從 VS Code 執行 DevTools
新增 VS Code 擴充功能
#若要從 VS Code 使用 DevTools,您需要安裝 Dart 擴充功能。如果您正在偵錯 Flutter 應用程式,您也應該安裝 Flutter 擴充功能。
啟動應用程式以進行偵錯
#開啟您專案的根資料夾 (包含 pubspec.yaml 的那個資料夾) 在 VS Code 中,並點擊 執行 > 開始偵錯 (F5),以開始您應用程式的偵錯工作階段。
啟動 DevTools
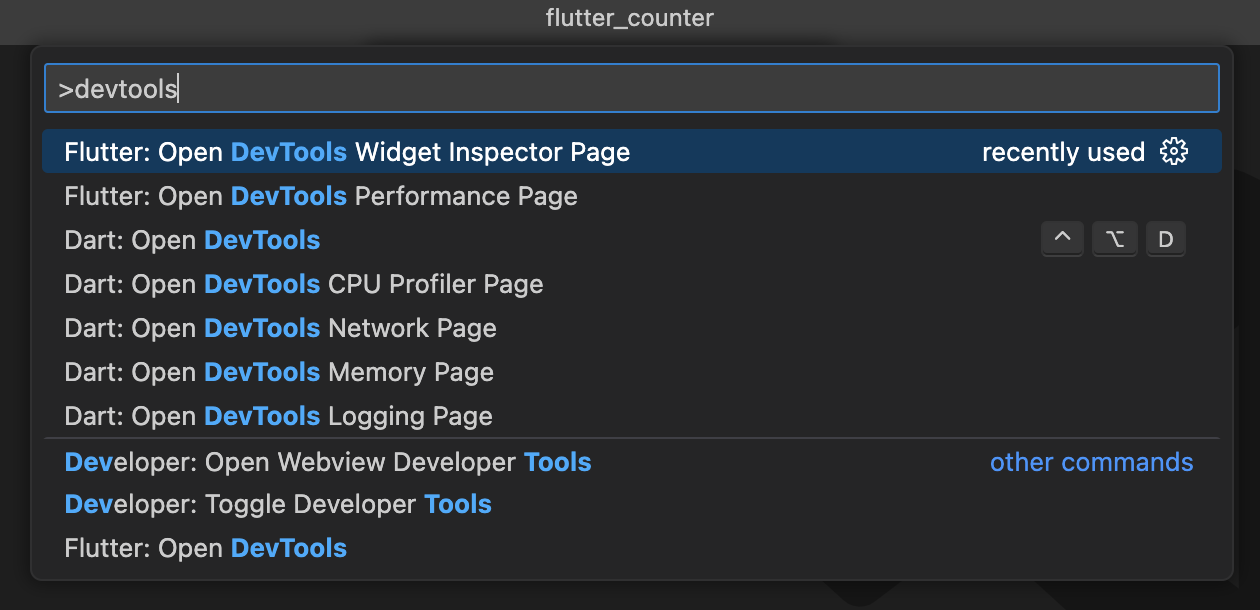
#一旦偵錯工作階段啟用且應用程式已啟動,開啟 DevTools 命令就會在 VS Code 命令調色盤 (F1) 中可用。

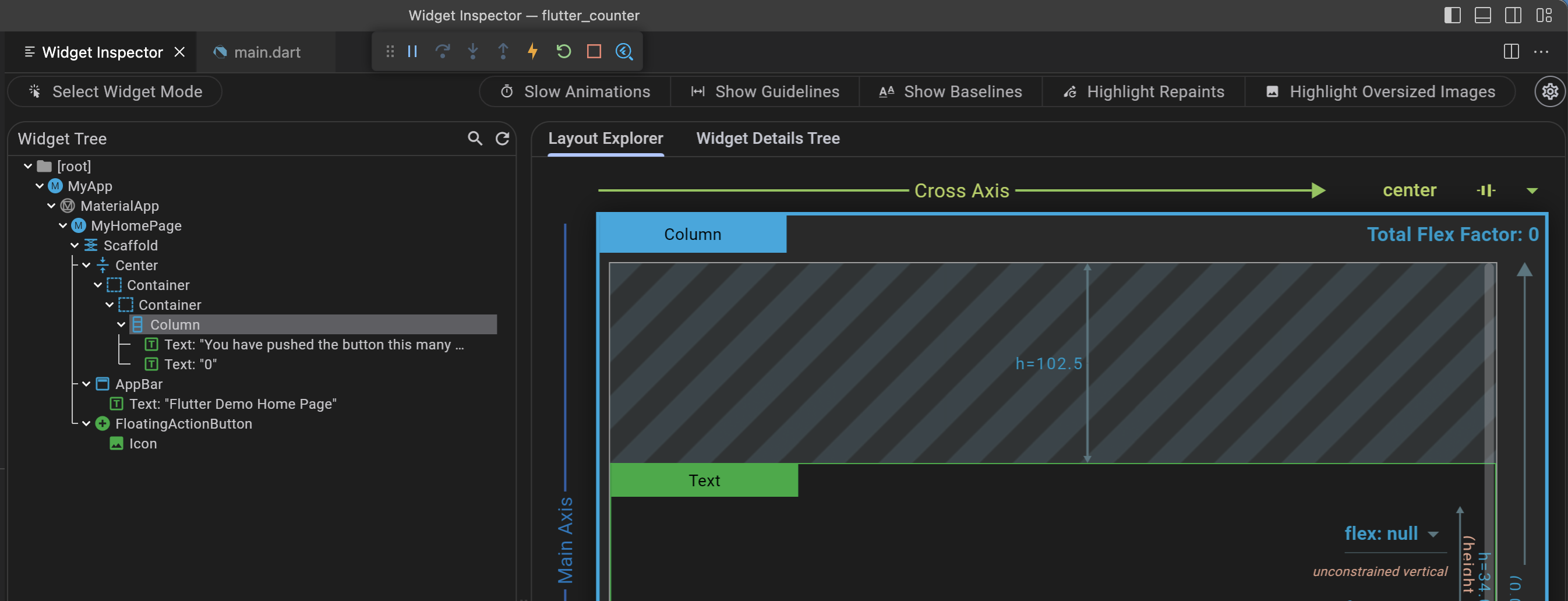
所選擇的工具將會嵌入在 VS Code 內部開啟。

您可以選擇讓 DevTools 始終在瀏覽器中開啟,透過 dart.embedDevTools 設定,並使用 dart.devToolsLocation 設定控制它是否以完整視窗或在您目前編輯器旁邊的新欄中開啟。
完整的 Dart/Flutter 設定列表可在 dartcode.org 或 VS Code 設定編輯器 中找到。一些在 VS Code 中針對 Dart/Flutter 的建議設定也可以在 dartcode.org 上找到。
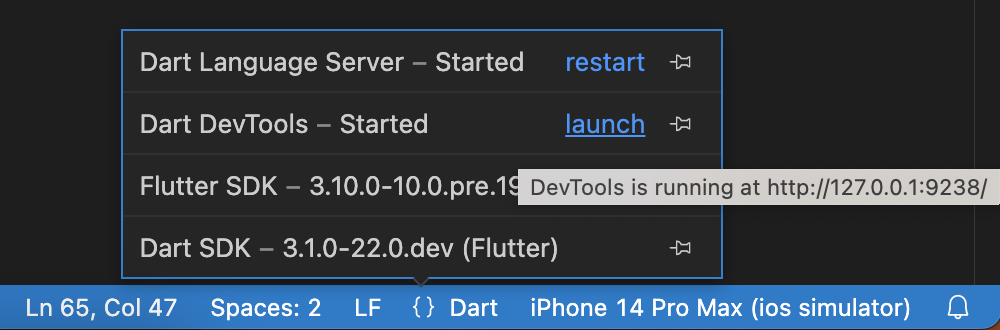
您也可以從語言狀態區域 (狀態列中 Dart 旁邊的 {} 圖示) 查看 DevTools 是否正在執行,並在瀏覽器中啟動它。

除非另有說明,否則本網站上的文件均反映 Flutter 的最新穩定版本。頁面最後更新於 2024-04-09。 查看原始碼 或 回報問題。