Flutter 的網頁支援
Flutter 在網頁上提供與行動裝置相同的體驗。
基於 Dart 的可移植性、網頁平台的強大功能、Flutter 架構的彈性以及 WebAssembly 的效能,您可以使用相同的程式碼庫為 iOS、Android 和瀏覽器建置應用程式。網頁只是您應用程式的另一個裝置目標。
若要開始使用,請瀏覽使用 Flutter 建置網頁應用程式。
由 WebAssembly 提供技術支援
#Dart 和 Flutter 可以編譯成 WebAssembly,這是一種二進位指令格式,可在所有主要瀏覽器上實現快速應用程式。
若要了解使用 WebAssembly 的好處,請觀看以下影片。
運作方式
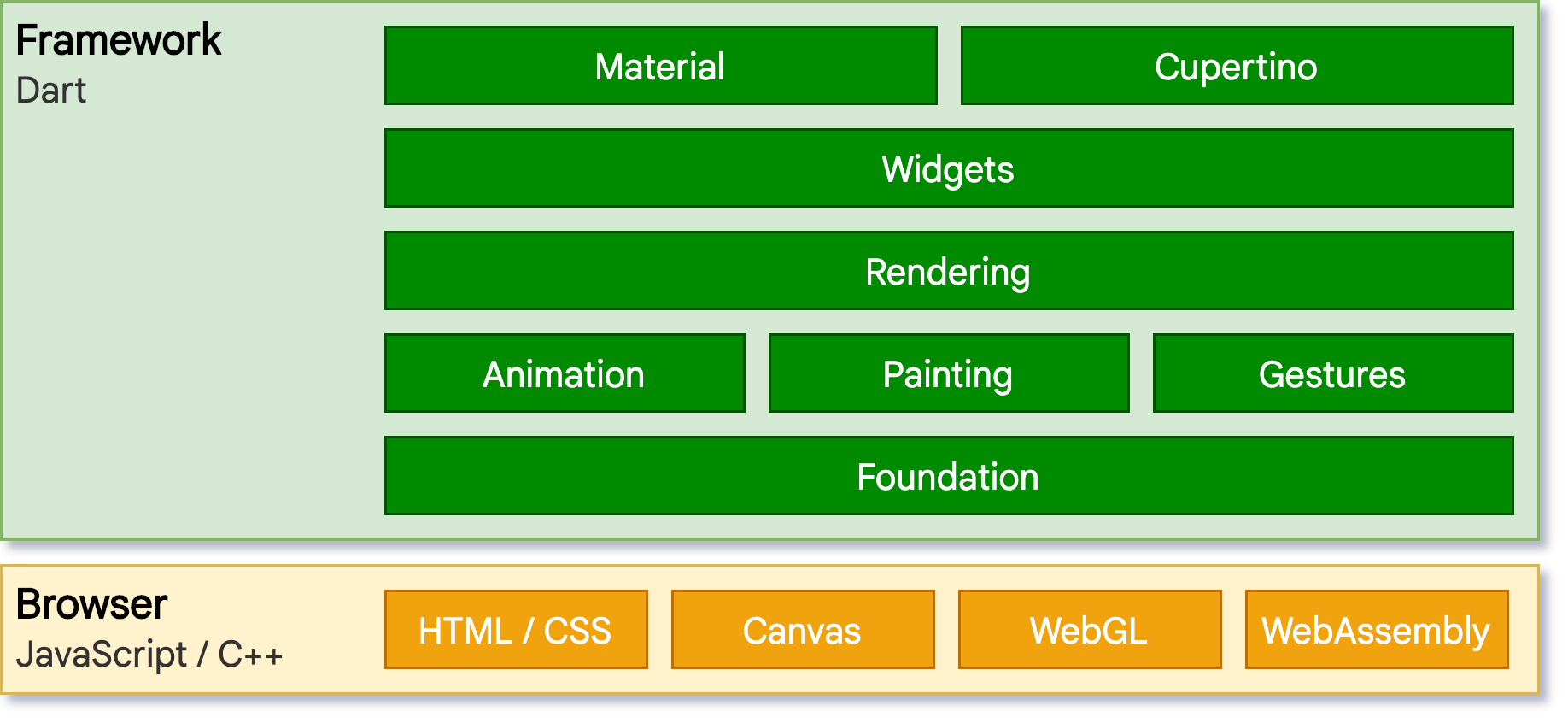
#為 Flutter 新增網頁支援,除了將 Dart 編譯為 JavaScript(而不是用於行動應用程式的 ARM 機器程式碼)之外,還需要在標準瀏覽器 API 之上實作 Flutter 的核心繪圖層。透過結合 DOM、Canvas 和 WebAssembly,Flutter 可以在現代瀏覽器中提供可移植、高品質且高效能的使用者體驗。我們完全使用 Dart 實作了核心繪圖層,並使用 Dart 最佳化的 JavaScript 編譯器將 Flutter 核心和框架以及您的應用程式編譯成一個單一、精簡的來源檔案,可以部署到任何網頁伺服器。

我可以使用它建立哪些類型的應用程式?
#雖然您可以在網路上做很多事情,但在以下情況下,Flutter 的網頁支援最有價值
- 單頁應用程式
- Flutter 的網頁支援使複雜的獨立網頁應用程式能夠透過豐富的圖形和互動式內容觸及各種裝置上的終端使用者。
- 現有的行動應用程式
- Flutter 的網頁支援為現有的 Flutter 行動應用程式提供基於瀏覽器的交付模型。
並非所有 HTML 情況都適合目前使用 Flutter。例如,富含文字、基於流動、靜態內容(例如部落格文章)受益於網頁建立時所基於的文件中心模型,而不是像 Flutter 這樣的 UI 框架可以提供的應用程式中心服務。但是,您可以使用 Flutter 將互動式體驗嵌入到這些網站中。
開始使用
#以下資源可以幫助您入門
- 若要將網頁支援新增至現有應用程式,或建立包含網頁支援的新應用程式,請參閱使用 Flutter 建置網頁應用程式。
- 若要了解 Flutter 的不同網頁渲染器 (HTML 和 CanvasKit),請參閱網頁渲染器
- 若要了解如何建立響應式 Flutter 應用程式,請參閱建立響應式應用程式。
- 若要查看常見問題和解答,請參閱網頁常見問題解答。
- 若要查看程式碼範例,請查看適用於 Flutter 的網頁範例。
- 若要查看 Flutter 網頁應用程式示範,請查看Wonderous 應用程式。
- 若要了解如何部署網頁應用程式,請參閱準備發佈網頁應用程式。
- 在主要 Flutter 儲存庫上提交問題。
- 您可以在 Discord 上的 #help 頻道上聊天並詢問與網頁相關的問題。
除非另有說明,否則本網站上的文件反映了 Flutter 的最新穩定版本。頁面最後更新於 2024-11-20。 檢視原始碼 或回報問題。