使用效能檢視
效能頁面可協助您診斷應用程式中的效能問題和 UI 卡頓。此頁面提供應用程式活動的計時和效能資訊。它包含多種工具,可協助您找出應用程式效能不佳的原因。
- Flutter 影格圖表(僅限 Flutter 應用程式)
- 影格分析分頁(僅限 Flutter 應用程式)
- 時間軸事件追蹤檢視器(所有原生 Dart 應用程式)
- 進階除錯工具(僅限 Flutter 應用程式)
效能檢視也支援匯入和匯出資料快照。如需詳細資訊,請參閱匯入和匯出章節。
在 Flutter 中,什麼是影格?
#Flutter 的設計目標是以每秒 60 個影格 (fps) 渲染 UI,或在支援 120Hz 更新的裝置上以 120 fps 渲染。每次渲染稱為一個影格。這表示大約每 16 毫秒,UI 會更新以反映動畫或 UI 的其他變更。渲染時間超過 16 毫秒的影格會在顯示裝置上造成卡頓(不流暢的動作)。
Flutter 影格圖表
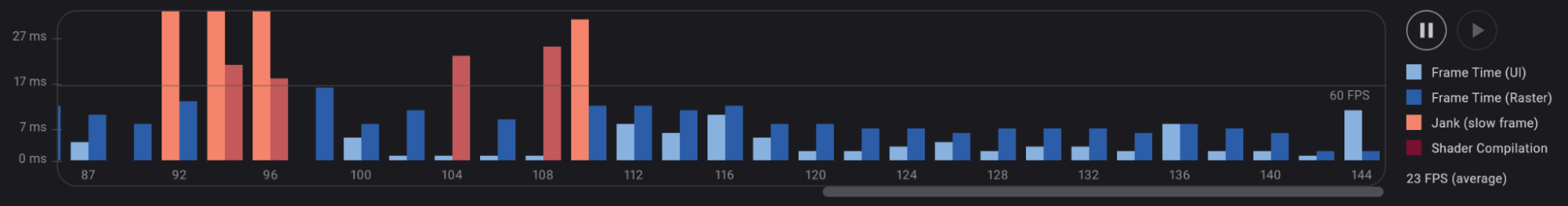
#此圖表包含您應用程式的 Flutter 影格資訊。圖表中的每組長條代表一個 Flutter 影格。長條會以顏色編碼,以突顯渲染 Flutter 影格時發生的不同工作部分:UI 執行緒的工作和 Raster 執行緒的工作。
此圖表包含您應用程式的 Flutter 影格計時資訊。圖表中的每對長條代表一個 Flutter 影格。從此圖表中選取影格會更新下方 影格分析分頁或時間軸事件分頁中顯示的資料。
當您的應用程式中繪製新的影格時,Flutter 影格圖表會更新。若要暫停此圖表的更新,請按一下圖表右側的暫停按鈕。此圖表可以摺疊,以便為下方的資料提供更多檢視空間,方法是按一下圖表上方的「Flutter 影格」按鈕。

代表每個 Flutter 影格的長條配對會以顏色編碼,以突顯渲染 Flutter 影格時發生的不同工作部分:UI 執行緒的工作和 Raster 執行緒的工作。
UI
#UI 執行緒會在 Dart VM 中執行 Dart 程式碼。這包含來自您應用程式以及 Flutter 架構的程式碼。當您的應用程式建立並顯示場景時,UI 執行緒會建立圖層樹狀結構,這是一個包含與裝置無關的繪圖指令的輕量型物件,並將圖層樹狀結構傳送至 Raster 執行緒,以在裝置上進行渲染。請勿封鎖此執行緒。
Raster
#Raster 執行緒會執行來自 Flutter Engine 的圖形程式碼。此執行緒會取得圖層樹狀結構,並透過與 GPU(圖形處理單元)通訊來顯示它。您無法直接存取 Raster 執行緒或其資料,但如果此執行緒速度緩慢,這是您在 Dart 程式碼中執行某些操作的結果。圖形程式庫 Skia 會在此執行緒上執行。Impeller 也會使用此執行緒。
有時,場景會產生一個容易建構但很難在 Raster 執行緒上渲染的圖層樹狀結構。在這種情況下,您需要找出您的程式碼執行哪些操作導致渲染程式碼速度緩慢。某些特定的工作負載對 GPU 來說更困難。它們可能涉及不必要地呼叫 saveLayer(),與多個物件相交的不透明度,以及特定情況下的剪裁或陰影。
如需有關效能分析的詳細資訊,請參閱找出 GPU 圖表中的問題。
卡頓(慢影格)
#影格渲染圖表會以紅色覆蓋層顯示卡頓。如果影格的完成時間超過 ~16 毫秒(適用於 60 FPS 裝置),則視為卡頓。若要達到每秒 60 個影格 (FPS) 的影格渲染率,每個影格的渲染時間必須在 ~16 毫秒或更短。當未達到此目標時,您可能會遇到 UI 卡頓或影格遺失。
如需有關如何分析應用程式效能的詳細資訊,請參閱Flutter 效能分析。
著色器編譯
#當著色器第一次在您的 Flutter 應用程式中使用時,就會發生著色器編譯。執行著色器編譯的影格會以深紅色標示

如需有關如何減少著色器編譯卡頓的詳細資訊,請參閱減少行動裝置上的著色器編譯卡頓。
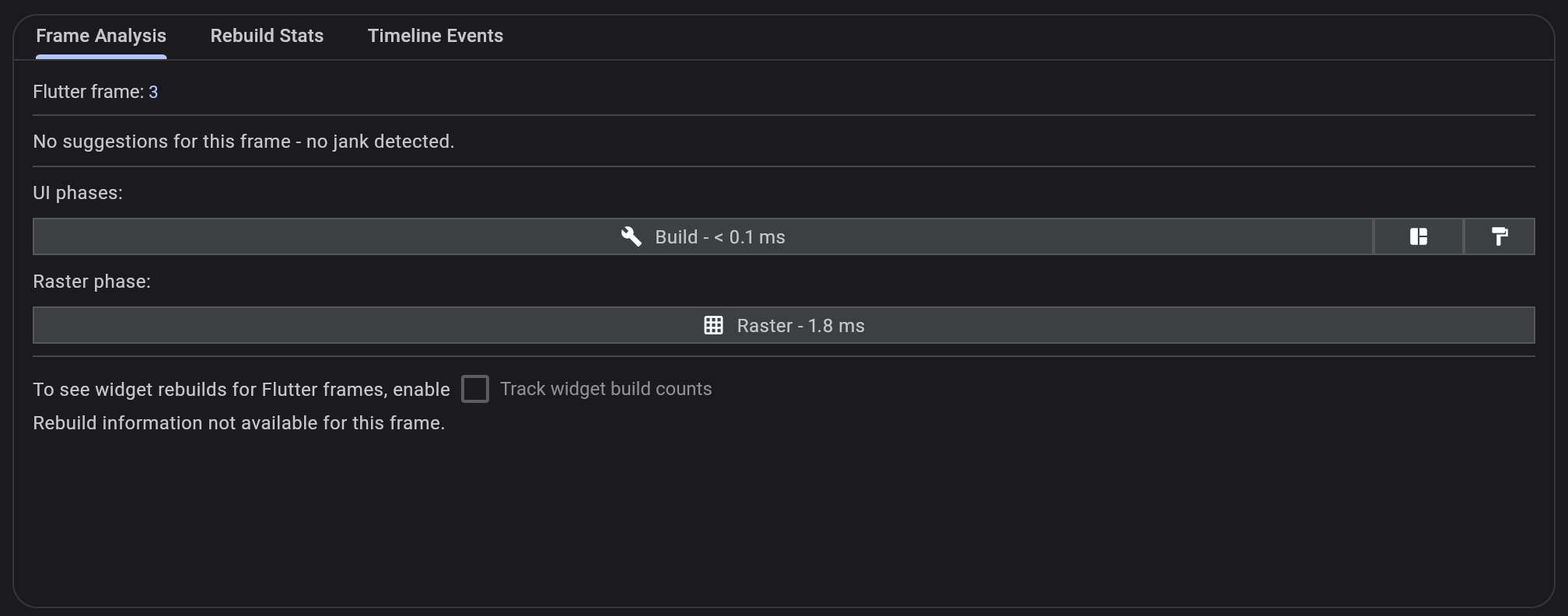
影格分析分頁
#從上方的 Flutter 影格圖表中選取卡頓影格(速度慢,以紅色著色)會在「影格分析」分頁中顯示除錯提示。這些提示可協助您診斷應用程式中的卡頓,並在偵測到任何可能導致影格時間緩慢的昂貴操作時通知您。

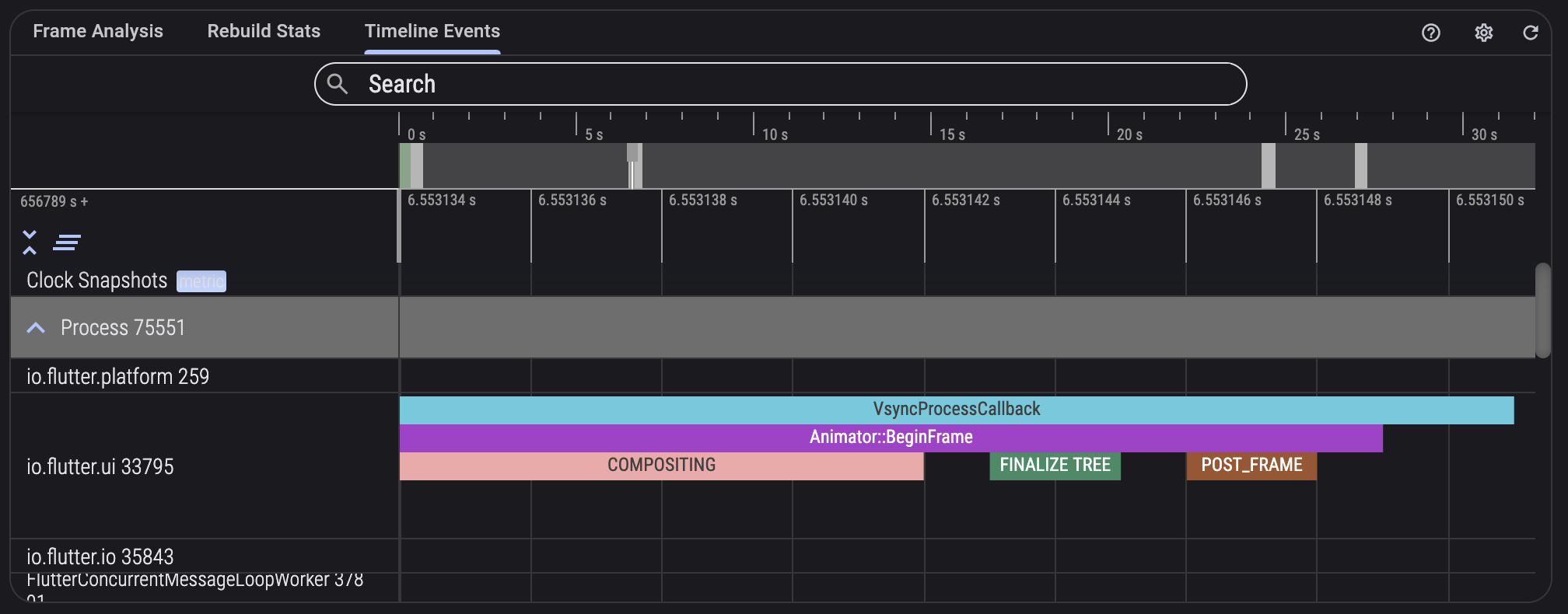
時間軸事件分頁
#時間軸事件圖表會顯示您應用程式中的所有事件追蹤。Flutter 架構會在建置影格、繪製場景,以及追蹤其他活動(例如 HTTP 要求時間和垃圾收集)時發出時間軸事件。這些事件會顯示在這裡的時間軸中。您也可以使用 dart:developer Timeline 和 TimelineTask API 來傳送您自己的時間軸事件。
 如需有關瀏覽和使用追蹤檢視器的協助,請按一下時間軸事件分頁標籤列右上角的「?」按鈕。若要使用應用程式中的新事件重新整理時間軸,請按一下重新整理按鈕(也在分頁控制項的右上角)。
如需有關瀏覽和使用追蹤檢視器的協助,請按一下時間軸事件分頁標籤列右上角的「?」按鈕。若要使用應用程式中的新事件重新整理時間軸,請按一下重新整理按鈕(也在分頁控制項的右上角)。
進階除錯工具
#加強追蹤
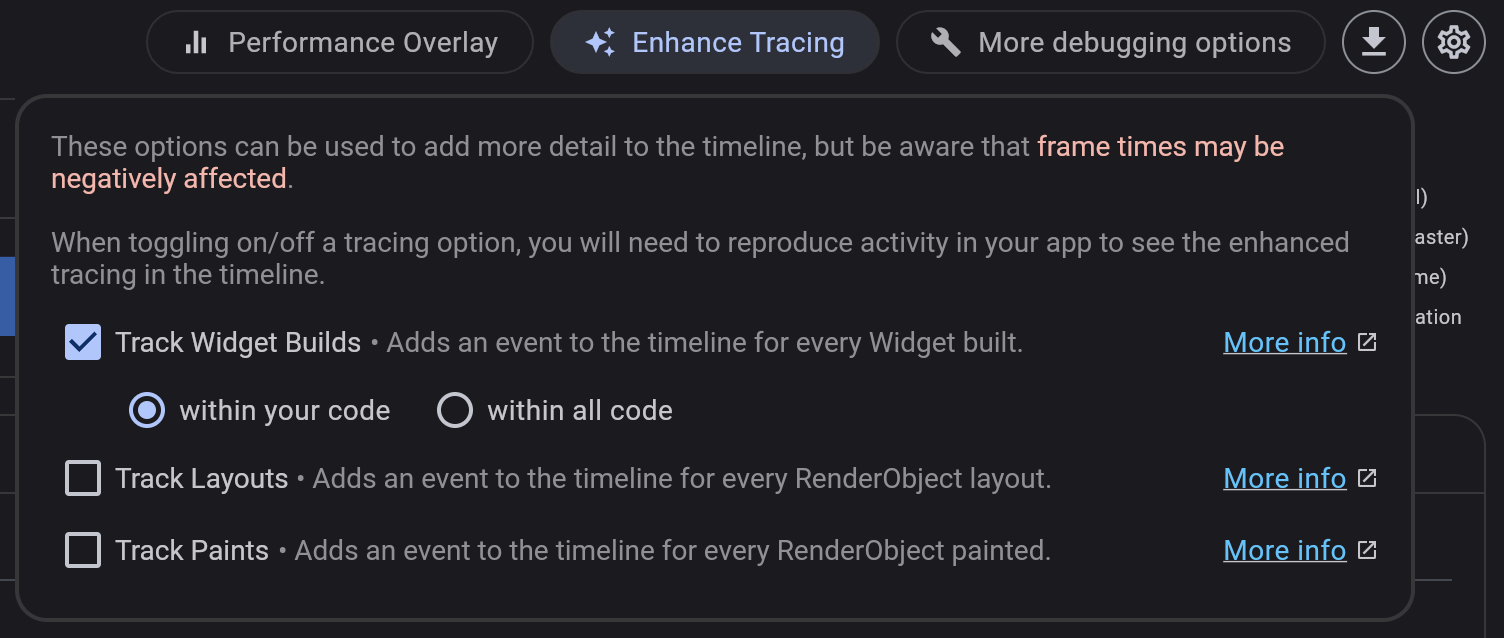
#若要在時間軸事件圖表中檢視更詳細的追蹤,請使用「加強追蹤」下拉式選單中的選項

若要查看新的時間軸事件,請在您有興趣追蹤的應用程式中重現活動,然後選取影格以檢查時間軸。
追蹤 Widget 建置
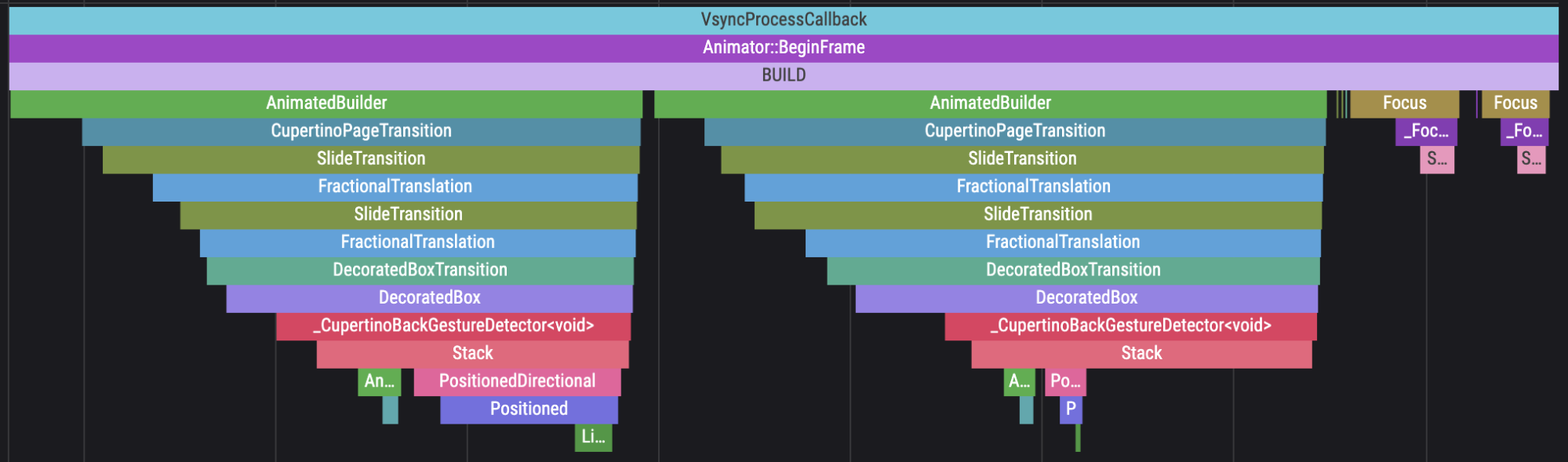
#若要查看時間軸中的 build() 方法事件,請啟用「追蹤 Widget 建置」選項。Widget 的名稱會顯示在時間軸事件中。

追蹤版面配置
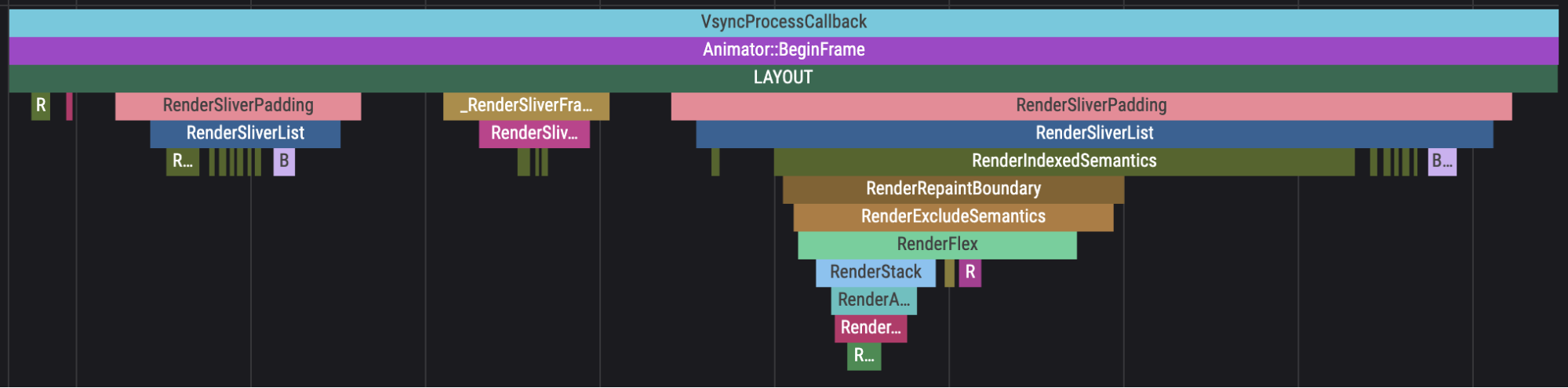
#若要查看時間軸中的渲染物件版面配置事件,請啟用「追蹤版面配置」選項

追蹤繪製
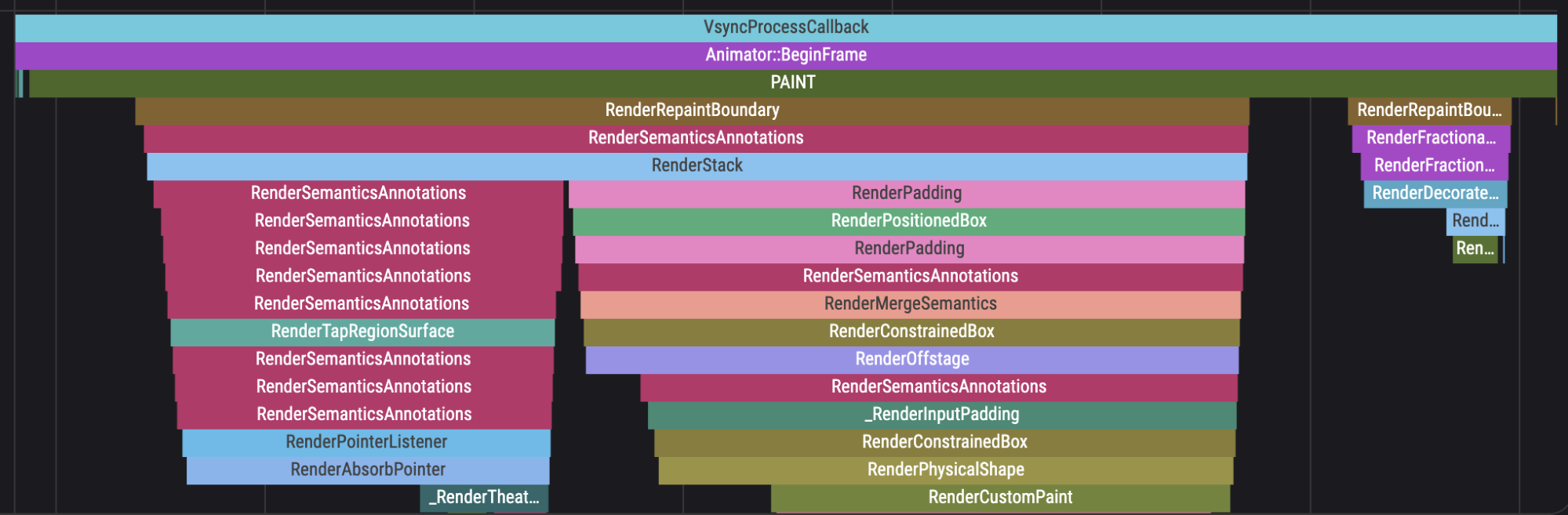
#若要查看時間軸中的渲染物件繪製事件,請啟用「追蹤繪製」選項

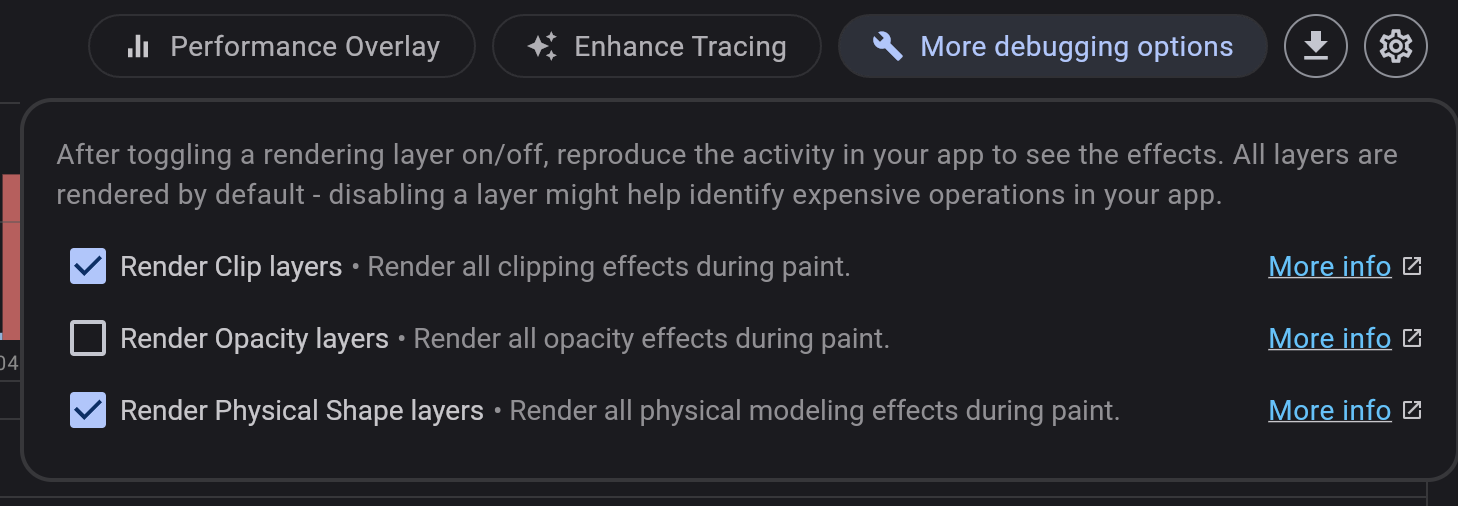
更多除錯選項
#若要診斷與渲染圖層相關的效能問題,請關閉渲染圖層。預設會啟用這些選項。
若要查看對應用程式效能的影響,請在您的應用程式中重現活動。然後在影格圖表中選取新的影格,以檢查停用圖層的時間軸事件。如果 Raster 時間顯著減少,則過度使用您停用的效果可能會導致您在應用程式中看到的卡頓。
- 渲染剪裁圖層
- 停用此選項以檢查是否過度使用剪裁會影響效能。如果停用此選項後效能有所提升,請嘗試減少應用程式中剪裁效果的使用。
- 渲染不透明度圖層
- 停用此選項以檢查是否過度使用不透明度效果會影響效能。如果停用此選項後效能有所提升,請嘗試減少應用程式中不透明度效果的使用。
- 渲染實體形狀圖層
- 停用此選項以檢查是否過度使用實體建模效果會影響效能,例如陰影或高度。如果停用此選項後效能有所提升,請嘗試減少應用程式中實體建模效果的使用。

匯入和匯出
#DevTools 支援匯入和匯出效能快照。按一下匯出按鈕(影格渲染圖表上方的右上角)會下載效能頁面中目前資料的快照。若要匯入效能快照,您可以將快照從任何頁面拖放到 DevTools 中。請注意,DevTools 僅支援匯入最初從 DevTools 匯出的檔案。
其他資源
#若要瞭解如何使用 DevTools 監控應用程式的效能並偵測卡頓,請參閱引導式效能檢視教學課程。
除非另有說明,否則此網站上的文件會反映 Flutter 的最新穩定版本。頁面上次更新日期為 2024 年 11 月 21 日。 檢視原始碼 或 回報問題。