Flutter 和 Dart DevTools
什麼是 DevTools?
#DevTools 是一套用於 Dart 和 Flutter 的效能和除錯工具。Flutter DevTools 和 Dart DevTools 指的是同一組工具。

如需 DevTools 的影片介紹,請查看以下深入探討和使用案例演練
我可以使用 DevTools 做什麼?
#以下是您可以使用 DevTools 執行的一些操作
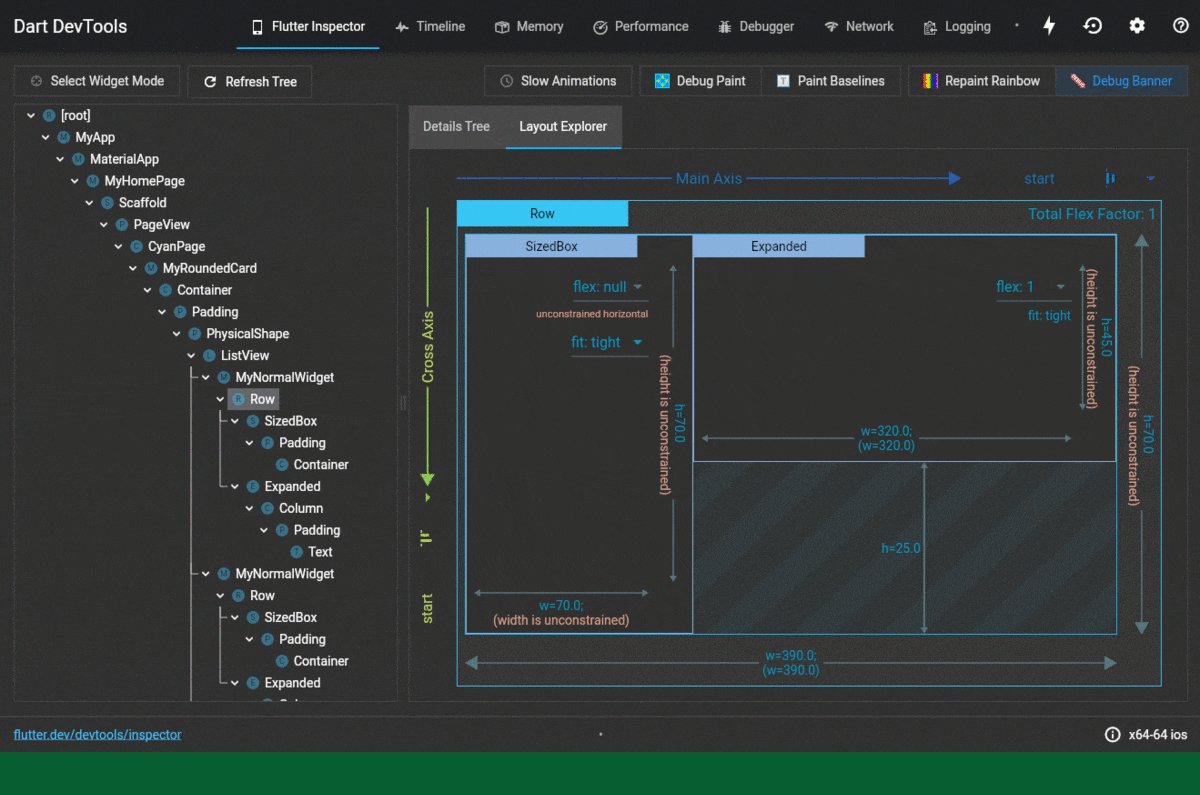
- 檢視 Flutter 應用程式的 UI 佈局和狀態。
- 診斷 Flutter 應用程式中的 UI 卡頓效能問題。
- Flutter 或 Dart 應用程式的 CPU 分析。
- Flutter 應用程式的網路分析。
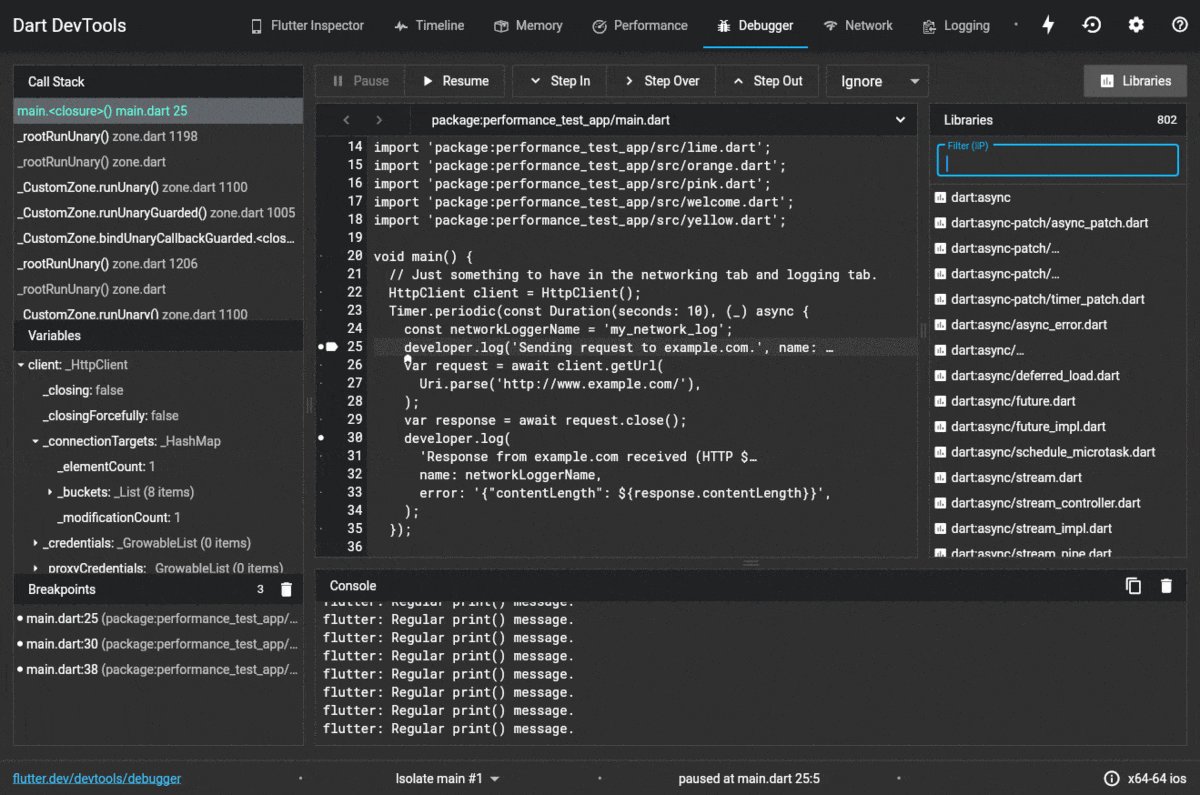
- Flutter 或 Dart 應用程式的原始碼層級除錯。
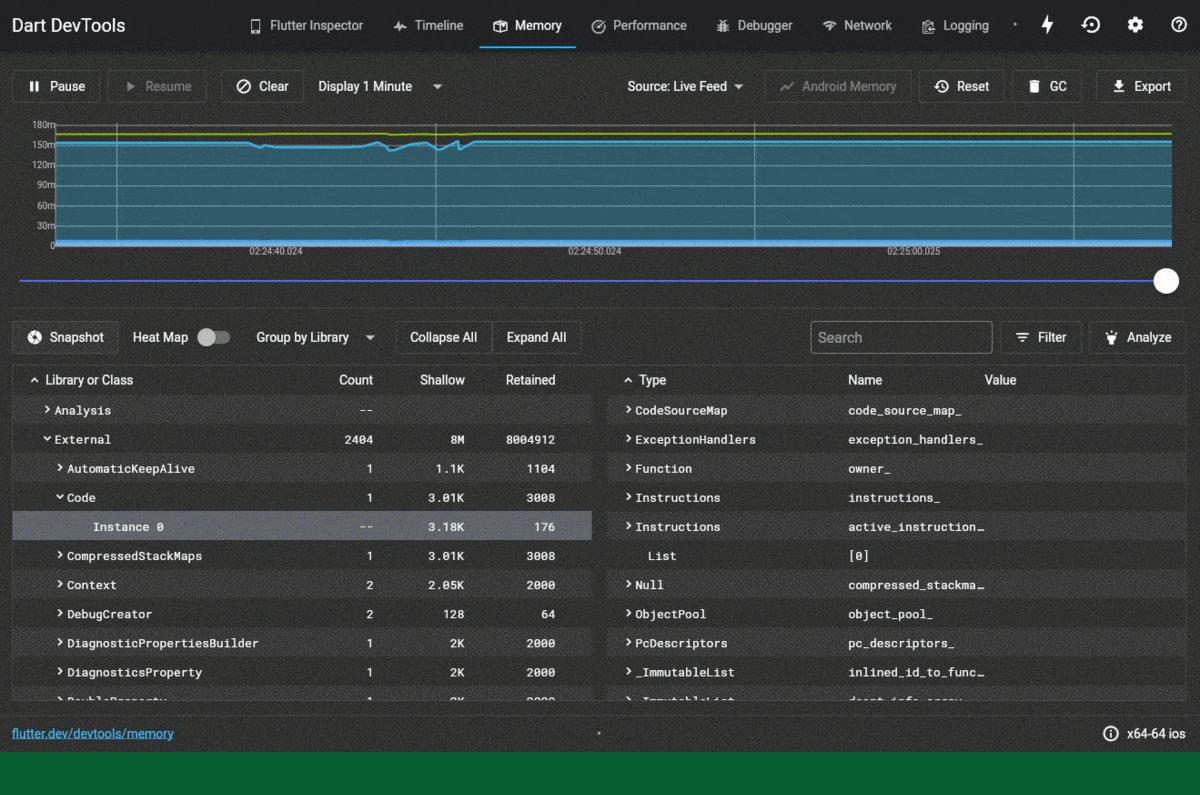
- 除錯 Flutter 或 Dart 命令列應用程式中的記憶體問題。
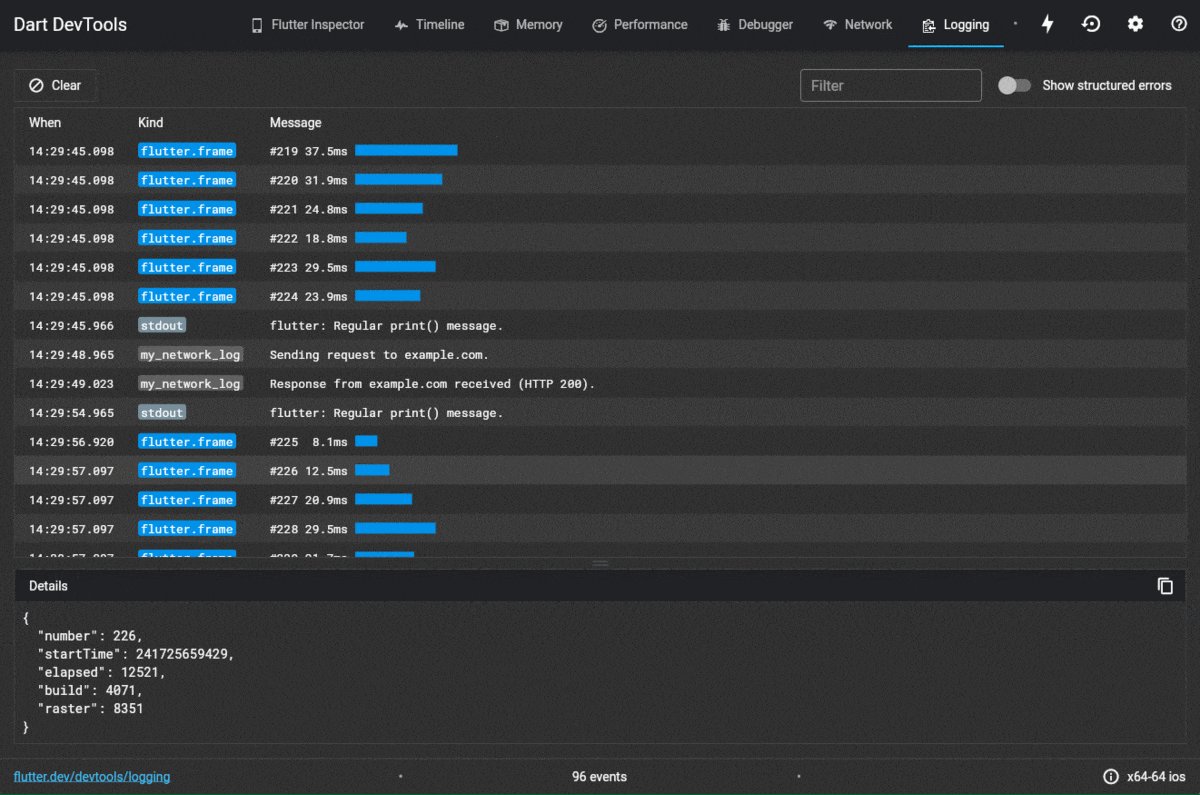
- 檢視正在執行的 Flutter 或 Dart 命令列應用程式的一般記錄和診斷資訊。
- 分析程式碼和應用程式大小。
- 驗證您的 Android 應用程式中的深度連結。
我們希望您將 DevTools 與您現有的 IDE 或基於命令列的開發工作流程一起使用。
如何啟動 DevTools
#請參閱 VS Code、Android Studio/IntelliJ 或 命令列 頁面,以取得有關如何啟動 DevTools 的說明。
疑難排解一些標準問題
#問題:我的應用程式看起來卡頓或停頓。我該如何解決?
答案:效能問題可能會導致 UI 影格 卡頓和/或減慢某些操作的速度。
如需更多資訊,請查看 效能 頁面。
問題:我看到發生了很多垃圾收集 (GC) 事件。這是一個問題嗎?
答案:頻繁的 GC 事件可能會顯示在 DevTools > 記憶體 > 記憶體圖表上。在大多數情況下,這不是問題。
如果您的應用程式有頻繁的背景活動,並有一些閒置時間,Flutter 可能會利用這個機會來收集已建立的物件,而不會影響效能。
提供意見回饋
#請試用 DevTools、提供意見回饋,並在 DevTools 問題追蹤器 中提交問題。謝謝!
其他資源
#如需更多有關除錯和分析 Flutter 應用程式的資訊,請參閱 除錯 頁面,特別是其 其他資源 清單。
如需更多有關將 DevTools 與 Dart 命令列應用程式一起使用的資訊,請參閱 dart.dev 上的 DevTools 文件。
除非另有說明,否則本網站上的文件反映了 Flutter 的最新穩定版本。頁面最後更新於 2024-07-06。 檢視來源 或 回報問題。