Flutter Widget 索引
這是與 Flutter 捆綁在一起的許多 Widget 的字母順序列表。您也可以按類別瀏覽 Widget。
您可能還想查看我們在 Flutter YouTube 頻道上的「Widget of the Week」影片系列。每個短片都會介紹不同的 Flutter Widget。如需更多影片系列,請參閱我們的影片頁面。
一個在點擊測試期間吸收指標的 Widget。當 absorbing 為 true 時,此 Widget 會透過終止點擊測試來阻止其子樹接收指標事件...

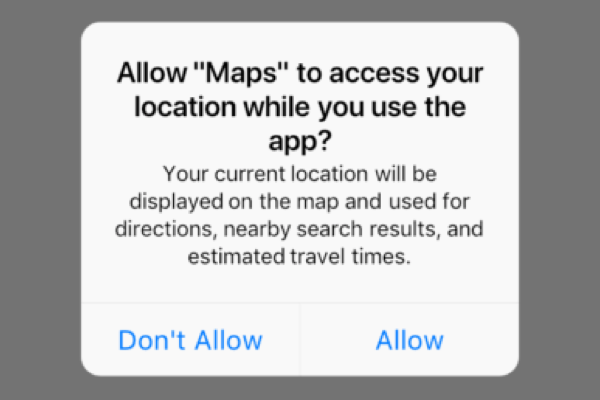
懸停容器,提示應用程式使用者提供更多資料或做出決定。
一個在其自身內部對齊其子項的 Widget,並可選擇根據子項的大小調整自身大小。
動畫過渡,每當給定的對齊方式改變時,會在給定的持續時間內移動子項的位置。
用於建構動畫的通用 Widget。AnimatedBuilder 對於希望將動畫作為較大建構函數的一部分的更複雜 Widget 非常有用...
一個會隨著時間逐漸改變其值的容器。
一個在兩個給定的子項之間進行交叉淡入淡出並在它們的大小之間進行動畫的 Widget。
DefaultTextStyle 的動畫版本,它會自動在給定的持續時間內過渡預設文字樣式(要套用於沒有明確樣式的後代 Text Widget 的文字樣式)...
一個在插入或移除項目時會製作動畫的捲動容器。
一個在插入或移除項目時會製作動畫的捲動容器的狀態。
一個防止使用者與自身後方的 Widget 互動的 Widget。
Opacity 的動畫版本,每當給定的不透明度改變時,會自動在給定的持續時間內過渡子項的不透明度。
PhysicalModel 的動畫版本。
Positioned 的動畫版本,每當給定的位置改變時,會自動在給定的持續時間內過渡子項的位置。
動畫 Widget,每當給定子項的大小改變時,會自動在給定的持續時間內過渡其大小。
一個當給定的 Listenable 值改變時會重建的 Widget。

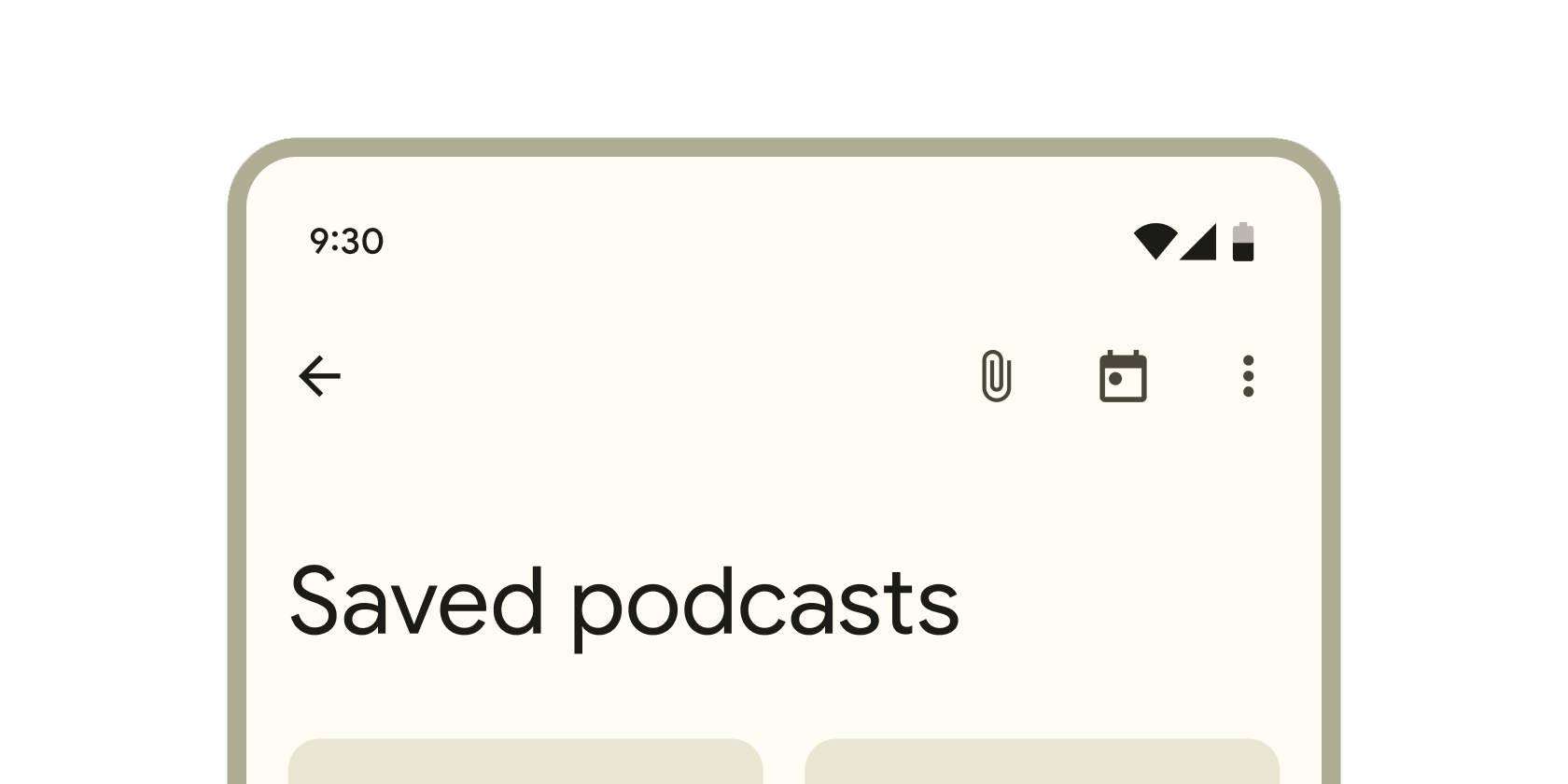
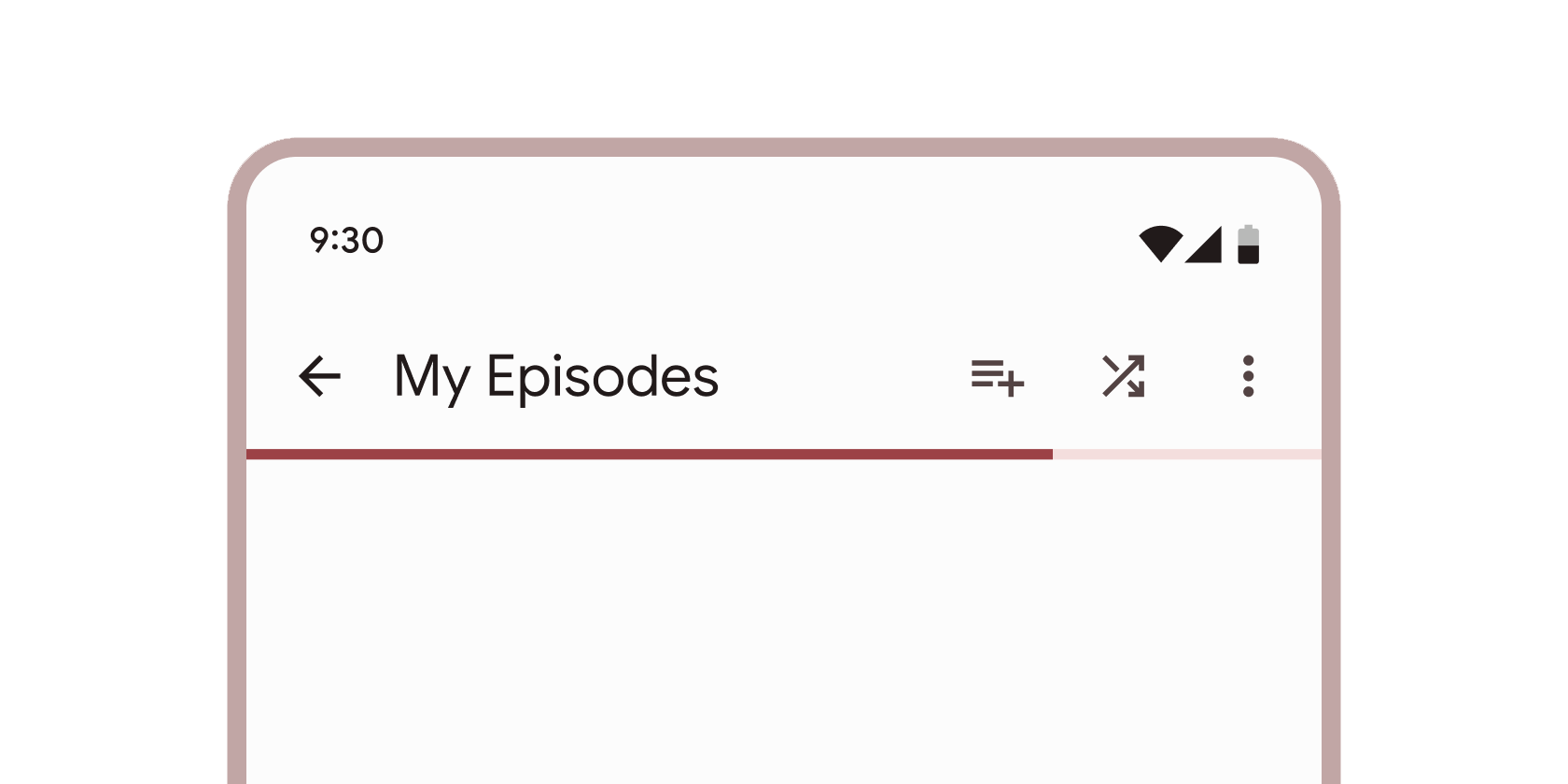
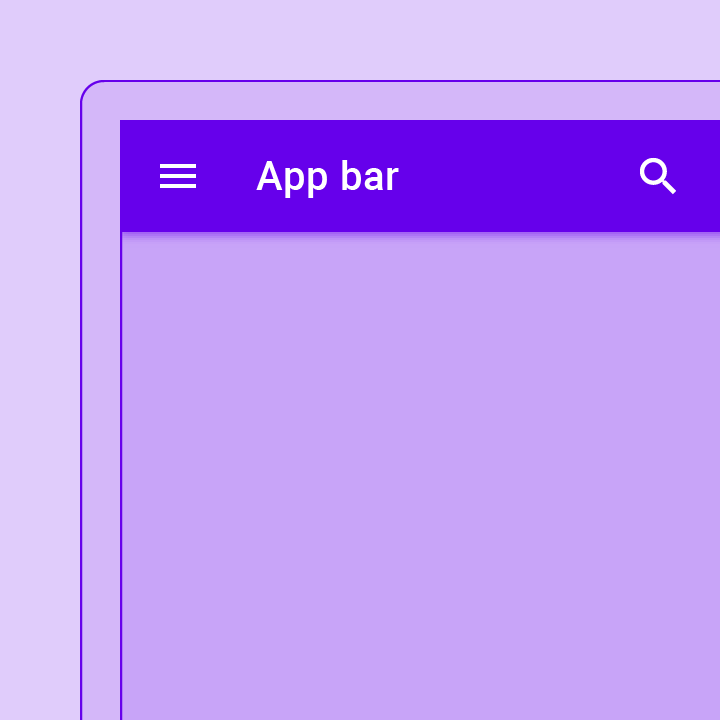
在螢幕頂端顯示內容和動作的容器。
一個嘗試將子項調整為特定長寬比的 Widget。
資源包包含應用程式可以使用的資源,例如圖片和字串。對這些資源的存取是非同步的,因此它們...
一個用於透過輸入一些文字並從選項清單中選擇來協助使用者進行選擇的 Widget。
一個將篩選器套用於現有繪製內容,然後繪製子項的 Widget。這種效果相對來說比較耗費資源,尤其是當篩選器...

類似圖示的區塊,傳達動態內容,例如計數或狀態。它可以包含標籤或數字。
一個根據其子項的基準線定位其子項的容器。

在螢幕底部顯示導覽和主要動作的容器。

將補充內容錨定到螢幕底部的容器。

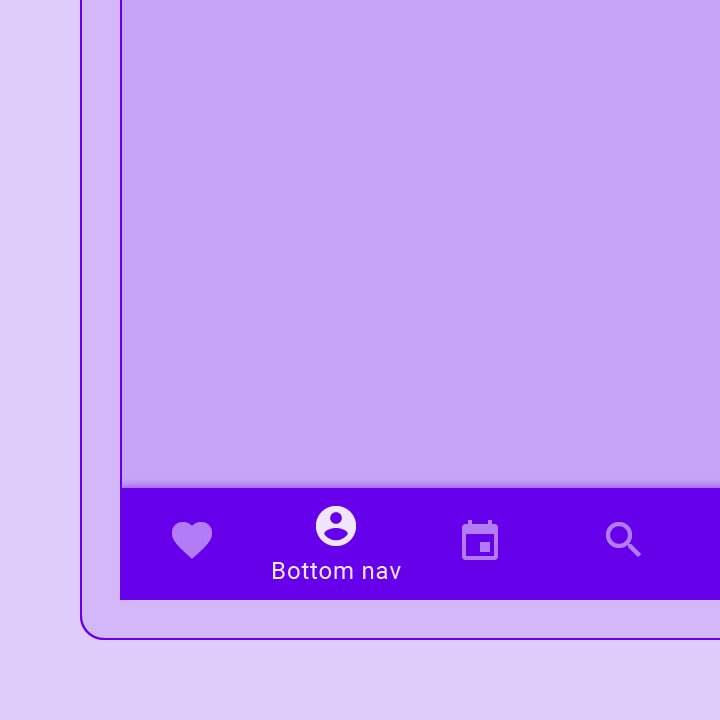
包含用於探索和在頂層檢視之間單次點擊切換的工具的容器。

底部表單從螢幕底部向上滑動,以顯示更多內容。您可以呼叫 showBottomSheet() 來實作持久性底部表單,或者...

用於在帶有圓角和陰影的方塊中顯示的簡短相關內容的容器。

一個 Material 輪播 Widget,它呈現一個可捲動的項目清單,每個項目都可以根據所選的版面配置動態地改變大小。
一個對齊區塊,使其子項在其自身內部置中。

表單控制,應用程式使用者可以設定或清除此控制以從一組選項中選取一個或多個選項。

簡化輸入資訊、進行選取、篩選內容或觸發動作的小型區塊。

旋轉以指示忙碌應用程式的圓形進度指示器。
一個使用橢圓剪輯其子項的 Widget。
一個使用路徑剪輯其子項的 Widget。
一個使用矩形剪輯其子項的 Widget。
在垂直方向佈局子 Widget 的清單。

啟動動作的可點擊區塊,例如傳送電子郵件、共用文件或喜歡評論。
一個對其子項施加額外約束的 Widget。
一個結合常用繪圖、定位和調整大小 Widget 的便利 Widget。

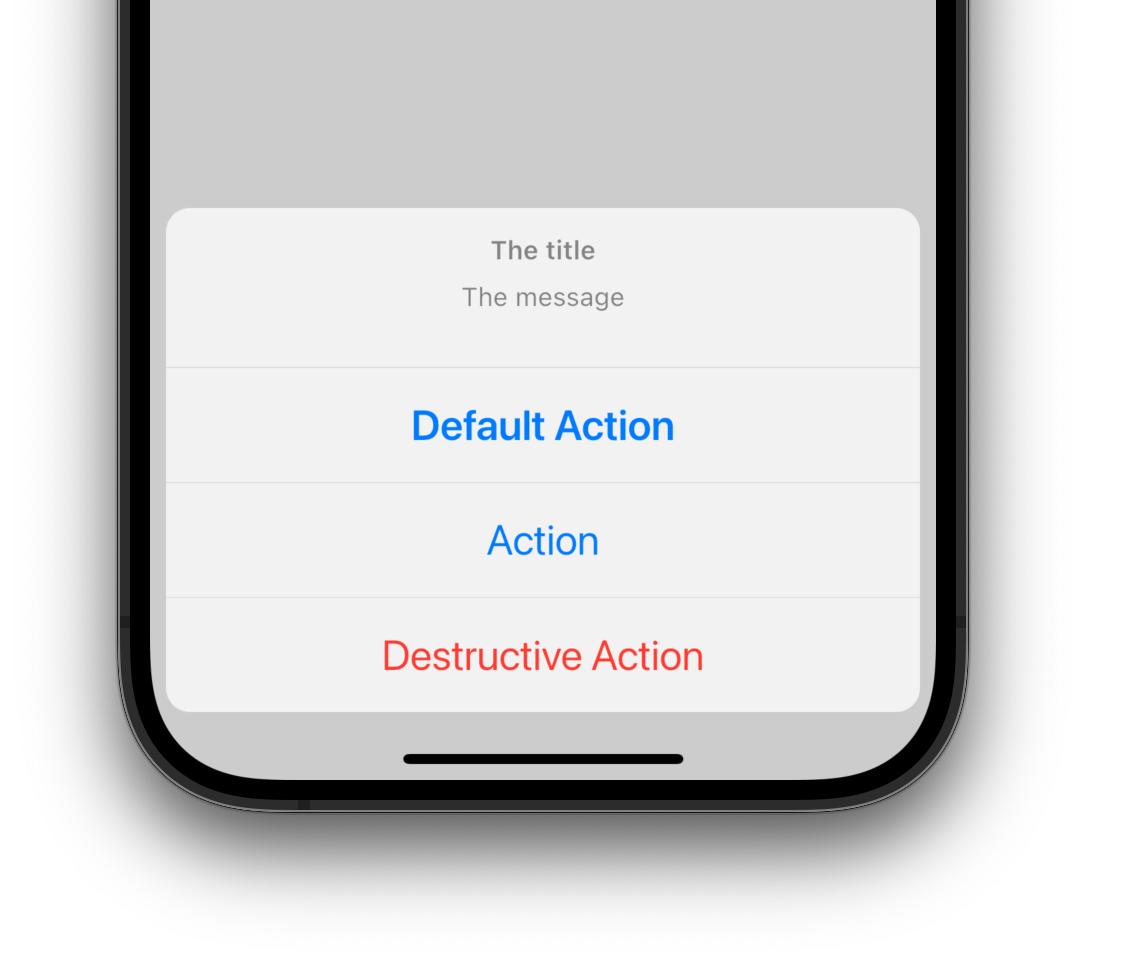
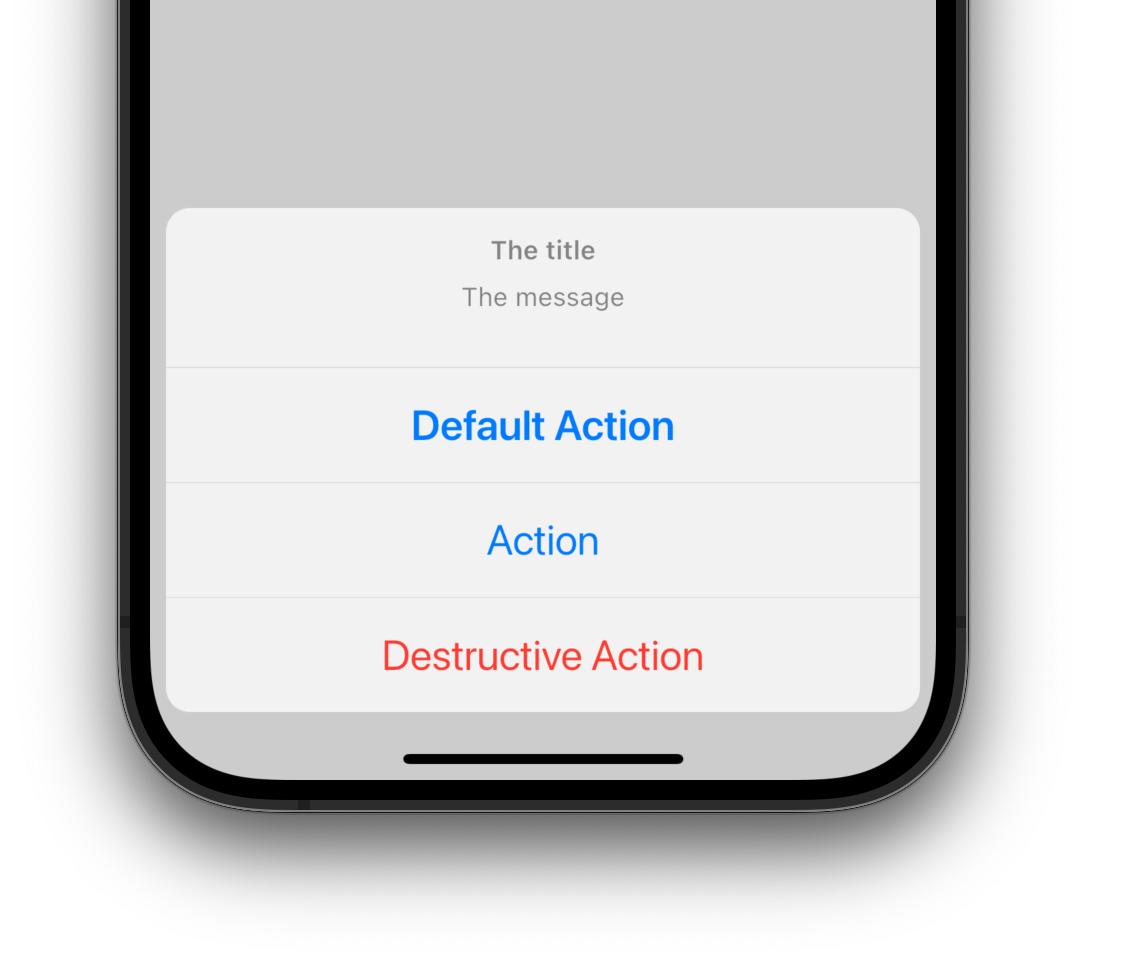
一個 iOS 風格的模態底部動作表單,用於在多個選項中選擇一個。

通常在 CupertinoActionSheet 中使用的按鈕。

一個 iOS 風格的活動指示器。顯示一個圓形的「微調器」。

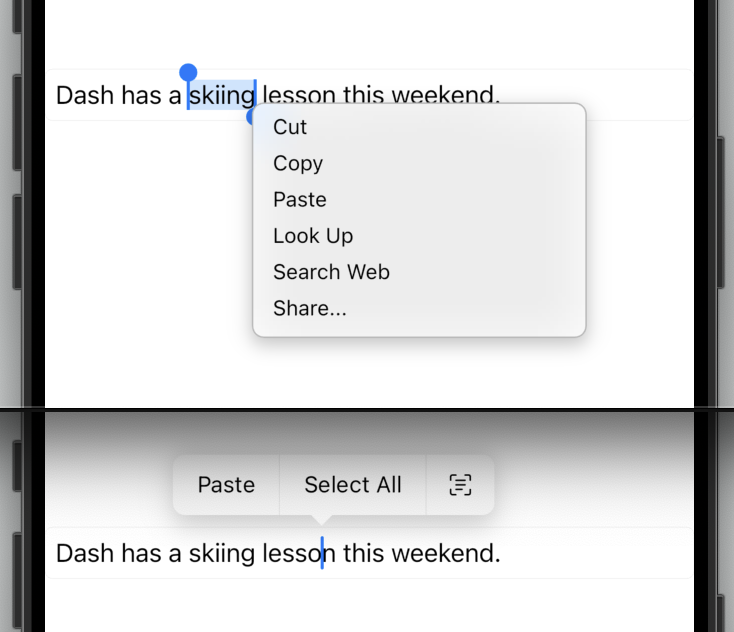
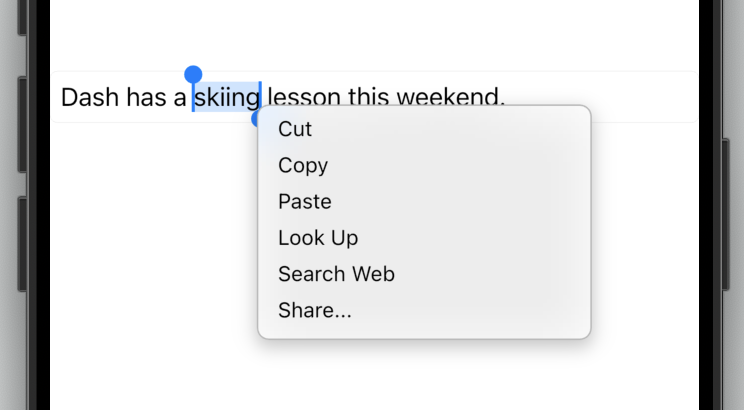
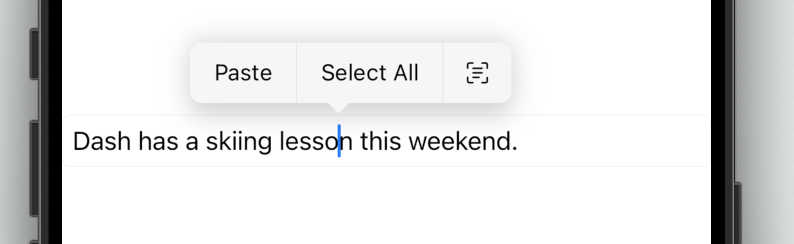
目前平台上用於文字選取的預設 Cupertino 內容選單,其中包含給定的子項。

一個 iOS 風格的警示對話方塊。

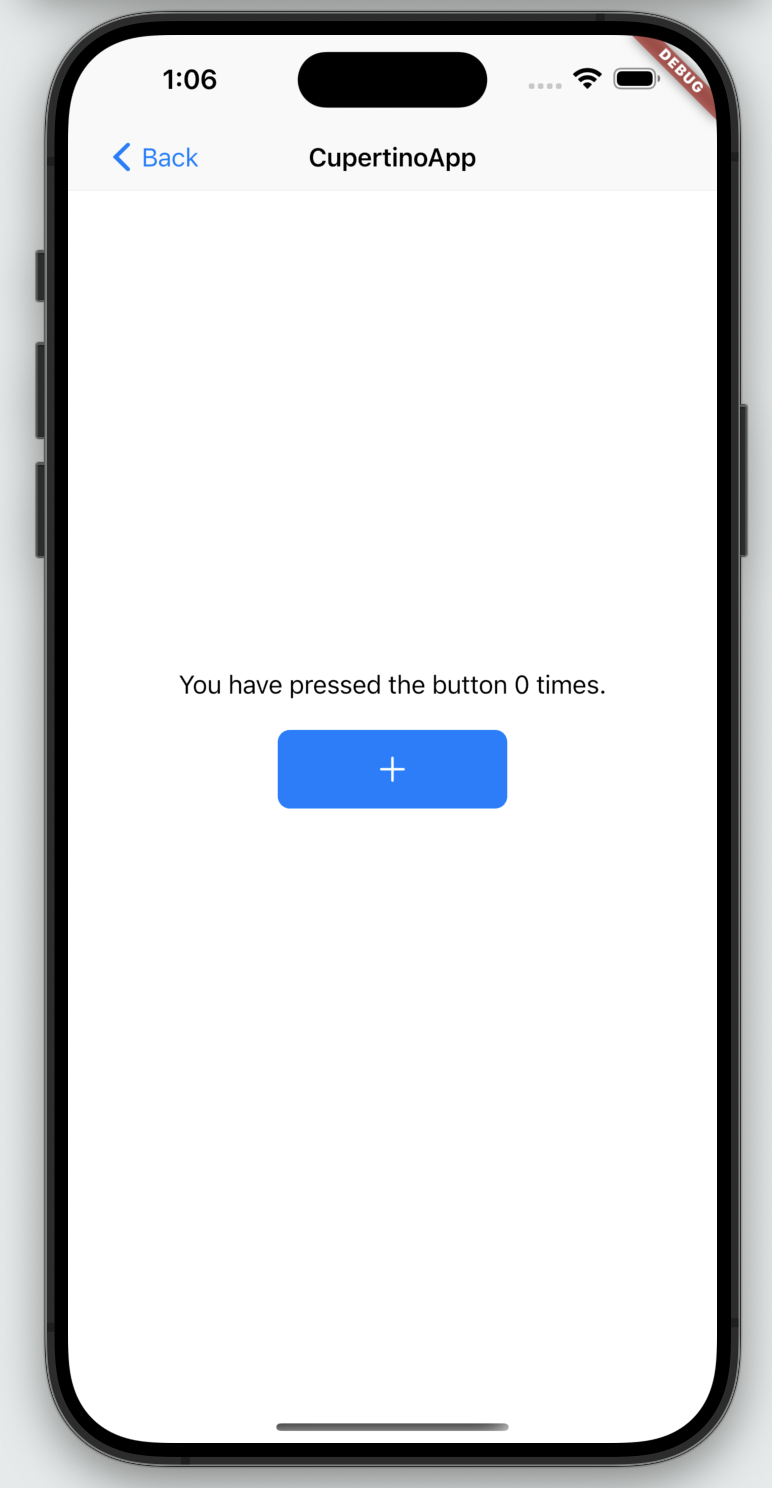
一個使用 Cupertino 設計的應用程式。

一個 iOS 風格的按鈕。

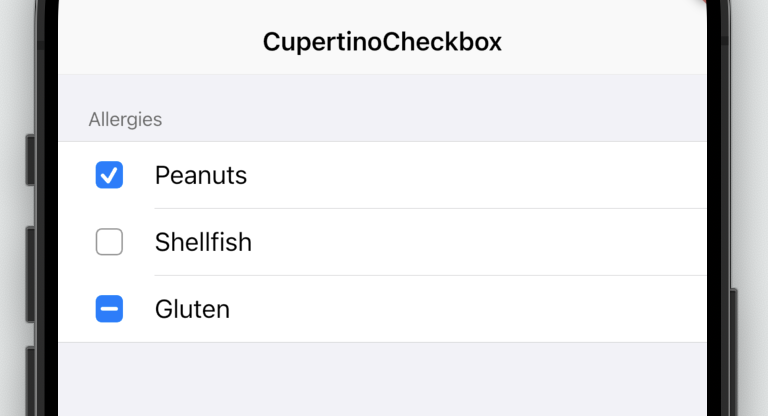
一個 macOS 風格的核取方塊。

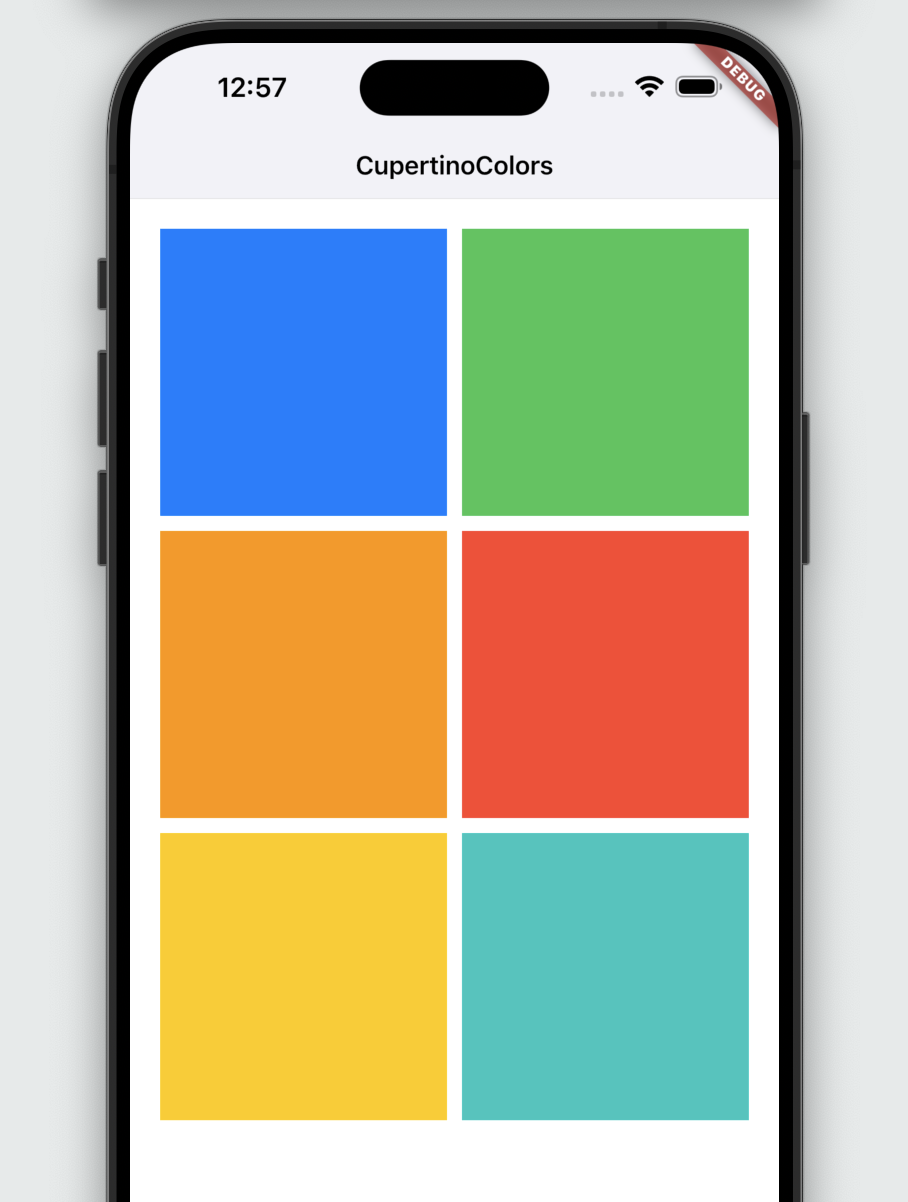
一個 Color 常數調色盤,描述與 iOS 平台美學相符時常用的顏色。

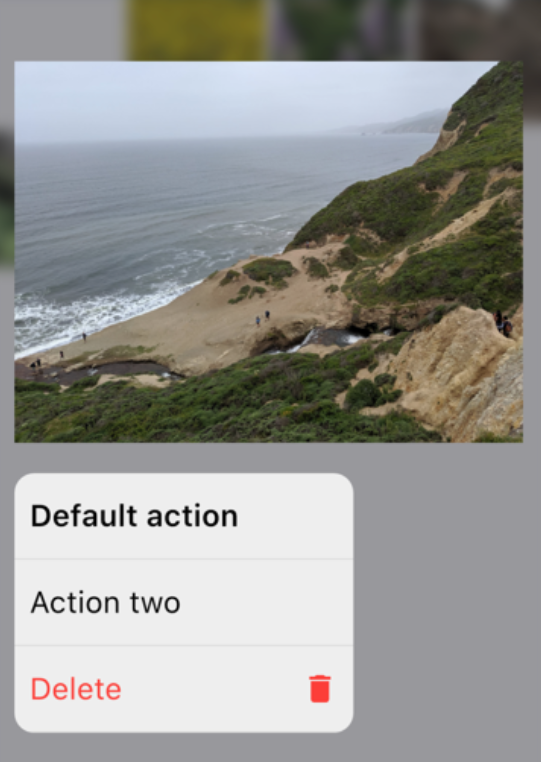
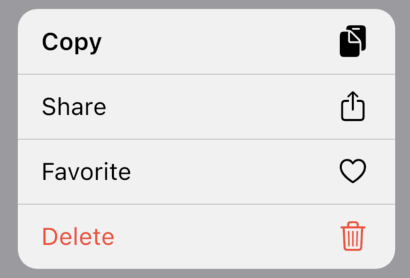
一個 iOS 風格的全螢幕模態路由,當長按子項時開啟。用於顯示與您的內容相關的動作。

ContextMenuSheet 中的按鈕。

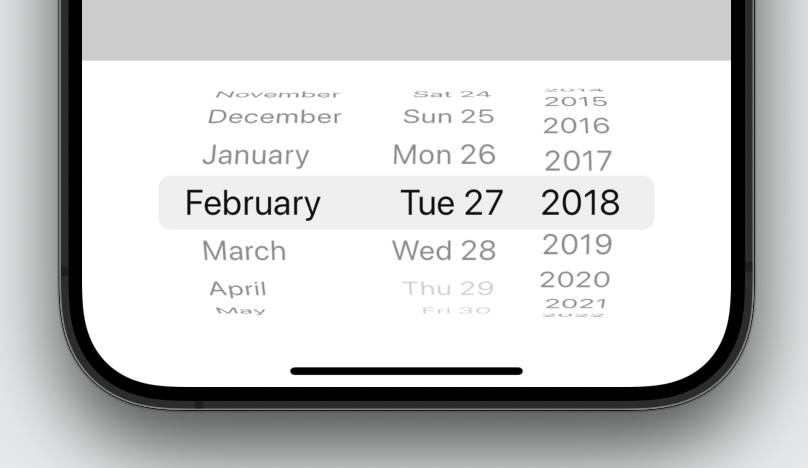
一個 iOS 風格的日期或日期和時間選擇器。
桌面 Cupertino 風格的文字選取控制項。

一個 macOS 風格的文字選取工具列。

macOS 內容選單按鈕樣式的按鈕。

通常在 CupertinoAlertDialog 中使用的按鈕。
一個顯示 iOS 風格對話方塊的對話方塊路由。
一個 Color 子類別,表示一系列顏色以及該顏色系列中正確的有效顏色。

一個 iOS 風格的表單列。

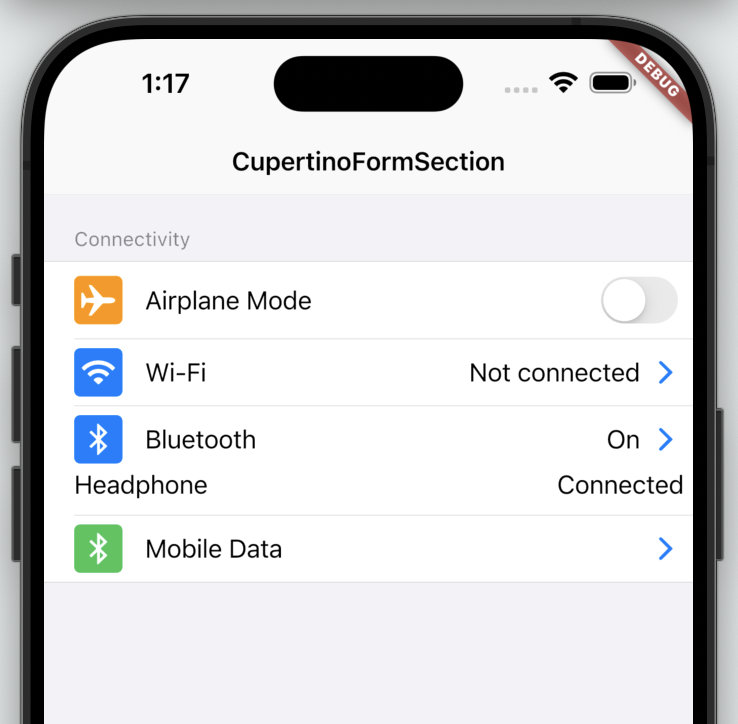
一個 iOS 風格的表單區段。

一個用於召喚全螢幕對話方塊的 iOS 風格的過渡。

使用 iOS 風格來顯示可捲動檢視的容器。

使用 iOS 風格在清單中建立列的區塊。

一個典型的 iOS 尾隨 Widget,用於表示 CupertinoListTile 是一個帶有動作的按鈕。
定義 Cupertino Widget 使用的本地化資源值。
一個用於放大文字的 RawMagnifier,在使用者手指可能擋住感興趣點(例如選取控制點)的情況下使用。
一個顯示模態 iOS 風格快顯視窗的路由,該視窗從螢幕底部向上滑動。

螢幕頂端的容器,使用 iOS 風格。許多開發人員將其與 `CupertinoPageScaffold` 一起使用。

一個通常在 CupertinoNavigationBar 中使用的導覽列返回按鈕。
建立 cupertino 風格 PageRoute 的頁面。
一個模態路由,使用 iOS 過渡來取代整個螢幕。
基本的 iOS 風格頁面版面配置結構。在背景上定位導覽列和內容。

提供 iOS 風格的頁面過渡動畫。

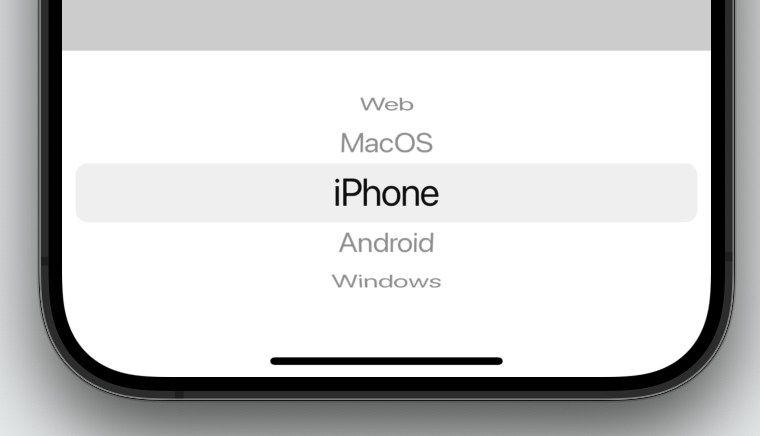
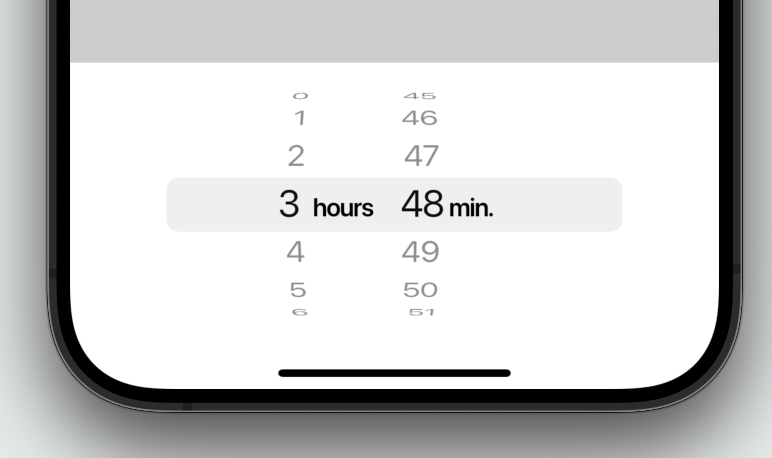
一個 iOS 風格的選擇器控制項。用於在短清單中選擇項目。
CupertinoPicker 的預設選取覆蓋層。
看起來像 iOS 快顯視窗介面的圓角矩形介面,例如警示對話方塊或動作表單。

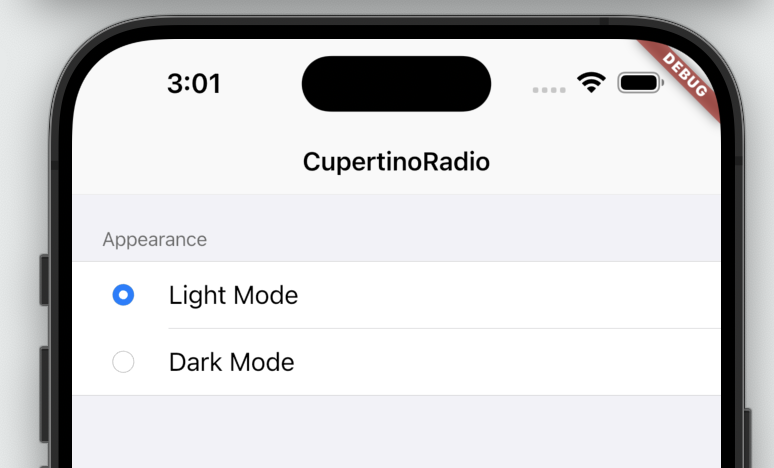
一個 macOS 風格的單選按鈕。
描述可捲動 Widget 對於 CupertinoApps 的行為方式。

一個 iOS 風格的捲軸,指示可捲動 Widget 的哪個部分目前可見。

一個 iOS 風格的搜尋欄位。

一個 iOS 風格的分段控制項。用於在水平清單中選擇互斥的選項。

用於從一系列值中選擇。

一個 iOS 13 風格的分段控制項。用於在水平清單中選擇互斥的選項。

使用 Sliver 的 iOS 11 風格大型標題的導覽列。
一個實作 iOS 風格下拉式重新整理內容控制項的 Sliver Widget。

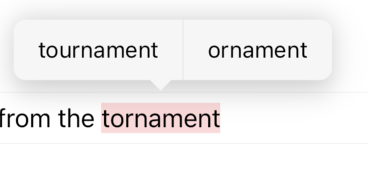
iOS 的預設拼字檢查建議工具列。

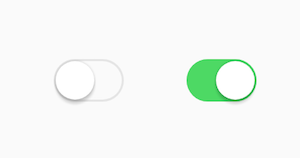
一個 iOS 風格的切換開關。用於切換單一設定的開啟/關閉狀態。

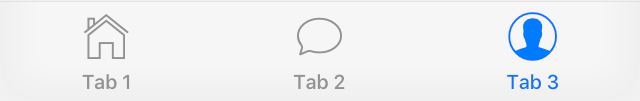
一個 iOS 風格的底部標籤列。通常與 CupertinoTabScaffold 一起使用。
協調 CupertinoTabBar 和 CupertinoTabScaffold 之間的標籤選取。

分頁式 iOS 應用程式結構。將標籤列放置在內容標籤的頂部。

支援標籤之間平行導覽的分頁根內容。通常與 CupertinoTabScaffold 一起使用。

一個 iOS 風格的文字欄位。

建立一個 CupertinoFormRow,其中包含一個包裝 CupertinoTextField 的 FormField。

一個用於放大文字的 CupertinoMagnifier,例如在使用者手指可能遮擋住感興趣點(如選取控制點)的情況下。
iOS 風格的文字選取控制項。

一個 iOS 風格的文字選取工具列。

一個 iOS 文字選取工具列按鈕風格的按鈕。
CupertinoThemeData 中的 Cupertino 排版主題。
將視覺樣式主題應用於後代的 Cupertino 小工具。
CupertinoTheme 的樣式規格。
繪製 iOS 風格的滑桿或開關拇指。

一個 iOS 風格的倒數計時器選擇器。
一個使用委託來調整多個子項大小和位置的小工具。
一個在繪製階段提供畫布供繪製的小工具。
一個使用 sliver 建立自訂捲動效果的 ScrollView。
一個將其單個子項的佈局延遲到委託的小工具。

資料表顯示原始資料集。它們通常出現在桌面企業產品中。DataTable 小工具實作此元件。

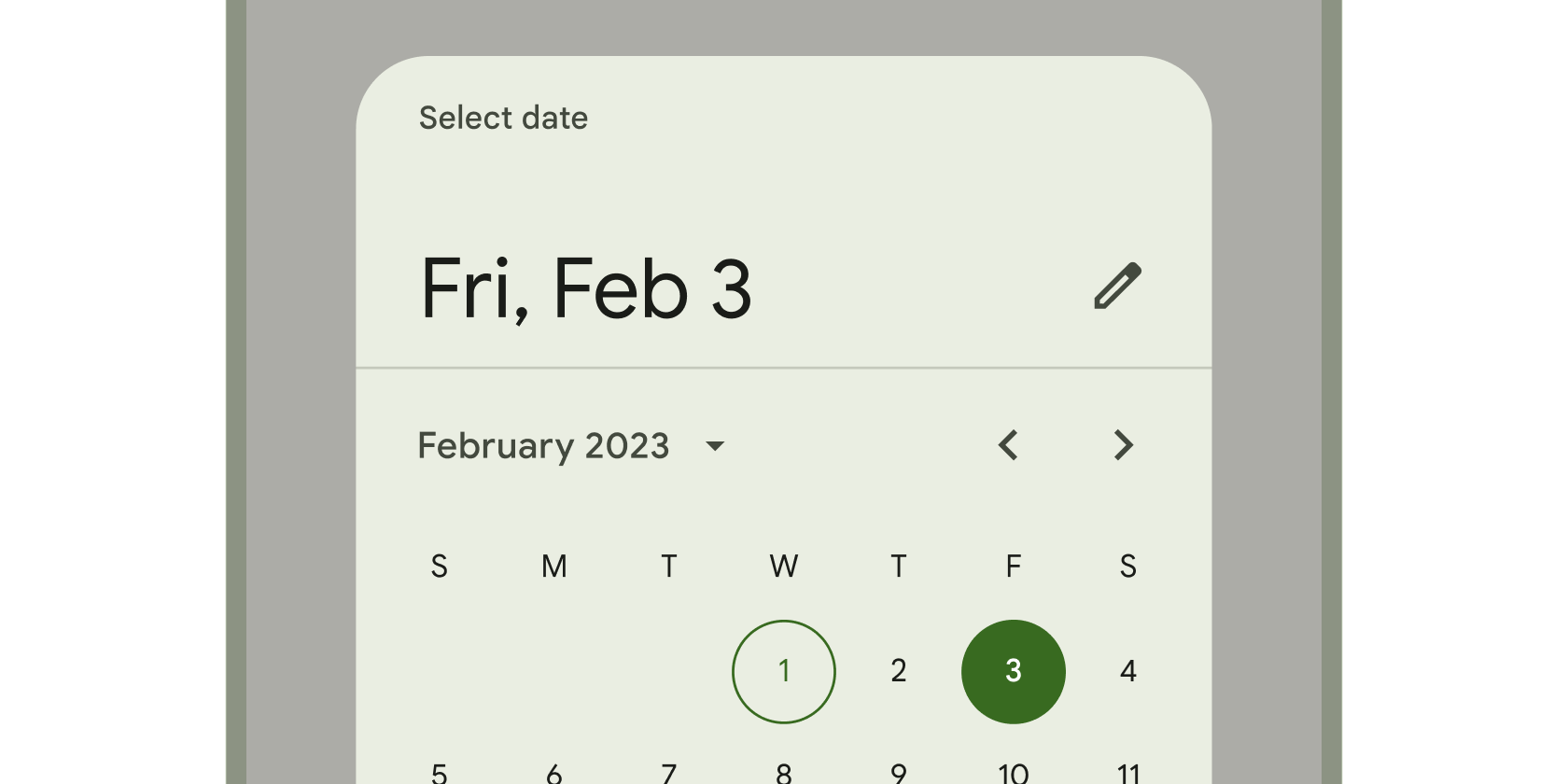
用於選擇日期或日期範圍的日曆介面。
一個在其子項繪製之前或之後繪製 Decoration 的小工具。
DecoratedBox 的動畫版本,可以動畫化其 Decoration 的不同屬性。
應用於後代 Text 小工具而沒有明確樣式的文字樣式。
一個可以透過在指示方向上拖曳來關閉的小工具。在 DismissDirection 中拖曳或甩動此小工具會導致子項滑動...

在清單和容器中分組內容的細線。
一個在 Draggable 小工具被放下時接收資料的小工具。當一個可拖曳的物件被拖曳到拖曳目標之上時,拖曳目標...
一個可以從拖曳到 DragTarget 的小工具。當一個可拖曳的小工具辨識出拖曳手勢的開始時,它會顯示一個回饋...
一個可捲動的容器,透過調整可捲動物件的大小直到達到限制,然後進行捲動來回應拖曳手勢。

一個 Material Design 面板,從 Scaffold 的邊緣水平滑入以顯示應用程式中的導覽連結。

顯示目前選取的項目和一個開啟選取另一個項目的選單的箭頭。

一個 Material Design 凸起按鈕。一個填充按鈕,其材質在按下時會凸起。
一個捨棄其後代所有語義的小工具。這可以用於隱藏原本會被報告但會...
一個展開 Row、Column 或 Flex 的子項的小工具。

展開面板包含建立流程,並允許輕量編輯元素。ExpansionPanel 小工具實作此元件。

觸發動作的可點擊區塊。這些較寬的區塊可以容納文字標籤並提供較大的目標區域。
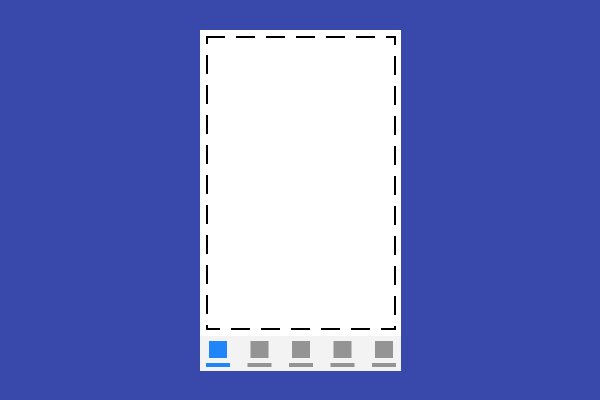
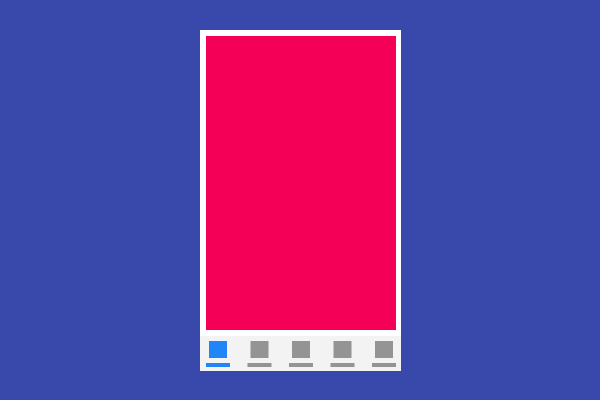
動畫化小工具的不透明度。
根據 fit 將其子項縮放並定位在自身內部。

一個包含圖示的可點擊區塊,使關鍵動作始終觸手可及。
一個實作流動佈局演算法的小工具。
Flutter 標誌,以小工具形式呈現。此小工具會遵守 IconTheme。
一個用於將多個表單欄位小工具(例如 TextField 小工具)分組在一起的可選容器。
一個單一的表單欄位。此小工具會維護表單欄位的目前狀態,以便更新和驗證錯誤在視覺上反映在...
一個在繪製其子項之前應用以方塊大小分數表示的轉換的小工具。
一個將其子項調整為可用總空間分數的小工具。有關佈局演算法的更多詳細資訊,請參閱 RenderFractionallySizedOverflowBox。
一個根據與 Future 互動的最新快照自行建立的小工具。
一個偵測手勢的小工具。嘗試辨識與其非 null 回呼相對應的手勢。如果此小工具有一個子項,它會延遲到該...

網格清單由以垂直和水平佈局排列的重複單元格模式組成。GridView 小工具實作此元件。
一個將其子項標記為英雄動畫候選的小工具。
一個 Material Design 圖示。
可點擊圖示,提示應用程式使用者執行補充動作。
一個在點擊測試期間不可見的小工具。當 ignoring 為 true 時,此小工具(及其子樹)對於點擊測試不可見。它仍然會消耗...
一個顯示影像的小工具。
一個用於建立會將其屬性變更動畫化的小工具的抽象類別。
一個從子項清單中顯示單個子項的 Stack。
一個使其子項能夠進行平移和縮放互動的小工具。
一個將其子項調整為子項固有高度的小工具。
一個將其子項調整為子項固有寬度的小工具。
一個在使用者按下或釋放鍵盤上的按鍵時呼叫回呼的小工具。
建立一個可以依賴父小工具大小的小工具樹。
一個僅在其不受約束時限制其大小的方塊。

一條垂直線,在正在進行的程序(例如載入應用程式或提交表單)完成時會變更顏色。
一個沿給定軸依序排列其子項的小工具,迫使它們在另一個軸上的父項維度中。

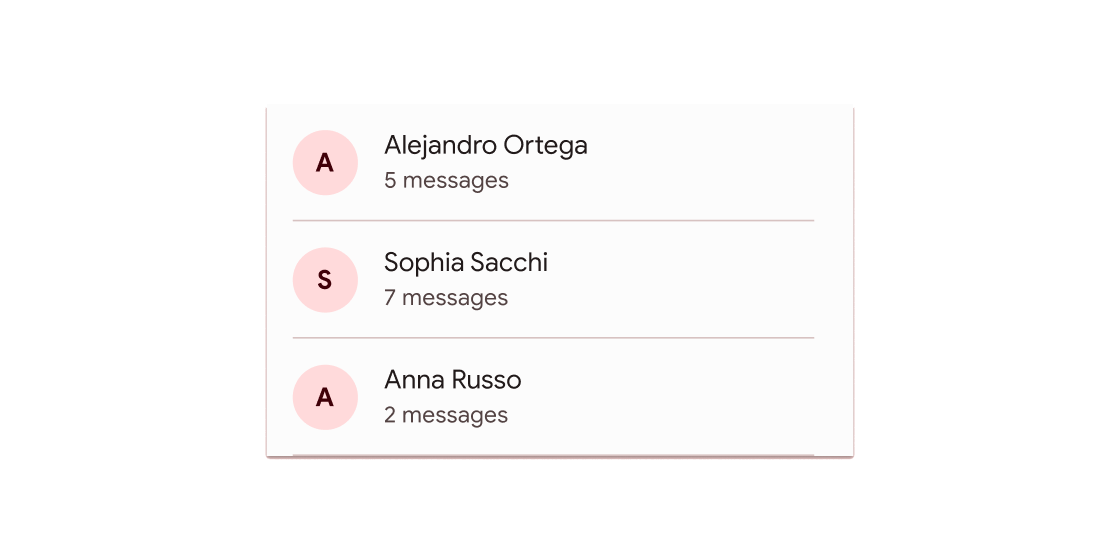
一個單一固定高度的列,通常包含一些文字以及前導或尾隨圖示。

一個可捲動的線性小工具清單。ListView 是最常用的捲動小工具。它會在捲動方向中一個接一個地顯示其子項....
使其子項從長按開始可拖曳。

一個方便的小工具,它包裝了實作 Material Design 的應用程式通常需要的一些小工具。
建立一個子樹,其中媒體查詢會解析為給定的資料。

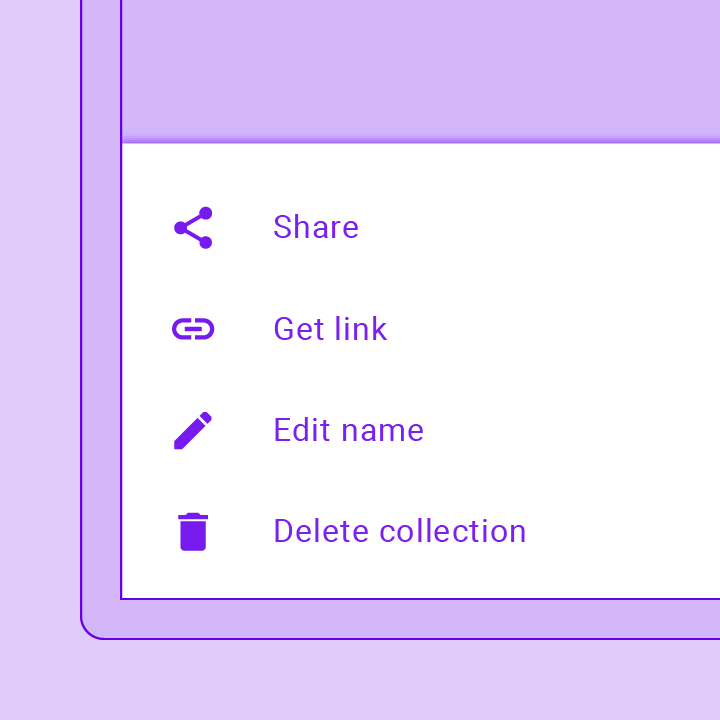
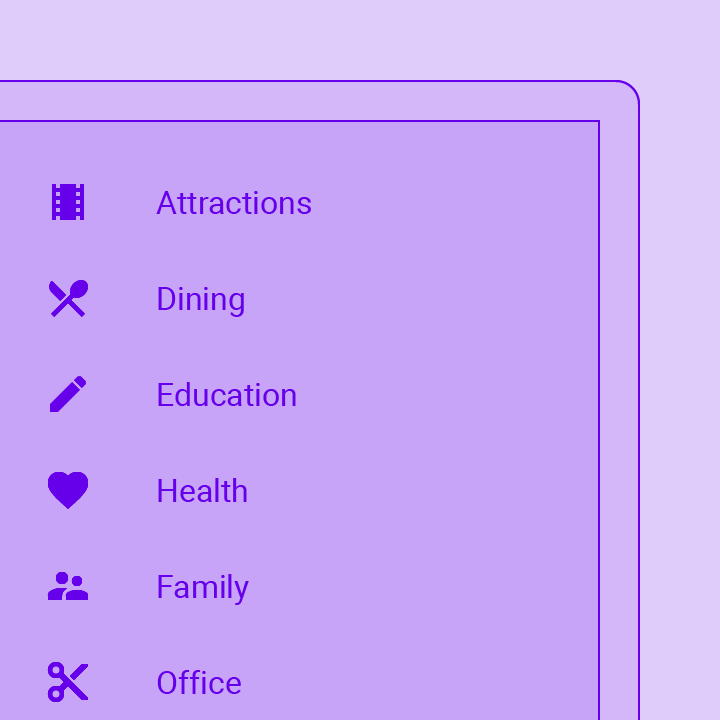
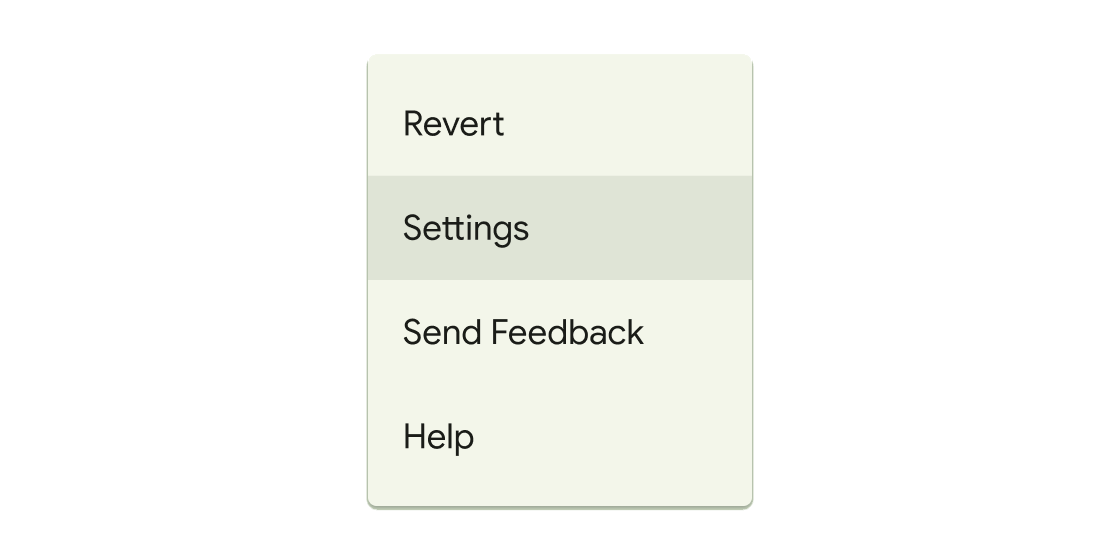
在臨時表面上顯示選項清單的容器。
一個合併其後代語義的小工具。

平板電腦和桌上型電腦螢幕前緣的持續容器,用於導覽應用程式的各個部分。

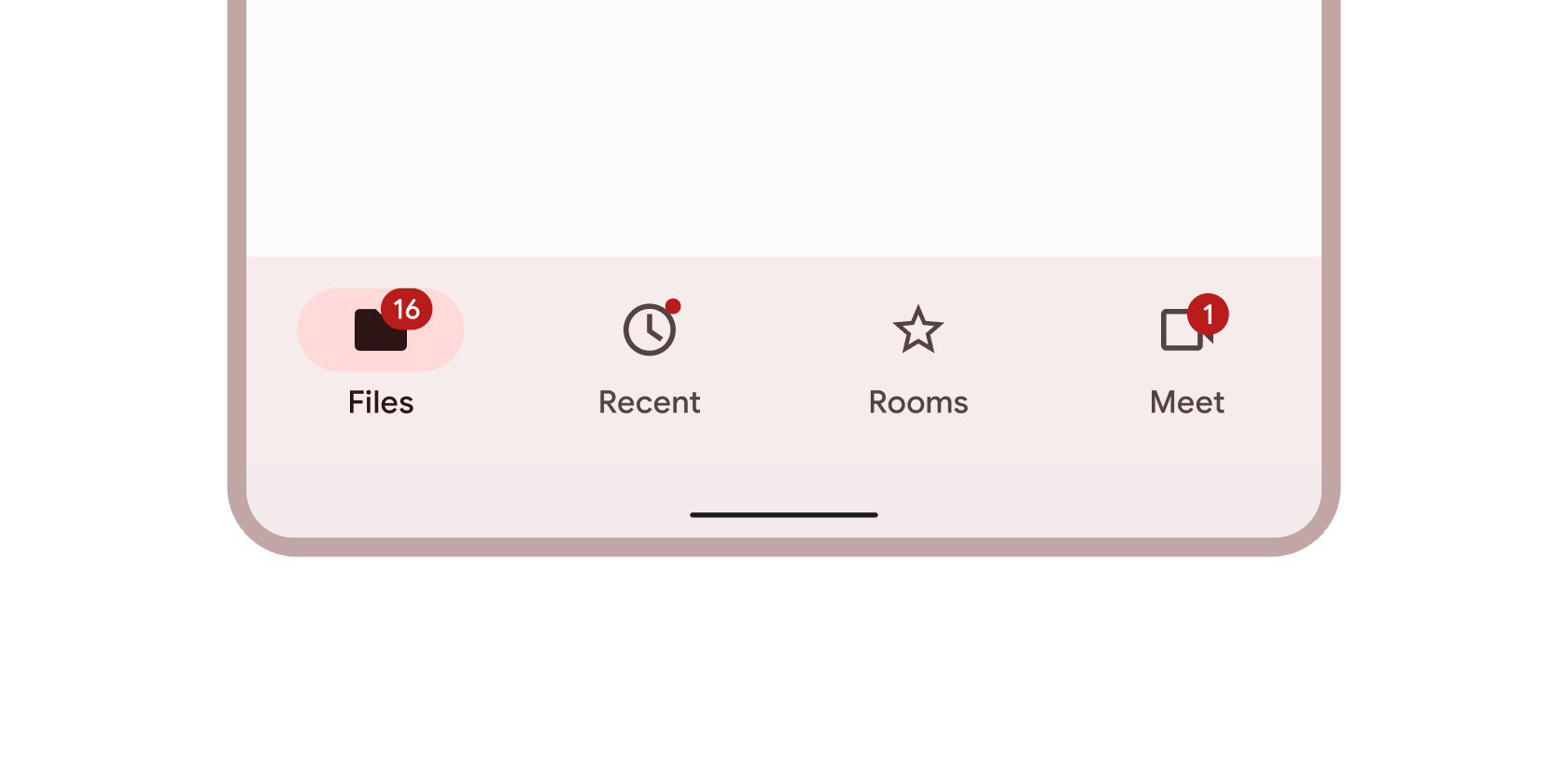
一個持續容器,可啟用應用程式中主要目的地之間的切換。

一個從應用程式的前緣滑出以導覽到應用程式其他區段的容器。
一個使用堆疊規則管理一組子小工具的小工具。許多應用程式在其小工具階層的頂部附近都有一個導覽器...
一個捲動檢視,其中可以巢狀放置其他捲動檢視,其捲動位置會內在連結。
一個偵聽在樹狀結構中向上冒泡的 Notifications 的小工具。
一個佈置子項的小工具,就好像它在樹狀結構中一樣,但沒有繪製任何內容,也沒有使子項可供點擊使用...
一個使其子項部分透明的小工具。

一個 Material Design 外框按鈕,基本上是一個具有外框邊界的 TextButton。
一個對其子項施加與從其父項取得的約束不同的約束的小工具,可能會允許子項溢出父項。
一個透過給定的邊距內嵌其子項的小工具。
一個逐頁運作的可捲動清單。
一個繪製一個方塊的小工具,該方塊表示未來將加入其他小工具的位置。

在按下時顯示選單,並在因為選取項目而關閉選單時呼叫 onSelected。
Positioned 的動畫版本,它採用特定的 Animation 在生命週期內將子項的位置從開始位置轉換為結束位置。

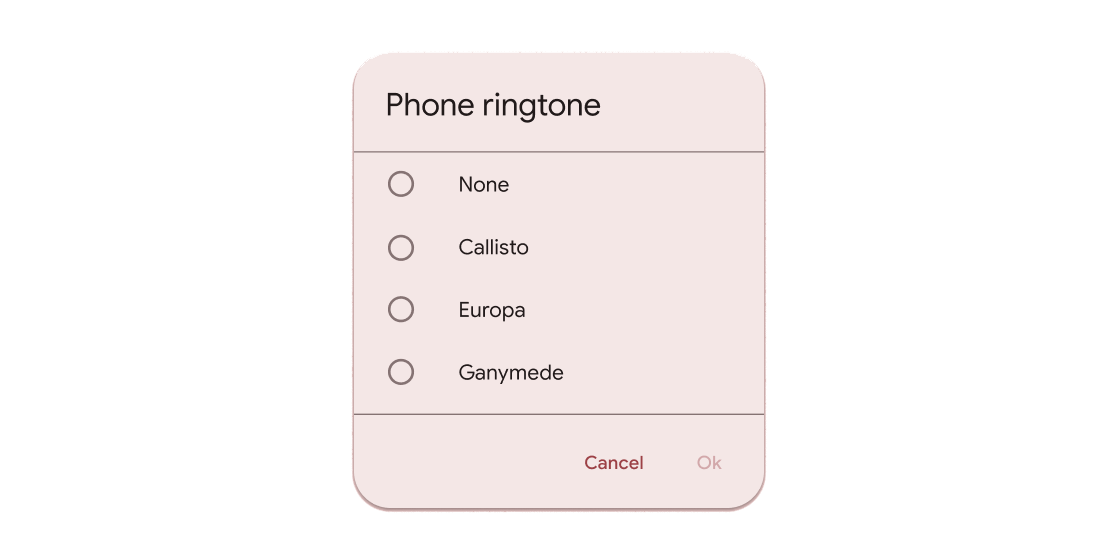
應用程式使用者可以設定或清除以從一組選項中僅選取一個選項的表單控制項。
一個直接顯示 dart:ui.Image 的小工具。

一個用於可捲動物件的 Material Design 下拉重新整理包裝器。
一個使用者可以透過拖曳以互動方式重新排序項目的清單。
RichText 小工具顯示使用多種不同樣式的文字。要顯示的文字使用 TextSpan 物件樹來描述,每個物件...
一個將其子項旋轉整數圈數的小工具。
為一個元件的旋轉動作添加動畫效果。
以水平方向佈局子元件列表。

實現基本的 Material Design 視覺佈局結構。此類別提供用於顯示抽屜、快顯通知和底部操作表的 API。
為經過變形的元件的縮放添加動畫效果。
控制 Scrollable 元件在子樹中的行為。
Scrollable 實現可滾動元件的互動模型,包括手勢辨識,但對於實際顯示內容的可視區域如何呈現,並沒有任何意見...
Material Design 的滾動條。滾動條指示 Scrollable 元件中實際可見的部分。

單選或多選的可點擊區塊,以幫助人們選擇選項、切換視圖或排序元素。
一個使用元件意義的描述來註解元件樹的元件。供輔助工具、搜尋引擎和其他語義工具使用...

簡單對話框可以提供關於列表項目的額外詳細資訊或操作。例如,它們可以顯示頭像圖示、闡明副標題或垂直操作(例如...
一個可以滾動單一元件的盒子。當您有一個通常會完全顯示的單一盒子時,此元件非常有用...
為自身的大小變化添加動畫效果,並裁剪和對齊子元件。
一個具有指定大小的盒子。如果給予子元件,此元件會強制其子元件具有特定的寬度和/或高度(假設值是...
一個具有特定大小的元件,但將其原始約束傳遞給其子元件,子元件可能會溢出。
為元件相對於其正常位置的位移添加動畫效果。

啟用選擇值範圍的表單控制項。

一個與 CustomScrollView 集成的 Material Design 應用程式列。
一個使用建立器回呼來提供 sliver 子元件的委派。
一個使用明確列表來提供 sliver 子元件的委派。
一個以線性陣列方式放置多個具有相同主軸範圍的盒子子元件的 sliver。
一個以二維排列方式放置多個盒子子元件的 sliver。
一個沿主軸以線性陣列方式放置多個盒子子元件的 sliver。
一個在另一個 sliver 的每一側應用邊距的 sliver。
當 sliver 滾動到與 sliver 的 GrowthDirection 相反的可視區域邊緣時,其大小會變化的 sliver。
一個包含單一盒子元件的 sliver。

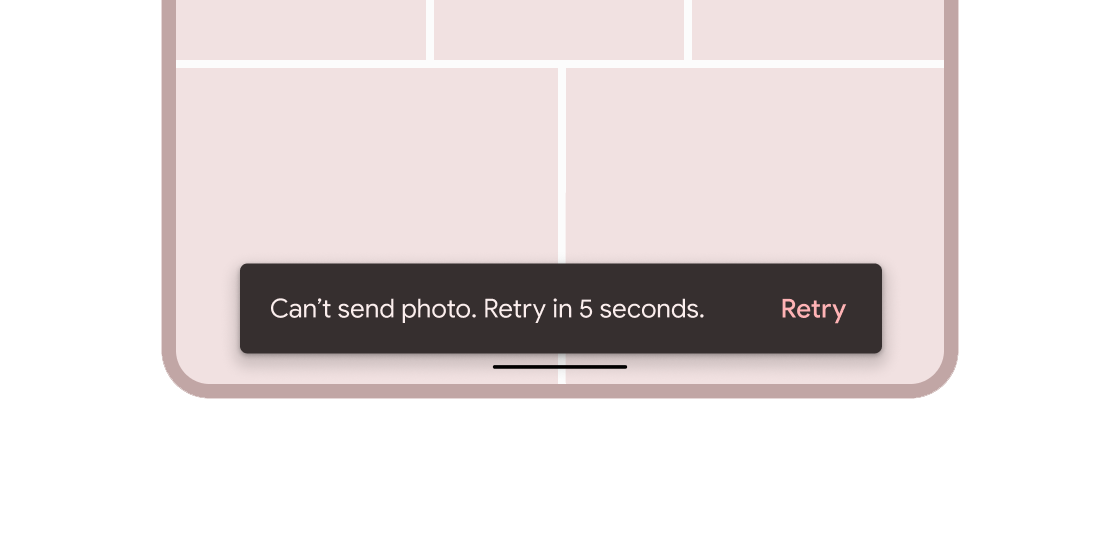
關於應用程式流程的簡短訊息,顯示在螢幕底部。
如果您想以簡單的方式重疊多個子元件(例如,有一些文字和一個影像,並覆蓋著...),則此類別非常有用。

一個 Material Design 步驟導覽元件,顯示透過一系列步驟的進度。
根據與 Stream 互動的最新快照建立自身的元件。

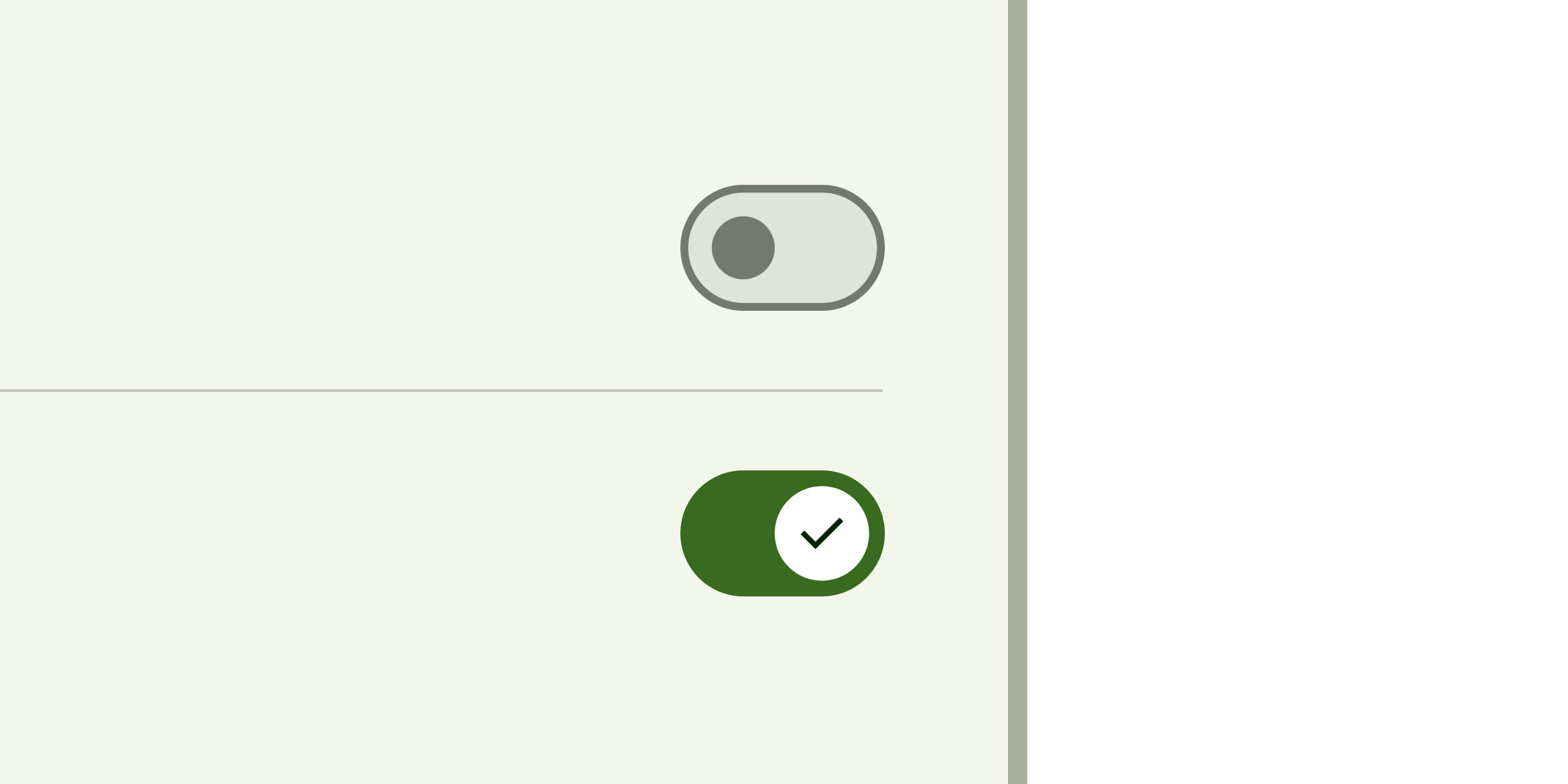
切換控制項,將單個項目的狀態變更為開啟或關閉。

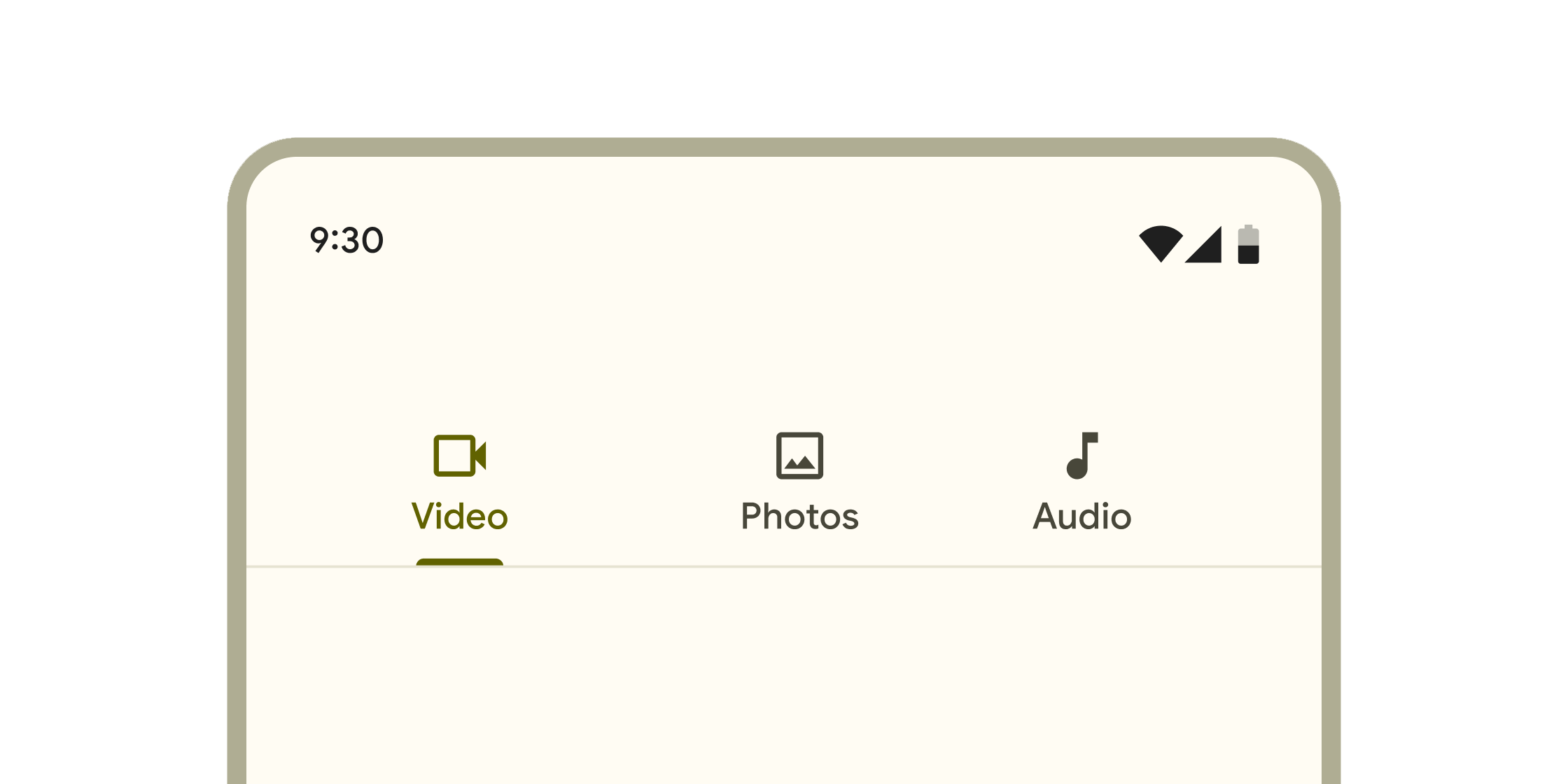
分層容器,用於在不同螢幕、資料集和其他互動中組織內容。

一個顯示與目前選定的標籤相對應的元件的分頁檢視。通常與 TabBar 一起使用。

協調 TabBar 和 TabBarView 之間的標籤選取。

顯示一排小的圓形指示器,每個標籤一個。所選標籤的指示器會被突出顯示。通常與 TabBarView 一起使用。
以行和列顯示子元件。
具有單一樣式的文字執行。

一個 Material Design 文字按鈕。一個沒有邊框的簡單扁平按鈕。

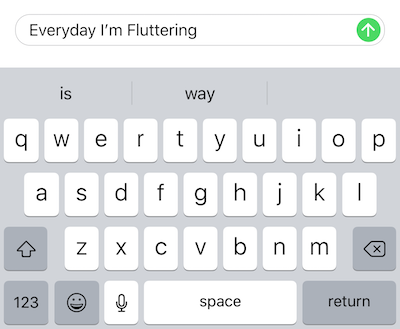
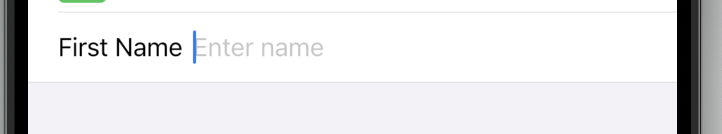
應用程式使用者可以在其中輸入文字的方塊。它們會出現在表單和對話框中。
將主題應用於後代元件。主題描述應用程式的顏色和排版選擇。

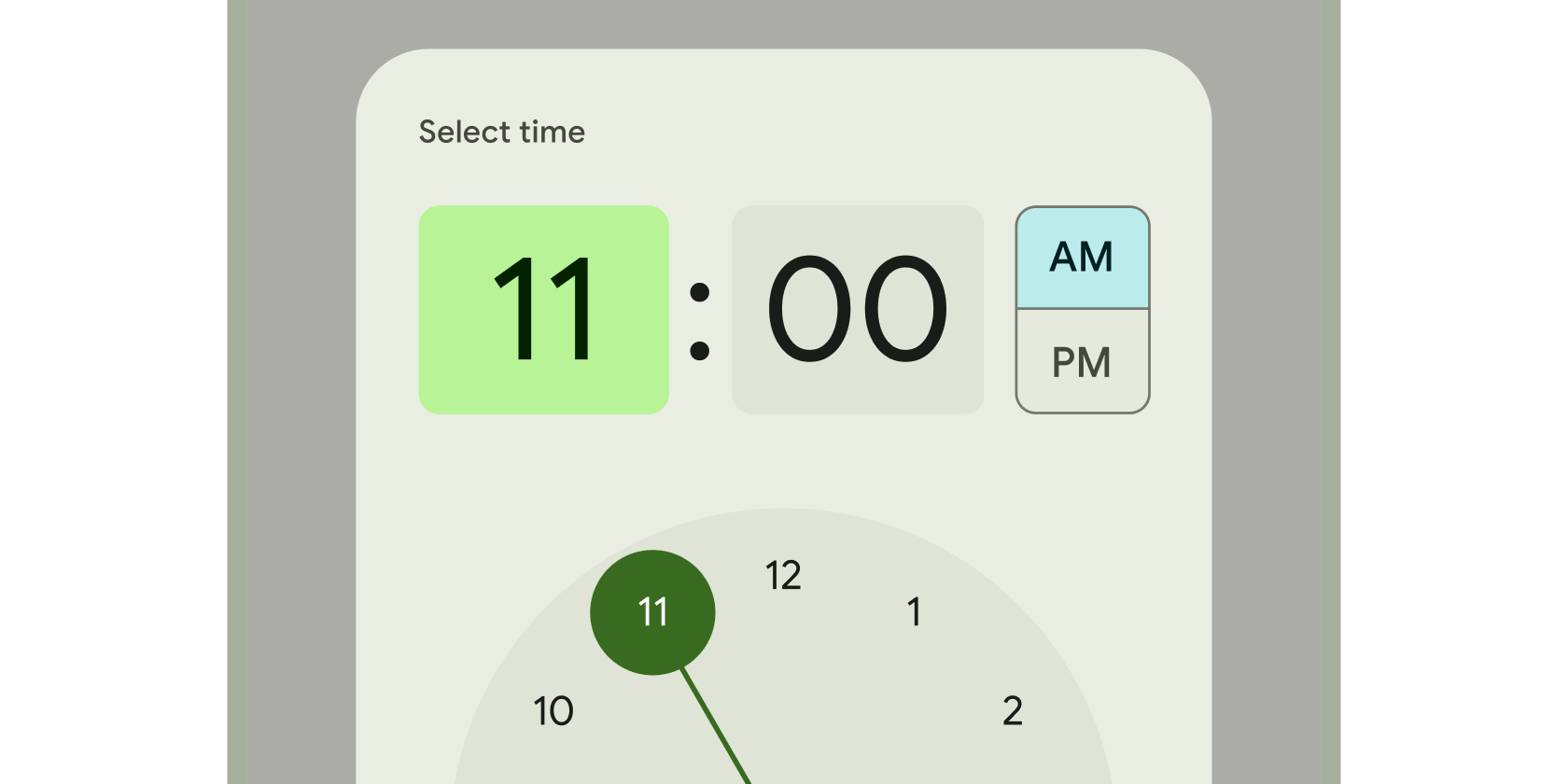
用於選擇和設定特定時間的時鐘介面。

工具提示提供文字標籤,以幫助說明按鈕或其他使用者介面動作的功能。將按鈕包裝在 Tooltip 元件中,以...
一個在繪製其子元件之前應用變形的元件。

一個方便的類別,包裝了應用程式通常需要的多個元件。
一個在其多個水平或垂直執行中顯示其子元件的元件。
除非另有說明,否則本網站上的文件反映 Flutter 的最新穩定版本。頁面上次更新時間為 2024-07-07。 檢視原始碼 或 回報問題。