動畫簡介
精心設計的動畫可以讓 UI 感覺更直觀,有助於呈現精緻應用程式的時尚外觀和觸感,並改善使用者體驗。Flutter 的動畫支援讓您輕鬆實作各種動畫類型。許多 widget,尤其是 Material widget,都帶有其設計規格中定義的標準動態效果,但您也可以自訂這些效果。
選擇方法
#在 Flutter 中建立動畫時,您可以採用不同的方法。哪種方法適合您?為了幫助您決定,請觀看影片,如何選擇適合您的 Flutter 動畫 widget?(也以配套文章的形式發布。)
如何選擇適合您的使用案例的 Flutter 動畫 widget
(要更深入了解決策過程,請觀看 Flutter Europe 上發表的 Flutter 動畫的正確做法 影片。)
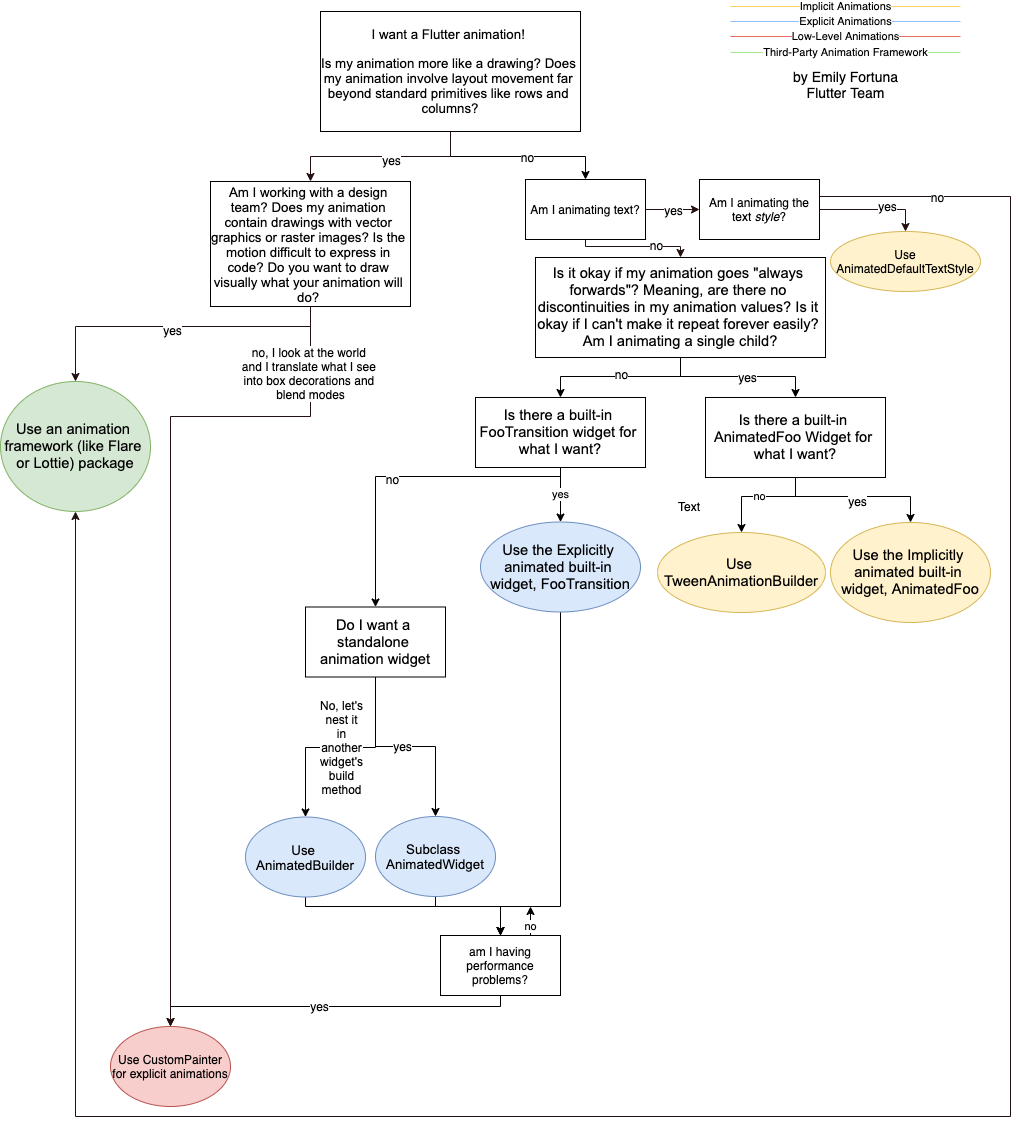
如影片所示,以下決策樹可協助您決定在實作 Flutter 動畫時要使用哪種方法

如果預先封裝的隱式動畫(最容易實作的動畫)符合您的需求,請觀看隱式動畫的動畫基礎知識。(也以配套文章的形式發布。)
若要建立自訂隱式動畫,請觀看使用 TweenAnimationBuilder 建立您自己的自訂隱式動畫。(也以配套文章的形式發布。)
使用 TweenAnimationBuilder 建立自訂隱式動畫
若要建立顯式動畫(您控制動畫,而不是讓框架控制),或許您可以使用內建的顯式動畫類別。如需詳細資訊,請觀看使用內建的顯式動畫製作您的第一個定向動畫。(也以配套文章的形式發布。)
如果您需要從頭開始建立顯式動畫,請觀看使用 AnimatedBuilder 和 AnimatedWidget 建立自訂顯式動畫。(也以配套文章的形式發布。)
若要更深入了解動畫在 Flutter 中的運作方式,請觀看動畫深入探討。(也以配套文章的形式發布。)
程式碼實驗室、教學和文章
#以下資源是開始學習 Flutter 動畫框架的好地方。這些文件中的每一個都會說明如何編寫動畫程式碼。
隱式動畫程式碼實驗室
涵蓋如何使用逐步說明和互動式範例來使用隱式動畫。動畫教學
說明 Flutter 動畫套件中的基本類別(控制器、Animatable、曲線、偵聽器、建構器),並引導您使用動畫 API 的不同方面逐步進行補間動畫。本教學說明如何建立您自己的自訂顯式動畫。使用 Flutter 從零到一,第 1 部分和 第 2 部分
Medium 文章,說明如何使用補間建立動畫圖表。在網路上撰寫您的第一個 Flutter 應用程式
程式碼實驗室示範如何建立一個表單,該表單使用動畫來顯示使用者在填寫欄位時的進度。
動畫類型
#一般來說,動畫不是基於補間就是基於物理。以下各節說明這些詞彙的含義,並指向您可以進一步學習的資源。
補間動畫
#中間值計算的簡稱。在補間動畫中,定義開始和結束點,以及時間軸和定義轉換時間和速度的曲線。框架會計算如何從開始點轉換到結束點。
上面列出的文件,例如動畫教學,並非專門針對補間,但其範例中使用了補間。
基於物理的動畫
#在基於物理的動畫中,動作的建模方式類似於真實世界的行為。例如,當您拋擲一個球時,它的著陸地點和時間取決於拋擲的速度以及距離地面的距離。同樣地,連接到彈簧的球掉落(並彈跳)的方式與連接到繩子的球掉落的方式不同。
使用物理模擬為 widget 加入動畫效果
Flutter 範例中動畫區塊的食譜。另請參閱
AnimationController.animateWith和SpringSimulation的 API 文件。
預設動畫
#如果您使用 Material widget,可以查看 pub.dev 上提供的 animations 套件。此套件包含以下常用模式的預先建置動畫:Container 轉換、共享軸轉場、淡入轉場和淡出轉場。
常見動畫模式
#大多數使用者體驗或動態設計師發現,設計 UI 時會重複使用某些動畫模式。本節列出一些常用的動畫模式,並告訴您可以在哪裡了解更多資訊。
動畫列表或網格
#此模式涉及為清單或網格中新增或移除元素加入動畫效果。
AnimatedList範例
此示範來自範例應用程式目錄,說明如何為清單中新增元素或移除選取的元素加入動畫效果。當使用者使用加號 (+) 和減號 (-) 按鈕修改清單時,內部 Dart 清單會同步。
共享元素轉場
#在此模式中,使用者從頁面中選取一個元素(通常是圖像),而 UI 會將選取的元素動畫化為包含更多細節的新頁面。在 Flutter 中,您可以使用 Hero widget 輕鬆實作路由(頁面)之間的共享元素轉場。
Hero 動畫 如何建立兩種樣式的 Hero 動畫
- 當英雄在不同頁面之間移動時,會同時變更位置和大小。
- 當英雄從一個頁面飛到另一個頁面時,其邊界會從圓形變為方形。
交錯動畫
#分成較小動作的動畫,其中某些動作會延遲。較小的動畫可能是循序的,也可能是部分或完全重疊的。
其他資源
#在以下連結中了解更多關於 Flutter 動畫的資訊
來自 Flutter 範例的動畫食譜。
來自 Flutter YouTube 頻道的動畫影片。
動畫:概觀
查看動畫程式庫中的一些主要類別,以及 Flutter 的動畫架構。動畫和動態 widget
Flutter API 中提供的一些動畫 widget 的目錄。在 Flutter API 文件中的動畫程式庫
Flutter 框架的動畫 API。此連結會將您帶到程式庫的技術概觀頁面。
除非另有說明,否則本網站上的文件會反映 Flutter 的最新穩定版本。本頁面最後更新時間為 2024-07-06。 檢視原始碼 或 回報問題。