Visual Studio Code
安裝與設定
#請依照設定編輯器說明安裝 Dart 和 Flutter 擴充功能 (也稱為外掛程式)。
更新擴充功能
#擴充功能的更新會定期發布。預設情況下,VS Code 會在有更新可用時自動更新擴充功能。
若要自行安裝更新
- 請點擊側邊欄中的 擴充功能。
- 如果 Flutter 擴充功能有可用的更新,請點擊 更新,然後點擊 重新載入。
- 重新啟動 VS Code。
建立專案
#有幾種方法可以建立新專案。
建立新專案
#若要從 Flutter 啟動應用程式範本建立新的 Flutter 專案
請前往 檢視 > 命令面板...。
您也可以按下 Ctrl / Cmd + Shift + P。
輸入
flutter。選取 Flutter:新專案。
按下 Enter。
選取 應用程式。
按下 Enter。
選取 專案位置。
輸入您想要的 專案名稱。
從現有原始碼開啟專案
#若要開啟現有的 Flutter 專案
請前往 檔案 > 開啟。
您也可以按下 Ctrl / Cmd + O
瀏覽至包含您現有 Flutter 原始碼檔案的目錄。
點擊 開啟。
編輯程式碼與檢視問題
#Flutter 擴充功能會執行程式碼分析。程式碼分析可以
醒目提示語言語法
根據豐富的類型分析完成程式碼
導覽至類型宣告
- 前往 前往 > 前往定義。
- 您也可以按下 F12。
尋找類型用法。
- 按下 Shift + F12。
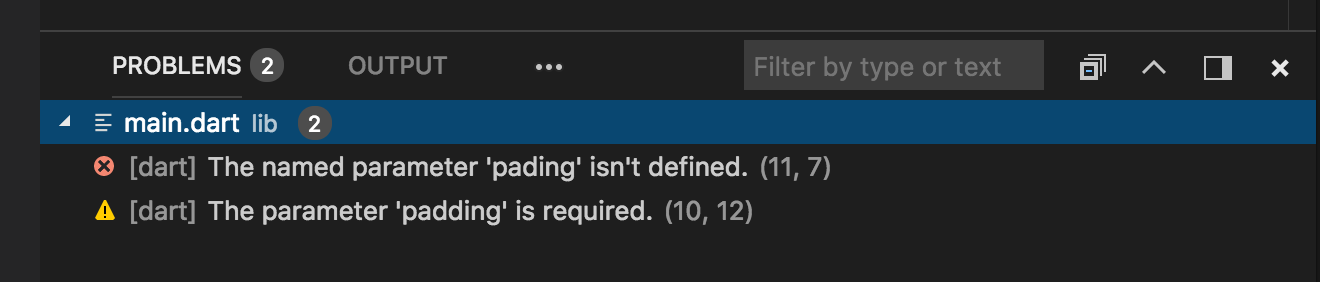
檢視所有目前的原始碼問題。
- 前往 檢視 > 問題。
- 您也可以按下 Ctrl / Cmd + Shift + M。
- 「問題」窗格會顯示任何分析問題

執行與除錯
#從主要 IDE 視窗點擊 執行 > 開始除錯,或按下 F5,即可開始除錯。
選取目標裝置
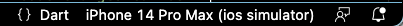
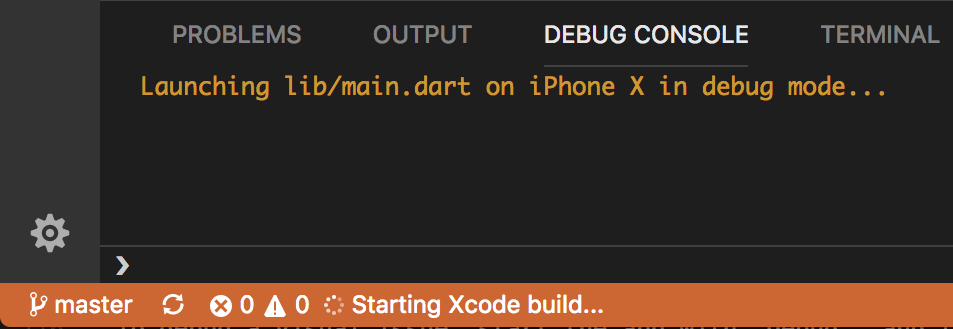
#當 Flutter 專案在 VS Code 中開啟時,您應該會在狀態列中看到一組 Flutter 特有的項目,包括 Flutter SDK 版本和裝置名稱(或 沒有裝置 訊息)。
Flutter 擴充功能會自動選取上次連線的裝置。但是,如果您連線了多個裝置/模擬器,請點擊狀態列中的 裝置,以查看螢幕頂端的挑選清單。選取您要用於執行或除錯的裝置。
不使用中斷點執行應用程式
#前往 執行 > 開始不偵錯。
您也可以按下 Ctrl + F5。
使用中斷點執行應用程式
#如果需要,請在您的原始碼中設定中斷點。
點擊 執行 > 開始除錯。您也可以按下 F5。狀態列會變成橘色,表示您正在進行除錯工作階段。

- 左側的 除錯側邊欄 會顯示堆疊框架和變數。
- 底部的 除錯主控台 窗格會顯示詳細的記錄輸出。
- 除錯是根據預設的啟動組態。若要自訂,請點擊 除錯側邊欄 頂端的齒輪圖示,以建立
launch.json檔案。然後,您可以修改值。
在除錯、效能分析或發布模式下執行應用程式
#Flutter 提供許多不同的建置模式來執行您的應用程式。您可以在Flutter 的建置模式中閱讀更多相關資訊。
在 VS Code 中開啟
launch.json檔案。如果您沒有
launch.json檔案請前往 檢視 > 執行。
您也可以按下 Ctrl / Cmd + Shift + D
隨即會顯示 執行和除錯 面板。
點擊 建立 launch.json 檔案。
在
configurations區段中,將flutterMode屬性變更為您要鎖定的建置模式。例如,如果您想要在除錯模式下執行,您的
launch.json看起來會像這樣json"configurations": [ { "name": "Flutter", "request": "launch", "type": "dart", "flutterMode": "debug" } ]透過 執行 面板執行應用程式。
快速編輯和刷新開發週期
#Flutter 提供同類最佳的開發人員週期,讓您可以使用「具狀態熱重載」功能幾乎立即看到變更效果。若要了解更多資訊,請查看熱重載。
進階除錯
#您可能會發現以下進階除錯技巧很有用
除錯視覺佈局問題
#在除錯工作階段期間,數個額外的除錯命令會新增至命令面板和Flutter 檢測器。當空間有限時,會使用圖示做為標籤的視覺版本。
- 切換基準線繪圖

- 導致每個 RenderBox 在其每個基準線上繪製一條線。
- 切換重新繪製彩虹

- 在重新繪製時,在圖層上顯示旋轉色彩。
- 切換慢速動畫

- 減慢動畫速度以啟用視覺檢視。
- 切換偵錯模式橫幅

- 即使執行除錯組建時,也會隱藏除錯模式橫幅。
除錯外部函式庫
#預設情況下,在 Flutter 擴充功能中停用外部函式庫的除錯。若要啟用
- 選取 設定 > 擴充功能 > Dart 組態。
- 勾選
除錯外部函式庫選項。
Flutter 程式碼的編輯技巧
#如果您有其他我們應該分享的提示,請告訴我們!
輔助與快速修正
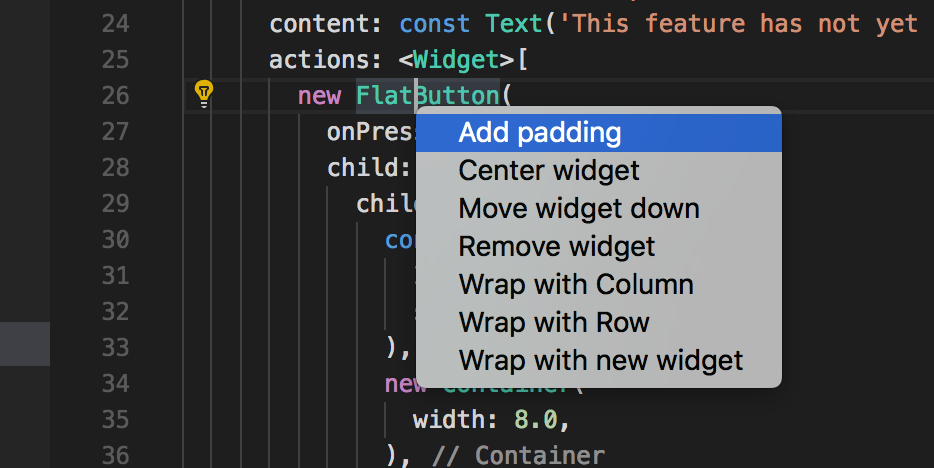
#輔助是與特定程式碼識別項相關的程式碼變更。當游標放在 Flutter 小工具識別項上時,會出現許多輔助功能,並以黃色燈泡圖示表示。若要叫用輔助功能,請點擊燈泡,如下列螢幕擷取畫面所示

您也可以按下 Ctrl / Cmd + .
快速修復類似,只有當程式碼出現錯誤時才會顯示,並且可以協助更正錯誤。
- 以新小工具輔助包裝
- 當您有一個想要包裝在周圍小工具中的小工具時,可以使用此功能,例如,如果您想要將小工具包裝在
Row或Column中。 - 以新小工具輔助包裝小工具清單
- 與上述輔助功能類似,但適用於包裝現有的小工具清單,而不是個別的小工具。
- 將子項轉換為子項輔助
- 將子項引數變更為子項引數,並將引數值包裝在清單中。
- 將 StatelessWidget 轉換為 StatefulWidget 輔助
- 透過建立
State類別並將程式碼移動到該處,將StatelessWidget的實作變更為StatefulWidget的實作。
程式碼片段
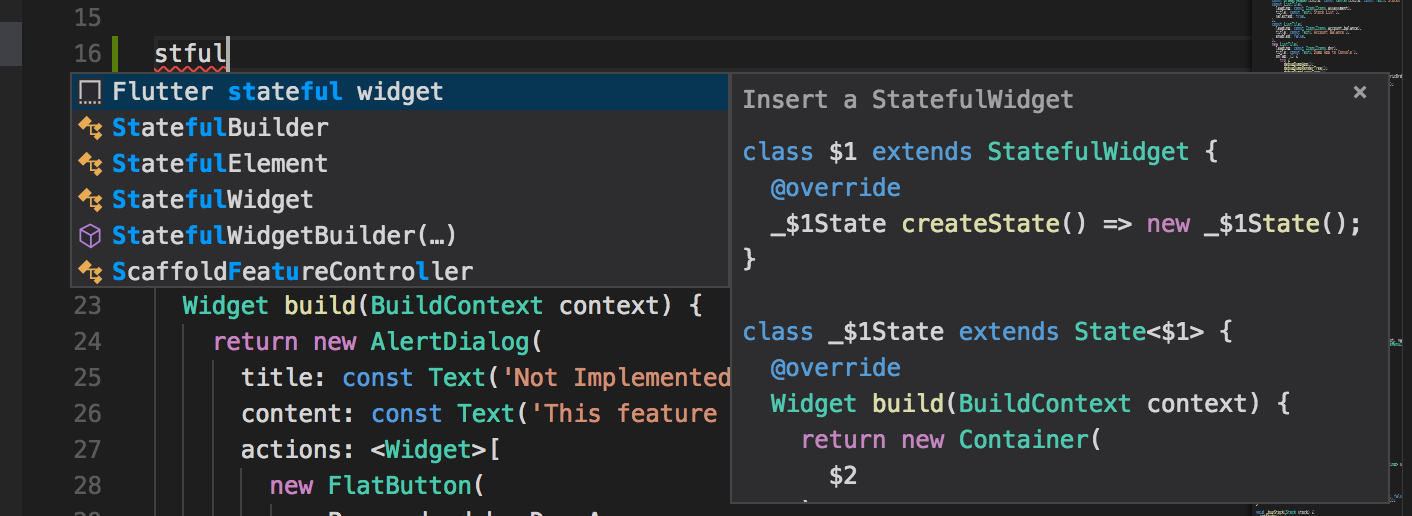
#程式碼片段可用於加速輸入典型的程式碼結構。透過輸入其前置字元,然後從程式碼完成視窗中選取來叫用它們:
Flutter 擴充功能包含以下程式碼片段
- 前置字元
stless:建立StatelessWidget的新子類別。 - 前置字元
stful:建立StatefulWidget的新子類別及其相關聯的 State 子類別。 - 前置字元
stanim:建立StatefulWidget的新子類別,及其相關聯的 State 子類別,包括以AnimationController初始化欄位。
Dart 擴充功能包含以下程式碼片段
| 前置字元 | 描述 | 程式碼範例 |
|---|---|---|
main | 插入主要函式,做為進入點。 | void main(List<String> args) { } |
try | 插入 try/catch 區塊。 | try { } catch (e) { } |
if | 插入 if 陳述式。 | if (condition) { } |
ife | 插入具有 else 區塊的 if 陳述式。 | if (condition) { } else { } |
switch | 插入 switch 陳述式。 | switch (variable) { case value1: break; case value2: break; default: } |
for | 插入 for 迴圈。 | for (var i = 0; i < 10; i++) { } |
fori | 插入 for-in 迴圈。 | for (var item in list) { } |
while | 插入 while 迴圈。 | while (condition) { } |
do | 插入 do-while 迴圈。 | do { } while (condition); |
fun | 插入函式定義。 | void myFunction(String name) { } |
class | 插入類別定義。 | class MyClass { } |
typedef | 插入 typedef。 | typedef MyFunction = void Function(String); |
test | 插入測試區塊。 | test('My test description', () { }); |
group | 插入測試群組區塊。 | group('My test group', () { }); |
您也可以從命令面板執行 設定使用者程式碼片段 來定義自訂程式碼片段。
鍵盤快捷鍵
#- 熱重載
若要在除錯期間執行熱重載,請在除錯工具列上點擊 熱重載。
您也可以按下 Ctrl + F5 (在 macOS 上則是 Cmd + F5)。
您可以從 命令面板 執行 開啟鍵盤快捷鍵 命令來變更鍵盤對應。
熱重載 vs. 熱重新啟動
#熱重載的原理是將更新後的原始碼檔案注入到正在運行的 Dart VM (虛擬機器) 中。這不僅包括加入新的類別,還包括在現有類別中加入方法和欄位,以及變更現有的函式。不過,有幾種類型的程式碼變更無法進行熱重載。
- 全域變數的初始化器
- 靜態欄位的初始化器
- 應用程式的
main()方法
對於這些變更,請重新啟動您的應用程式,而無需結束除錯工作階段。若要執行熱重新啟動,請從 命令面板 執行 Flutter: 熱重新啟動 命令。
您也可以按下 Ctrl + Shift + F5 或在 macOS 上按下 Cmd + Shift + F5。
疑難排解
#已知問題與意見回饋
#所有已知錯誤都會在問題追蹤器中追蹤:Dart 和 Flutter 擴充功能的 GitHub 問題追蹤器。我們歡迎針對錯誤/問題和功能請求提供意見回饋。
在提交新問題之前
- 請在問題追蹤器中快速搜尋,查看是否已追蹤該問題。
- 請確定您的外掛程式已更新至最新版本。
提交新問題時,請包含 flutter doctor 輸出。
除非另有說明,否則本網站上的文件反映了 Flutter 的最新穩定版本。頁面上次更新於 2024-10-23。 檢視原始碼 或 回報問題。