使用預留位置淡入圖片
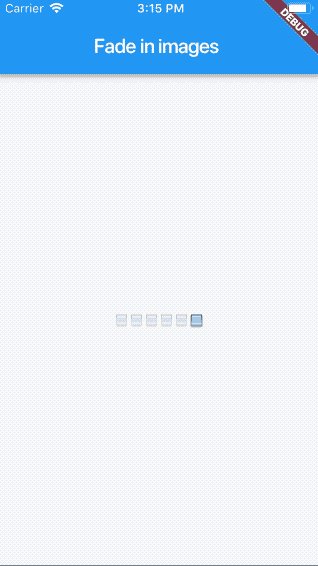
當使用預設的 Image 小部件顯示圖片時,您可能會注意到它們在載入時會直接跳到螢幕上。這可能會讓您的使用者在視覺上感到突兀。
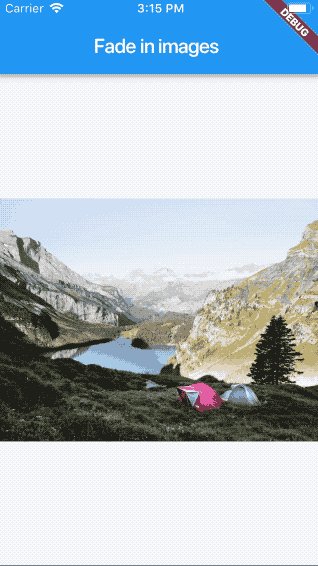
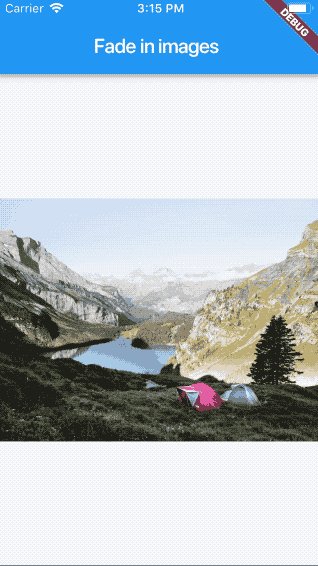
相反地,如果先顯示一個佔位符,然後在圖片載入時淡入,不是更好嗎?使用 FadeInImage 小部件即可達到此目的。
FadeInImage 可用於任何類型的圖片:記憶體中的圖片、本地資源或來自網際網路的圖片。
記憶體內
#在此範例中,使用 transparent_image 套件作為一個簡單的透明佔位符。
dart
FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: 'https://picsum.photos/250?image=9',
),完整範例
#dart
import 'package:flutter/material.dart';
import 'package:transparent_image/transparent_image.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const title = 'Fade in images';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: const Text(title),
),
body: Stack(
children: <Widget>[
const Center(child: CircularProgressIndicator()),
Center(
child: FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: 'https://picsum.photos/250?image=9',
),
),
],
),
),
);
}
}
從資源包
#您也可以考慮使用本地資源作為佔位符。首先,將資源新增到專案的 pubspec.yaml 檔案中(更多詳細資訊,請參閱 新增資源和圖片)
yaml
flutter:
assets:
- assets/loading.gif然後,使用 FadeInImage.assetNetwork() 建構子
dart
FadeInImage.assetNetwork(
placeholder: 'assets/loading.gif',
image: 'https://picsum.photos/250?image=9',
),完整範例
#dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const title = 'Fade in images';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: const Text(title),
),
body: Center(
child: FadeInImage.assetNetwork(
placeholder: 'assets/loading.gif',
image: 'https://picsum.photos/250?image=9',
),
),
),
);
}
}
除非另有說明,否則本網站上的文件反映 Flutter 的最新穩定版本。頁面最後更新於 2024-08-16。 檢視原始碼 或 回報問題。