Flutter 的字體與排版
排版涵蓋文字或字體的樣式和外觀:它指定字體的粗細、字體的傾斜度、字母之間的間距以及文字的其他視覺方面。
並非所有字體都是相同的。
字體樣式至少由字體(代表描述相同字體系列的字體的通用字元規則集,例如 Roboto 或 Noto)、字體粗細(例如,Regular、Bold 或數值)和樣式(例如,Regular、Italic 等)定義。所有這些以及其他預先設定的屬性組合在一起,構成我們所說的靜態字體。
可變字體允許在運行時修改這些屬性中的某些屬性,並將通常會有多個靜態字體儲存在單一檔案中。
排版比例
#排版比例是一組相關的文字樣式,可在應用程式中提供平衡、凝聚力和視覺多樣性。
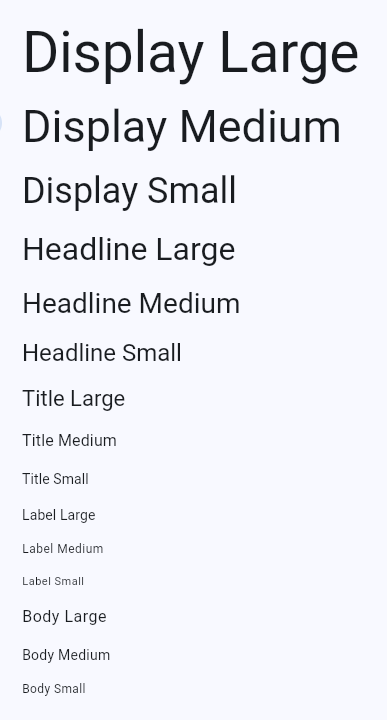
Flutter 中由 TextTheme 提供的常見類型比例包括五個類別的文字,表示其功能
- 顯示
- 標題
- 主標題
- 標籤
- 內文
每個類別還有三種尺寸變體
- 小
- 中
- 大
類別和文字大小的這十五種組合中的每一種都由單一的 TextStyle 表示。

Flutter 公開的所有平台特定排版比例都包含在 Typography 類別中。通常,您不需要直接參考此類別,因為 TextTheme 將會本地化到您的目標平台。
可變字體
#可變字體允許您控制文字樣式的預定義方面。可變字體支援特定的軸,例如寬度、粗細、傾斜度(僅舉幾例)。使用者可以在指定類型時選擇沿連續軸的任何值。
使用 Google Fonts 字體測試器
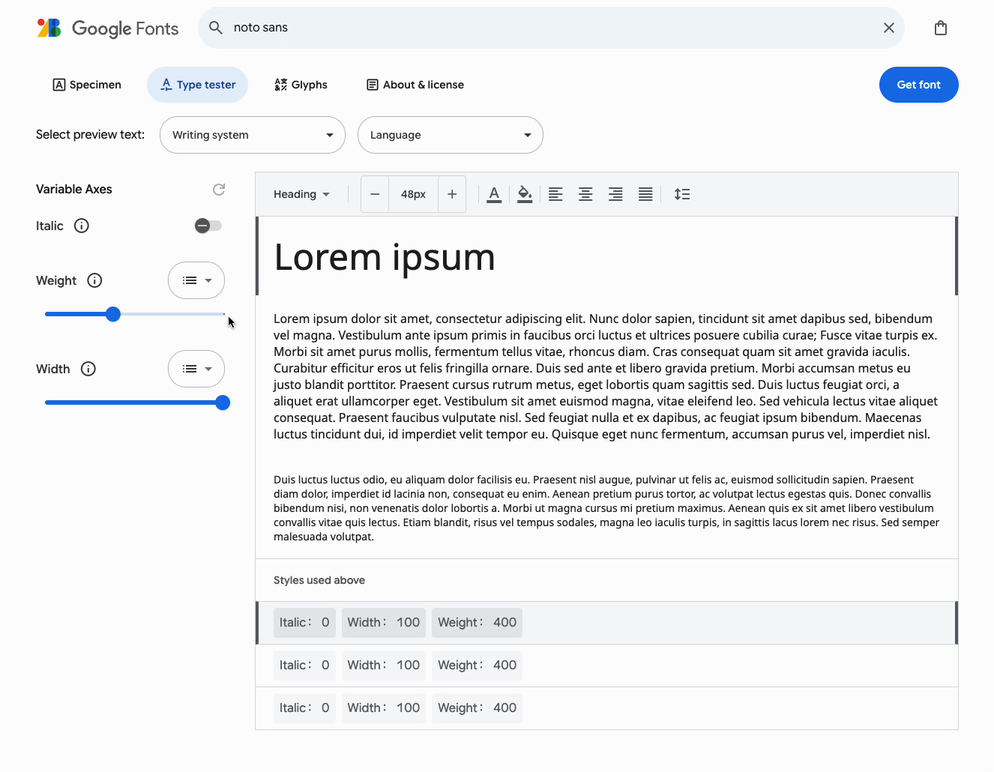
#Google Fonts 上越來越多的字體提供了一些可變字體功能。您可以使用字體測試器查看選項範圍,並了解如何更改單一字體。

即時移動任何軸上的滑桿,以查看它如何影響字體。在程式設計可變字體時,請使用 FontVariation 類別來修改字體的設計軸。FontVariation 類別符合 OpenType 字體變數規格。
靜態字體
#Google Fonts 也包含靜態字體。與可變字體一樣,您需要知道字體的設計方式才能知道有哪些選項可供您使用。Google Fonts 網站可以再次提供協助。
使用 Google Fonts 套件
#雖然您可以從網站下載字體並在應用程式中手動安裝,但您可以選擇直接使用 google_fonts 套件中的主題,網址為 pub.dev。
它們可以透過簡單地參考字體名稱來按原樣使用
Text(
'This is Google Fonts',
style: GoogleFonts.lato(),
),或透過在產生的 TextStyle 上設定屬性進行自訂
Text(
'This is Google Fonts',
style: GoogleFonts.lato(
textStyle: Theme.of(context).textTheme.displayLarge,
fontSize: 48,
fontWeight: FontWeight.w700,
fontStyle: FontStyle.italic,
),
),修改字體
#使用以下 API 以程式設計方式變更靜態字體(但請記住,這僅在字體設計為支援此功能時才有效)
FontFeature選取字形FontWeight修改粗細FontStyle設為斜體FontVariation指定特定屬性的值範圍。
FontFeature 對應於 OpenType 功能標籤,可以將其視為啟用或停用給定字體功能的布林值標誌。
其他資源
#以下影片向您展示了 Flutter 排版的一些功能,並將其與 Material 和 Cupertino 外觀和風格(取決於應用程式執行的平台)、動畫和自訂片段著色器結合在一起
若要閱讀一位工程師自訂可變字體並在字體變形時為其加上動畫效果的經驗(這是上述影片的基礎),請查看 使用 Flutter 製作有趣的排版,這是 Medium 上的一篇免費文章。相關範例也使用自訂著色器。
除非另有說明,否則本網站上的文件反映了 Flutter 的最新穩定版本。頁面最後更新於 2024-09-26。 檢視原始碼 或 回報問題。