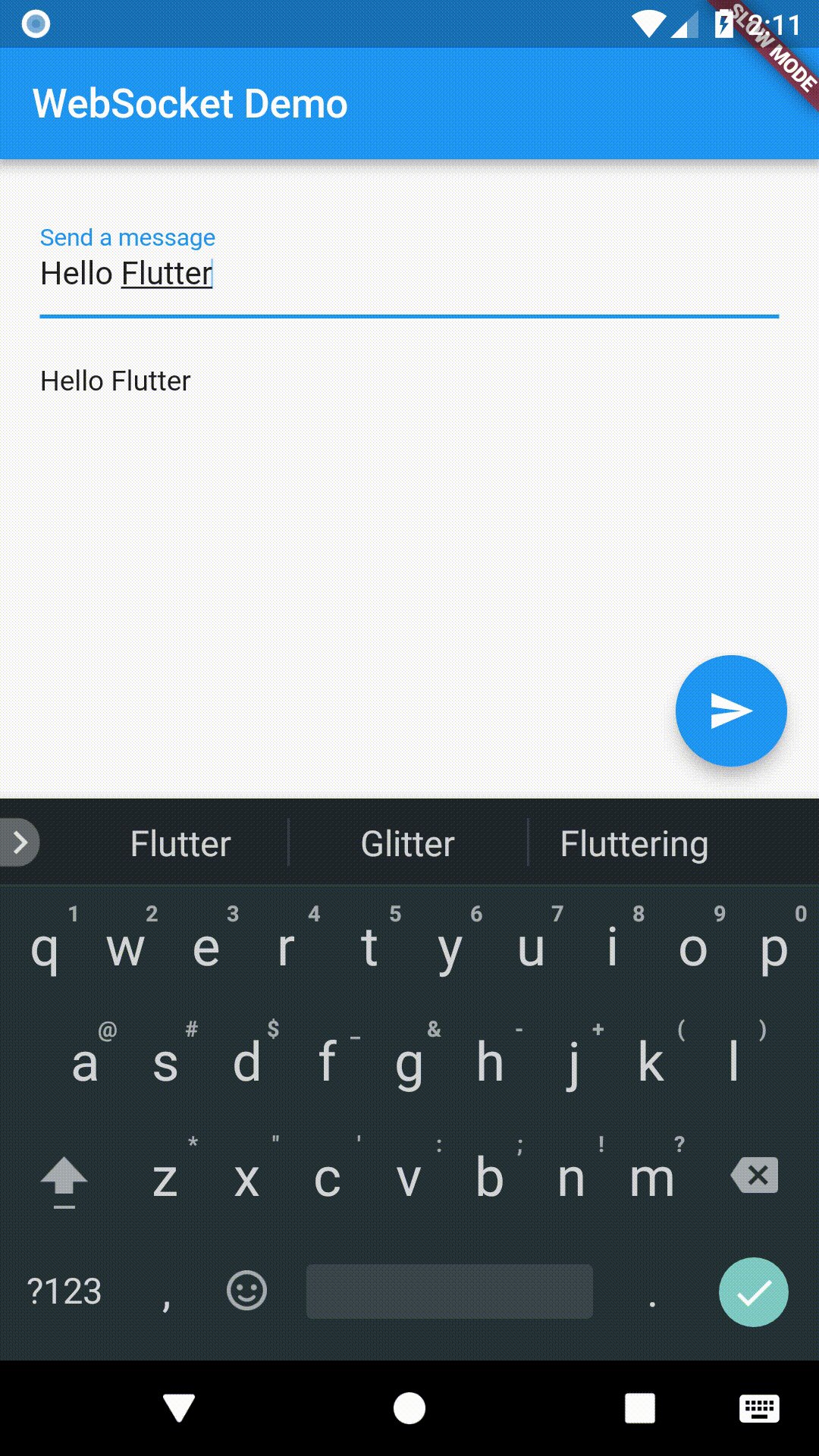
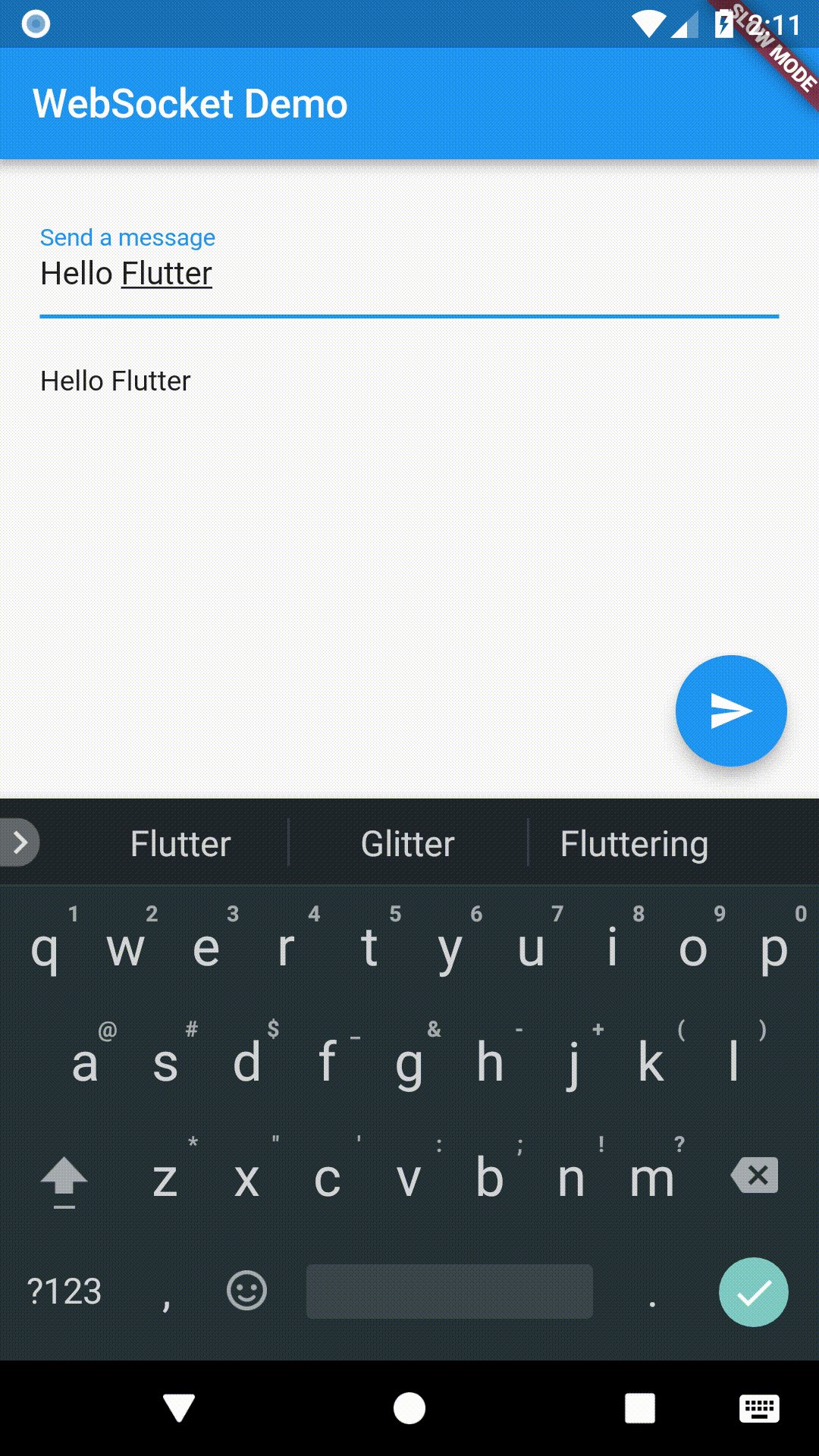
channel.sink.close();完整範例
#import 'package:flutter/material.dart';
import 'package:web_socket_channel/web_socket_channel.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const title = 'WebSocket Demo';
return const MaterialApp(
title: title,
home: MyHomePage(
title: title,
),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({
super.key,
required this.title,
});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final TextEditingController _controller = TextEditingController();
final _channel = WebSocketChannel.connect(
Uri.parse('wss://echo.websocket.events'),
);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Padding(
padding: const EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Form(
child: TextFormField(
controller: _controller,
decoration: const InputDecoration(labelText: 'Send a message'),
),
),
const SizedBox(height: 24),
StreamBuilder(
stream: _channel.stream,
builder: (context, snapshot) {
return Text(snapshot.hasData ? '${snapshot.data}' : '');
},
)
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _sendMessage,
tooltip: 'Send message',
child: const Icon(Icons.send),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
void _sendMessage() {
if (_controller.text.isNotEmpty) {
_channel.sink.add(_controller.text);
}
}
@override
void dispose() {
_channel.sink.close();
_controller.dispose();
super.dispose();
}
}
除非另有說明,否則本網站上的文件反映了 Flutter 的最新穩定版本。頁面最後更新於 2024-04-04。 檢視原始碼 或 回報問題。