架構案例研究
本指南中的程式碼範例來自 Compass 範例應用程式,這是一個協助使用者建立和預訂行程的應用程式。它是一個功能強大的範例應用程式,具有許多功能、路由和畫面。該應用程式與 HTTP 伺服器通信,具有開發和生產環境,包含品牌特定的樣式,並具有高測試覆蓋率。在這些方面以及更多方面,它模擬了一個真實、功能豐富的 Flutter 應用程式。




Compass 應用程式的架構最類似於 Flutter 的 應用程式架構指南中所述的 MVVM 設計模式。此架構案例研究展示了如何透過逐步說明 Compass 應用程式的「首頁」功能來實作這些指南。如果您不熟悉 MVVM,您應該先閱讀這些指南。
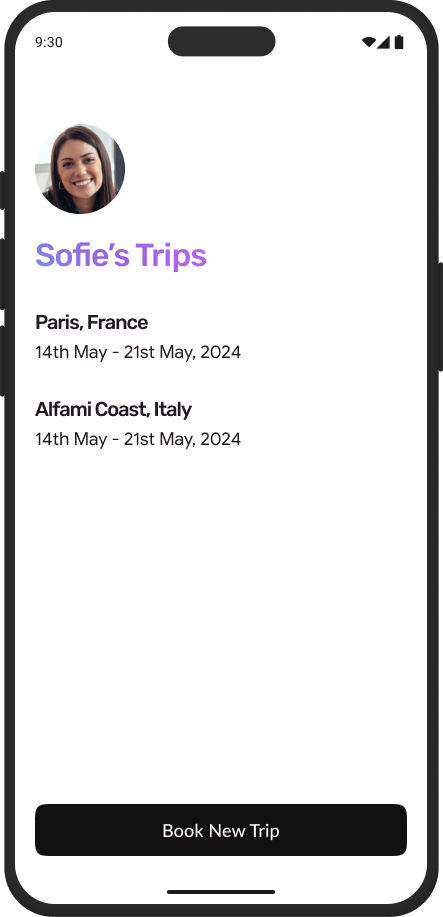
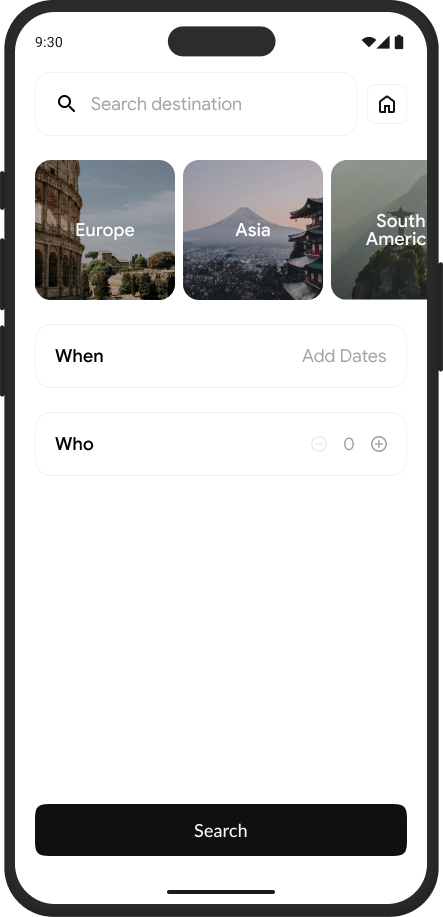
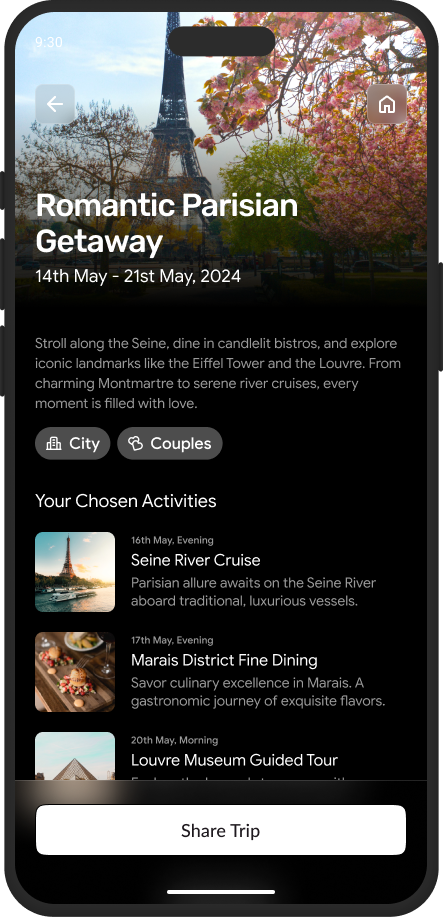
Compass 應用程式的首頁會顯示使用者帳戶資訊和使用者已儲存的行程列表。從此畫面,您可以登出、開啟詳細的行程頁面、刪除已儲存的行程,並導覽至核心應用程式流程的第一頁,讓使用者可以建立新的行程。
在本案例研究中,您將學習以下內容
- 如何在 資料層中使用儲存庫 (repositories) 和服務 (services) ,以及在 UI 層中使用 MVVM 設計模式來實作 Flutter 的 應用程式架構指南
- 如何使用 命令模式 來在資料變更時安全地渲染 UI
- 如何使用
ChangeNotifier和Listenable物件來管理狀態 - 如何使用
package:provider實作 依賴注入 - 如何在遵循建議的架構時 設定測試
- 大型 Flutter 應用程式的有效 套件結構
本案例研究的撰寫順序為依序閱讀。任何給定的頁面都可能會參考之前的頁面。
本案例研究中的程式碼範例包含理解架構所需的所有詳細資訊,但它們不是完整、可執行的程式碼片段。如果您希望使用完整的應用程式進行操作,可以在 GitHub 上找到它。
套件結構
#組織良好的程式碼更容易讓多位工程師協作,程式碼衝突最少,並且更容易讓新工程師瀏覽和理解。程式碼組織既受益於定義完善的架構,也從中獲益。
有兩種常見的程式碼組織方式
- 按功能 - 每個功能所需的類別會群組在一起。例如,您可能會有一個
auth目錄,其中會包含類似auth_viewmodel.dart、login_usecase.dart、logout_usecase.dart、login_screen.dart、logout_button.dart等檔案。 - 按類型 - 每個架構「類型」會群組在一起。例如,您可能會擁有類似
repositories、models、services和viewmodels等目錄。
本指南中建議的架構適合兩者的組合。資料層物件(儲存庫和服務)不與單一功能綁定,而 UI 層物件(視圖和視圖模型)則綁定。以下是 Compass 應用程式中程式碼的組織方式。
lib
|____ui
| |____core
| | |____ui
| | | |____<shared widgets>
| | |____themes
| |____<FEATURE NAME>
| | |____view_model
| | | |_____<view_model class>.dart
| | |____widgets
| | | |____<feature name>_screen.dart
| | | |____<other widgets>
|____domain
| |____models
| | |____<model name>.dart
|____data
| |____repositories
| | |____<repository class>.dart
| |____services
| | |____<service class>.dart
| |____model
| | |____<api model class>.dart
|____config
|____utils
|____routing
|____main_staging.dart
|____main_development.dart
|____main.dart
// The test folder contains unit and widget tests
test
|____data
|____domain
|____ui
|____utils
// The testing folder contains mocks other classes need to execute tests
testing
|____fakes
|____models大多數應用程式程式碼位於 data、domain 和 ui 資料夾中。資料資料夾按類型組織程式碼,因為儲存庫和服務可以在不同功能之間以及由多個視圖模型使用。ui 資料夾按功能組織程式碼,因為每個功能都恰好有一個視圖和一個視圖模型。
此資料夾結構的其他重要特點
- UI 資料夾還包含一個名為「core」的子目錄。「core」包含多個視圖共用的 Widget 和主題邏輯,例如具有您品牌樣式的按鈕。
- domain 資料夾包含應用程式資料類型,因為它們由資料層和 UI 層使用。
- 該應用程式包含三個「main」檔案,它們充當開發、暫存和生產的不同應用程式進入點。
- 與
lib位於同一層級的有兩個與測試相關的目錄:test/包含測試程式碼,其自身的結構與lib/相符。testing/是一個子套件,其中包含模擬和其他測試公用程式,這些公用程式可以在其他套件的測試程式碼中使用。testing/資料夾可以描述為您不發布的應用程式版本。它是測試的內容。
Compass 應用程式中還有其他與架構無關的程式碼。如需完整的套件結構,請在 GitHub 上檢視它。
其他架構選項
#本案例研究中的範例說明了一個應用程式如何遵守我們建議的架構規則,但還有許多其他可以撰寫的範例應用程式。此應用程式的 UI 非常依賴視圖模型和 ChangeNotifier,但也可以輕鬆地使用串流或其他函式庫撰寫,例如 riverpod、flutter_bloc 和 signals 套件提供的函式庫。此應用程式層之間的通信使用方法呼叫處理所有事情,包括輪詢新資料。它可以使用串流來將資料從儲存庫公開到視圖模型,並且仍然遵守本指南中涵蓋的規則。
即使您完全遵循本指南,並且選擇不引入其他函式庫,您仍然需要做出決策:您是否會有網域層?如果有,您將如何管理資料存取?答案在很大程度上取決於個別團隊的需求,因此沒有單一正確的答案。無論您如何回答這些問題,本指南中的原則都將協助您撰寫可擴展的 Flutter 應用程式。
如果您仔細觀察,難道所有架構不都是 MVVM 嗎?
意見回饋
#由於本網站的此部分正在發展中,我們歡迎您的意見回饋!
除非另有說明,否則本網站上的文件反映了 Flutter 的最新穩定版本。頁面最後更新於 2024-12-04。 檢視原始碼 或回報問題。