加入 iOS App Clip 目標
- 步驟 1 - 開啟專案
- 步驟 2 - 加入 App Clip 目標
- 步驟 3 - 移除不需要的檔案
- 步驟 4 - 共用建置設定
- 步驟 5 - 共用程式碼與資源
- 步驟 6 - 加入 App Clip 關聯網域
- 步驟 7 - 整合 Flutter
- 步驟 8 - 整合外掛程式
- 執行
- 偵錯、熱重載
本指南說明如何手動將另一個 Flutter 渲染的 iOS App Clip 目標新增至您現有的 Flutter 專案或加入應用程式專案。
若要查看可運作的範例,請參閱 GitHub 上的App Clip 範例。
步驟 1 - 開啟專案
#開啟您的 iOS Xcode 專案,例如完整 Flutter 應用程式的 ios/Runner.xcworkspace。
步驟 2 - 加入 App Clip 目標
#2.1
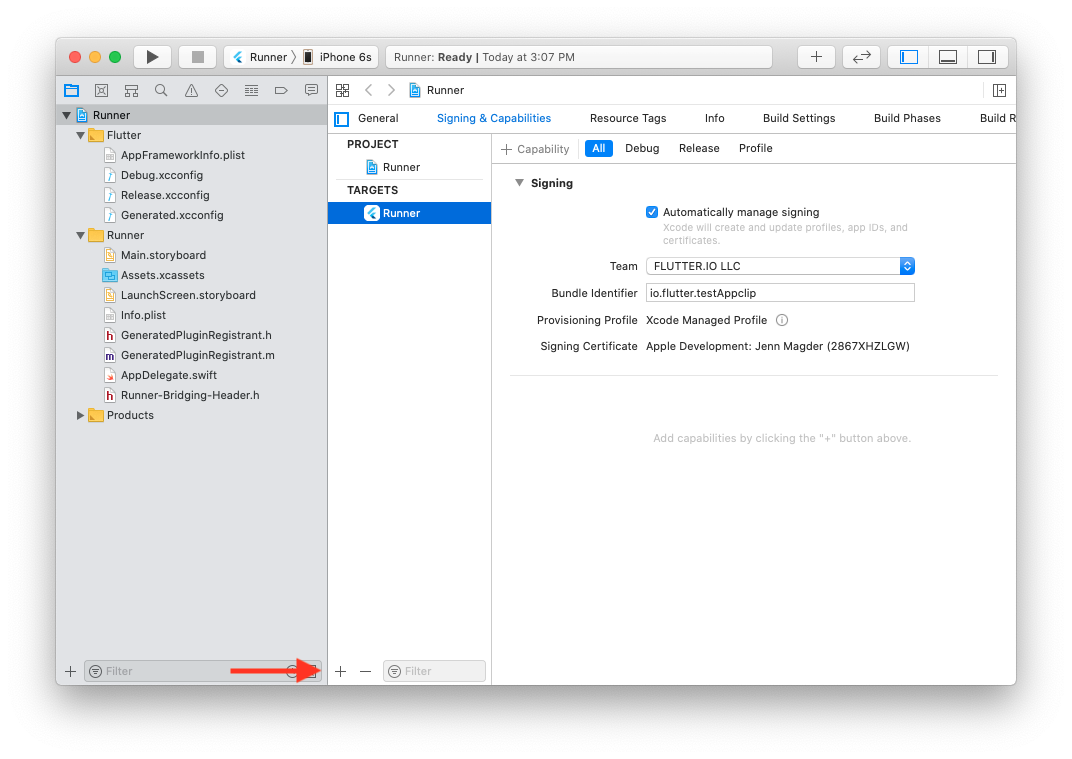
按一下「專案導覽器」中的專案,以顯示專案設定。
按一下目標列表底部的 + 以新增新目標。

2.2
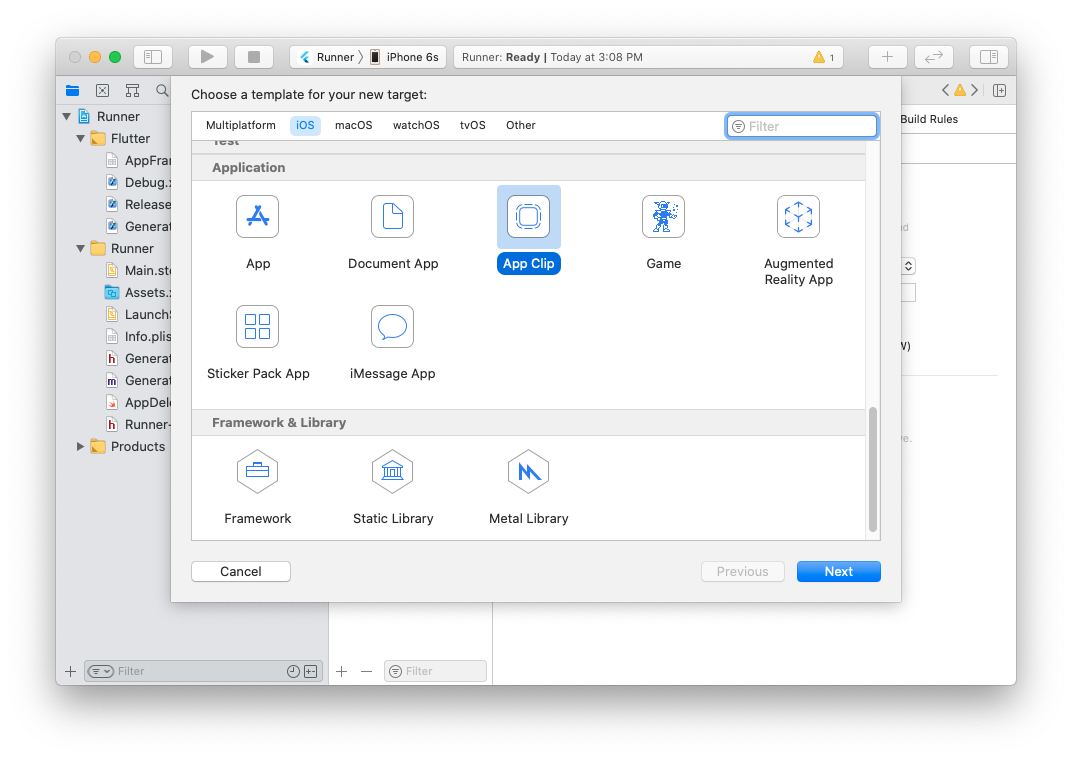
為您的新目標選取 App Clip 類型。

2.3
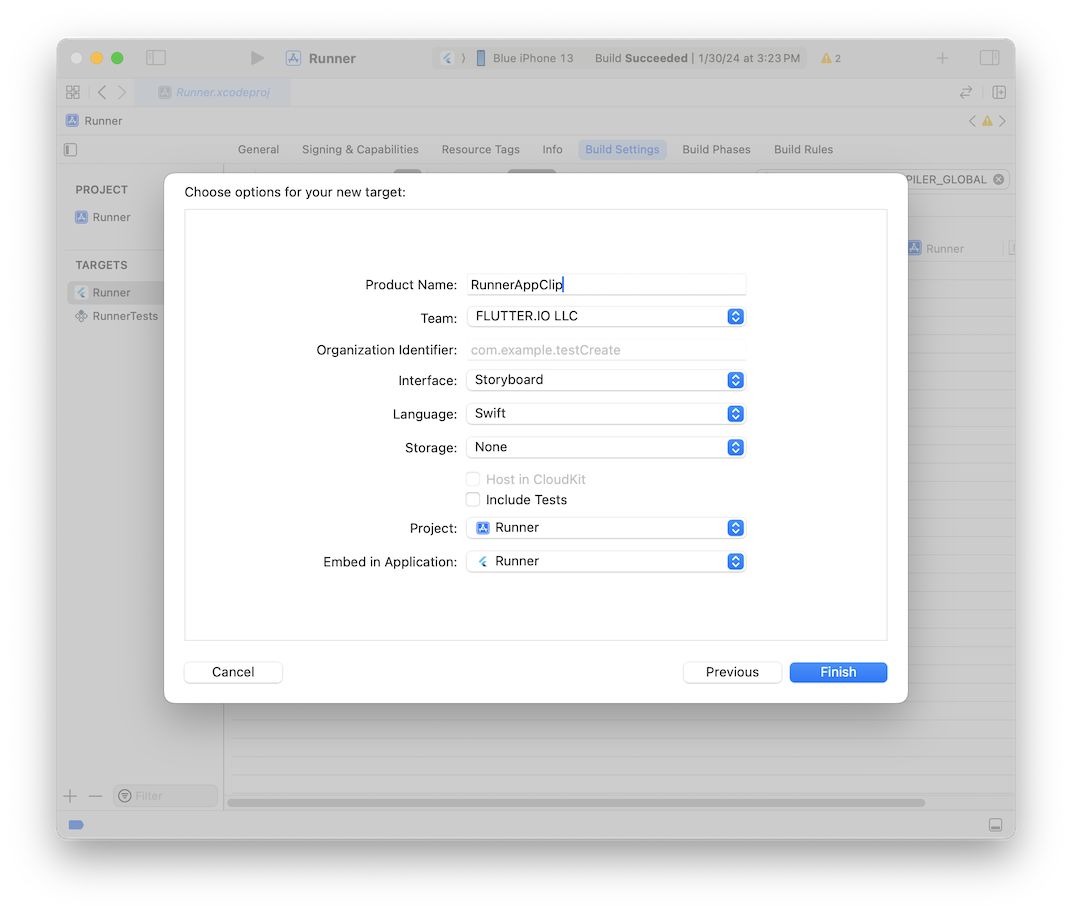
在對話方塊中輸入您新目標的詳細資料。
為「介面」選取 Storyboard。
為 語言 選取與您原始目標相同的語言。
(換句話說,為了簡化設定,請不要為 Objective-C 主目標建立 Swift App Clip 目標,反之亦然。)

2.4
在下列對話方塊中,啟用新目標的新配置。

2.5
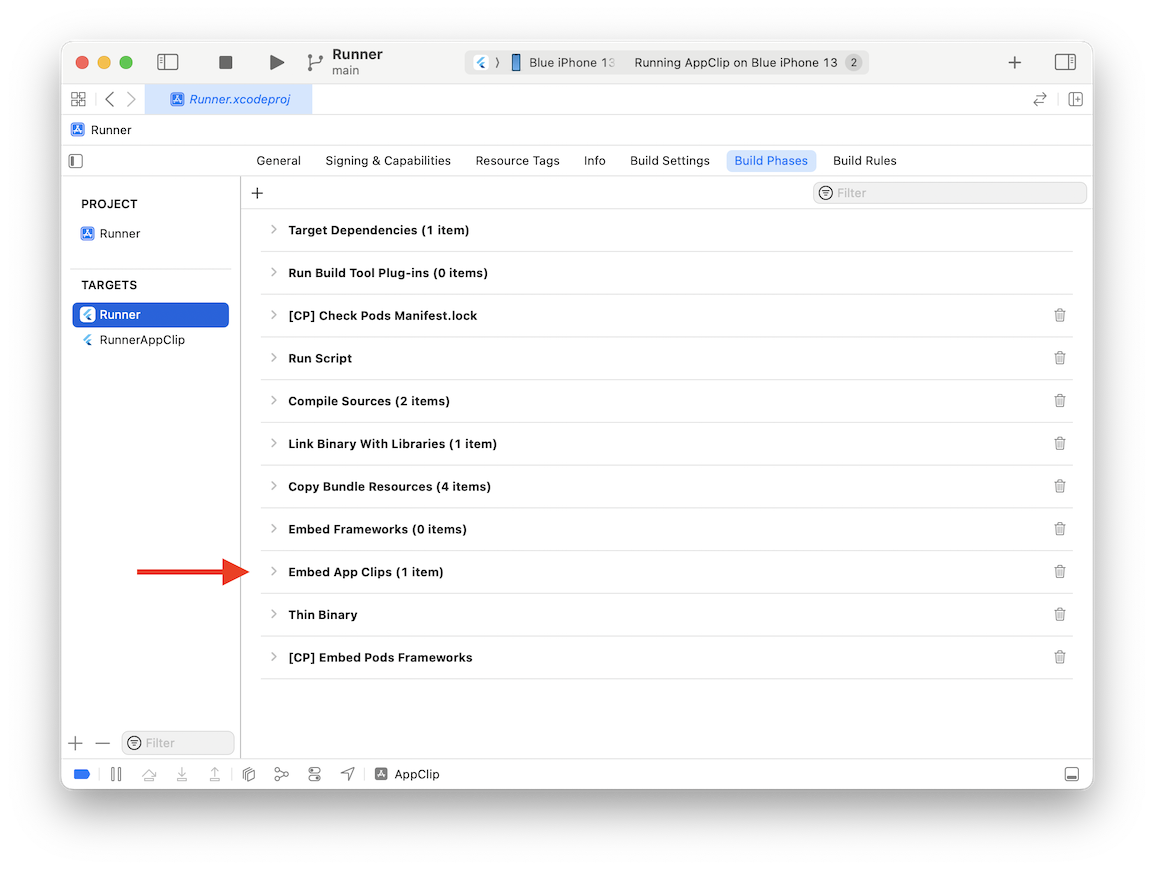
回到專案設定中,開啟 Build Phases 標籤。將 Embedded App Clips 拖曳到 Thin Binary 上方。

步驟 3 - 移除不需要的檔案
#3.1
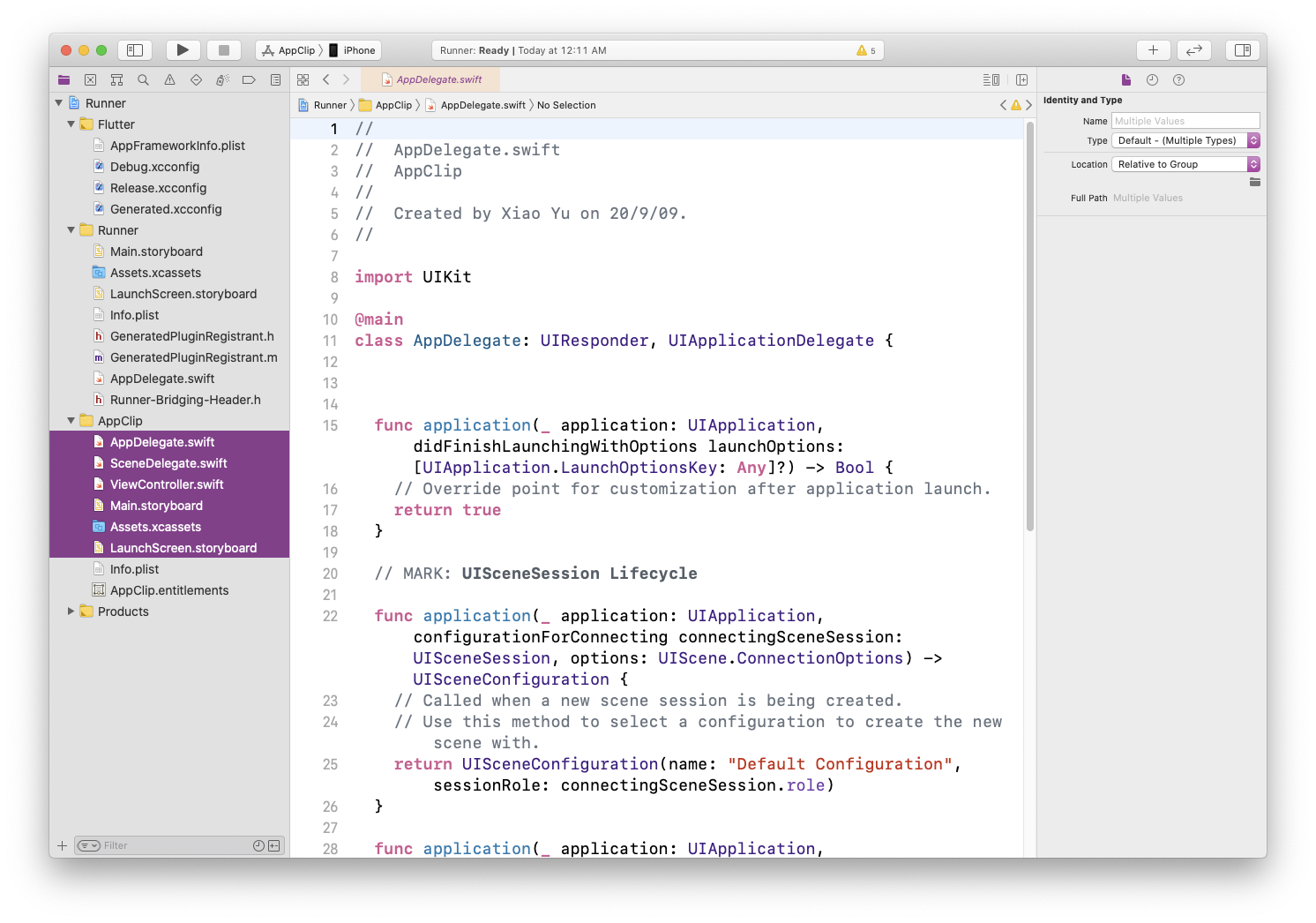
在「專案導覽器」中,在新建立的 App Clip 群組中,刪除除了 Info.plist 和 <app clip target>.entitlements 之外的所有內容。

將檔案移至垃圾桶。
3.2
如果您沒有使用 SceneDelegate.swift 檔案,請移除 Info.plist 中對它的參考。
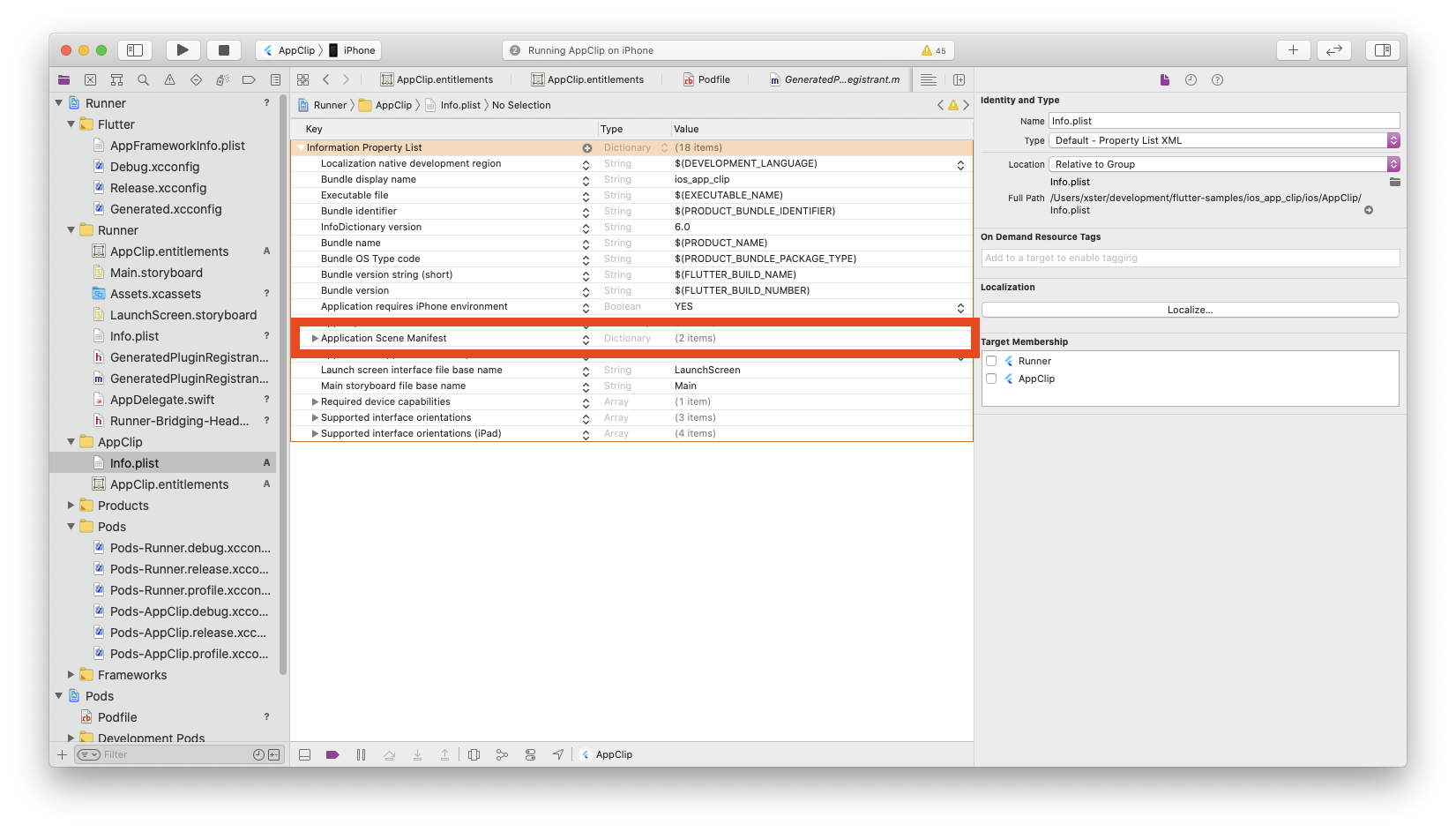
開啟 App Clip 群組中的 Info.plist 檔案。刪除 Application Scene Manifest 的整個字典項目。

步驟 4 - 共用建置設定
#對於加入應用程式專案,此步驟並非必要,因為加入應用程式專案有它們自訂的建置設定和版本。
4.1
回到專案設定中,現在選取專案項目,而不是任何目標。
在 Info 標籤中的 Configurations 可展開群組下,展開 Debug、Profile 和 Release 項目。
針對每個項目,從下拉式選單中為 App Clip 目標選取與為正常應用程式目標選取的項目相同的值。
這可讓您的 App Clip 目標存取 Flutter 所需的建置設定。
將 iOS Deployment Target 設定為至少 16.0,以利用 15MB 的大小限制。

4.2
在 App Clip 群組的 Info.plist 檔案中,設定
Build version string (short)為$(FLUTTER_BUILD_NAME)Bundle version為$(FLUTTER_BUILD_NUMBER)
步驟 5 - 共用程式碼與資源
#選項 1 - 共用所有內容
#假設目的是在標準應用程式和 App Clip 中顯示相同的 Flutter UI,請共用相同的程式碼和資源。
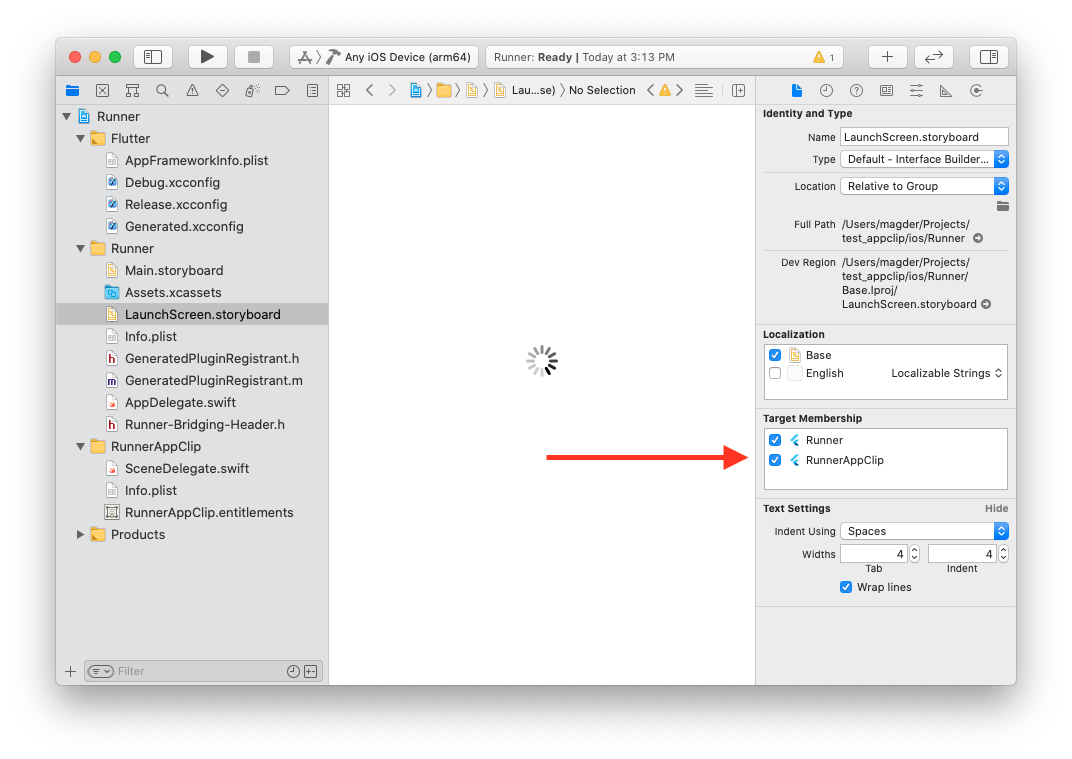
針對以下每一個項目:Main.storyboard、Assets.xcassets、LaunchScreen.storyboard、GeneratedPluginRegistrant.m 和 AppDelegate.swift(如果使用 Objective-C 則為 Supporting Files/main.m),選取檔案,然後在檢查器的第一個標籤中,也在 Target Membership 核取方塊群組中包含 App Clip 目標。

選項 2 - 為 App Clip 自訂 Flutter 啟動
#在這種情況下,不要刪除步驟 3中列出的所有內容。相反,請使用支架和iOS 加入應用程式 API來執行 Flutter 的自訂啟動。例如,顯示自訂 Flutter 路由。
步驟 6 - 加入 App Clip 關聯網域
#這是 App Clip 開發的標準步驟。請參閱Apple 官方文件。
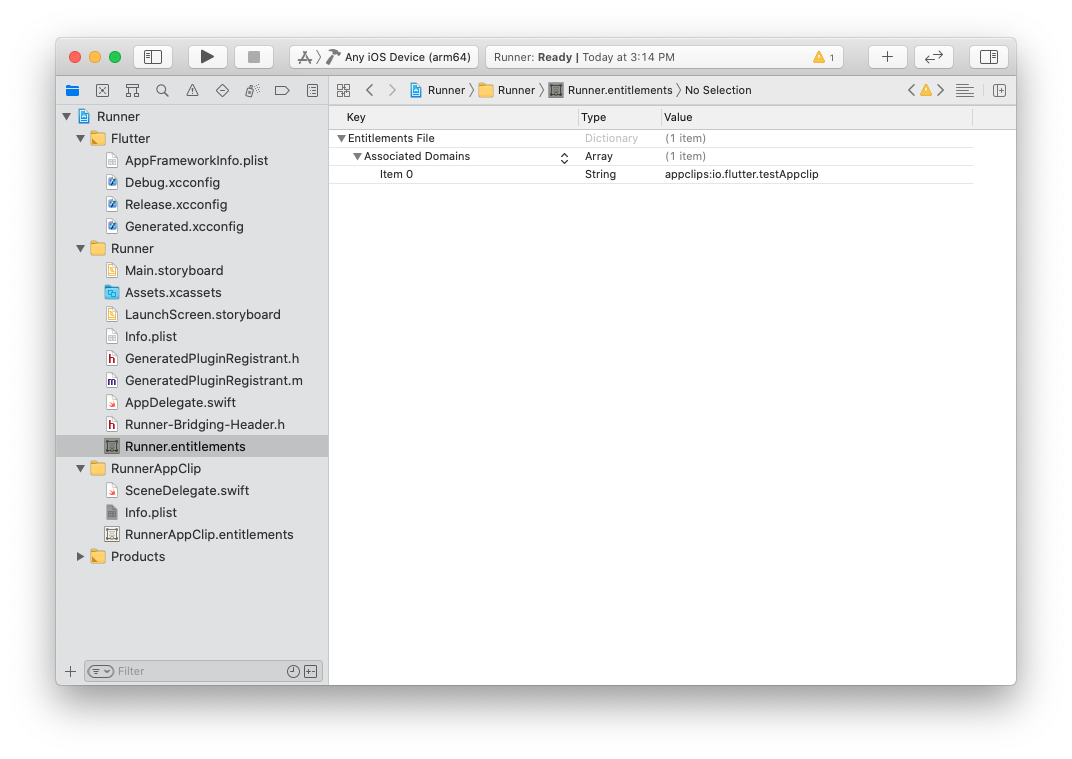
6.1
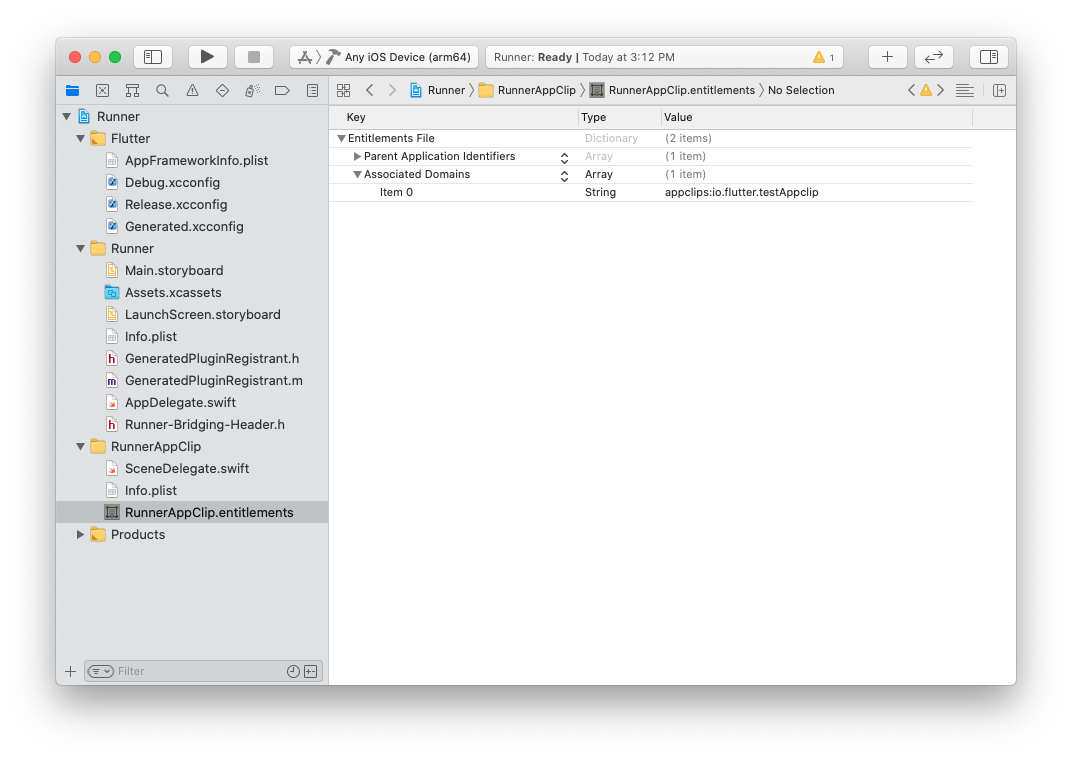
開啟 <app clip target>.entitlements 檔案。新增 Associated Domains 陣列類型。在陣列中新增一列 appclips:<您的套件 ID>。

6.2
相同的關聯網域權限也需要新增到您的主要應用程式。
將 <app clip target>.entitlements 檔案從您的 App Clip 群組複製到您的主要應用程式群組,並將其重新命名為與您的主要目標相同的名稱,例如 Runner.entitlements。
開啟檔案並刪除主要應用程式權限檔案的 Parent Application Identifiers 項目(為 App Clip 的權限檔案保留該項目)。

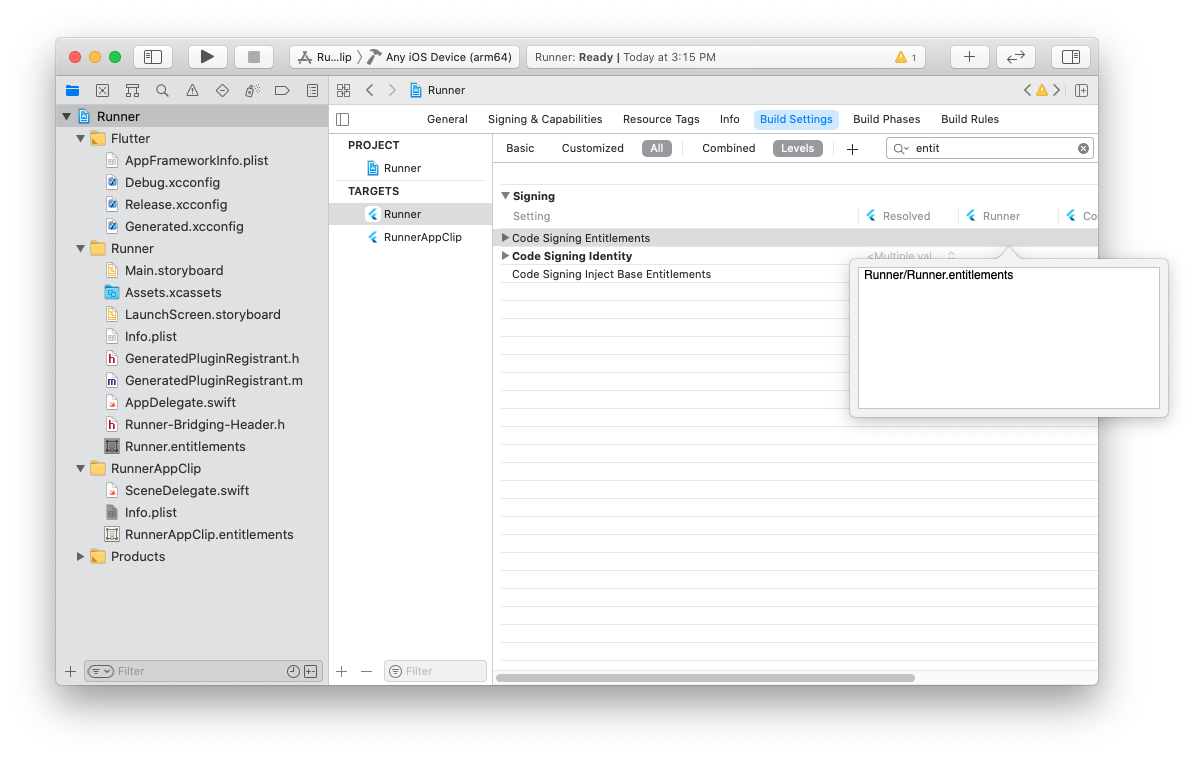
6.3
回到專案設定中,選取主要應用程式的目標,開啟 Build Settings 標籤。將 Code Signing Entitlements 設定設定為為主要應用程式建立的第二個權限檔案的相對路徑。

步驟 7 - 整合 Flutter
#對於加入應用程式,這些步驟並非必要。
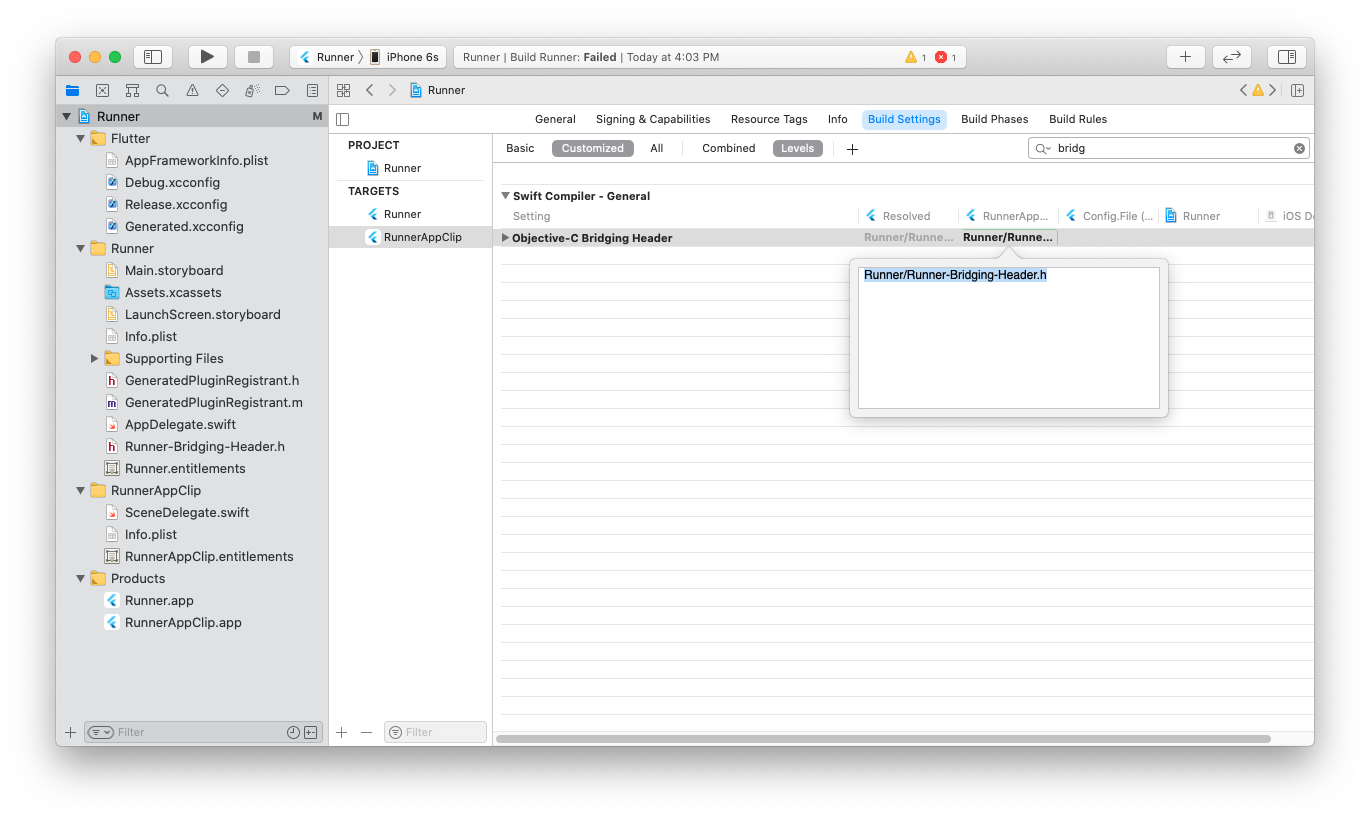
7.1
對於 Swift 目標,將 Objective-C Bridging Header 建置設定為 Runner/Runner-Bridging-Header.h
換句話說,與主要應用程式目標的建置設定相同。

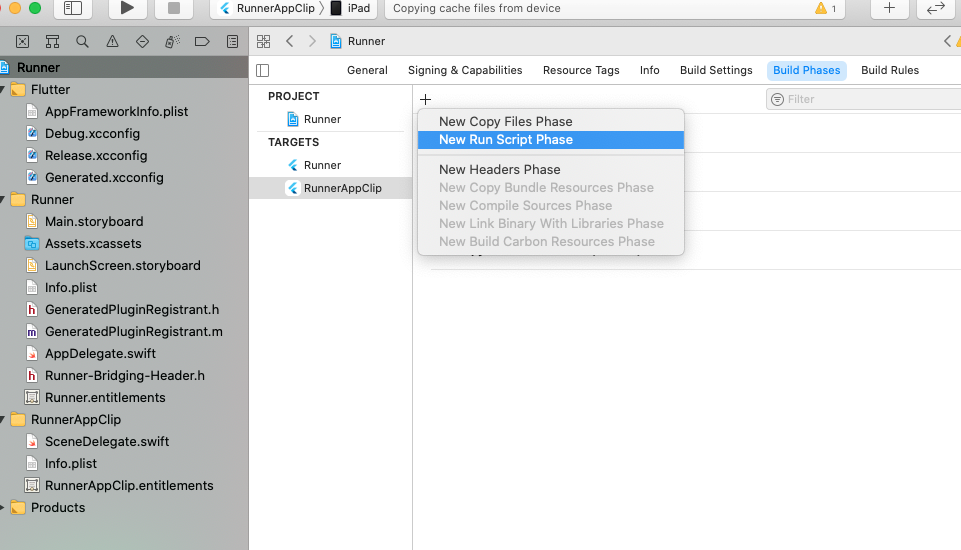
7.2
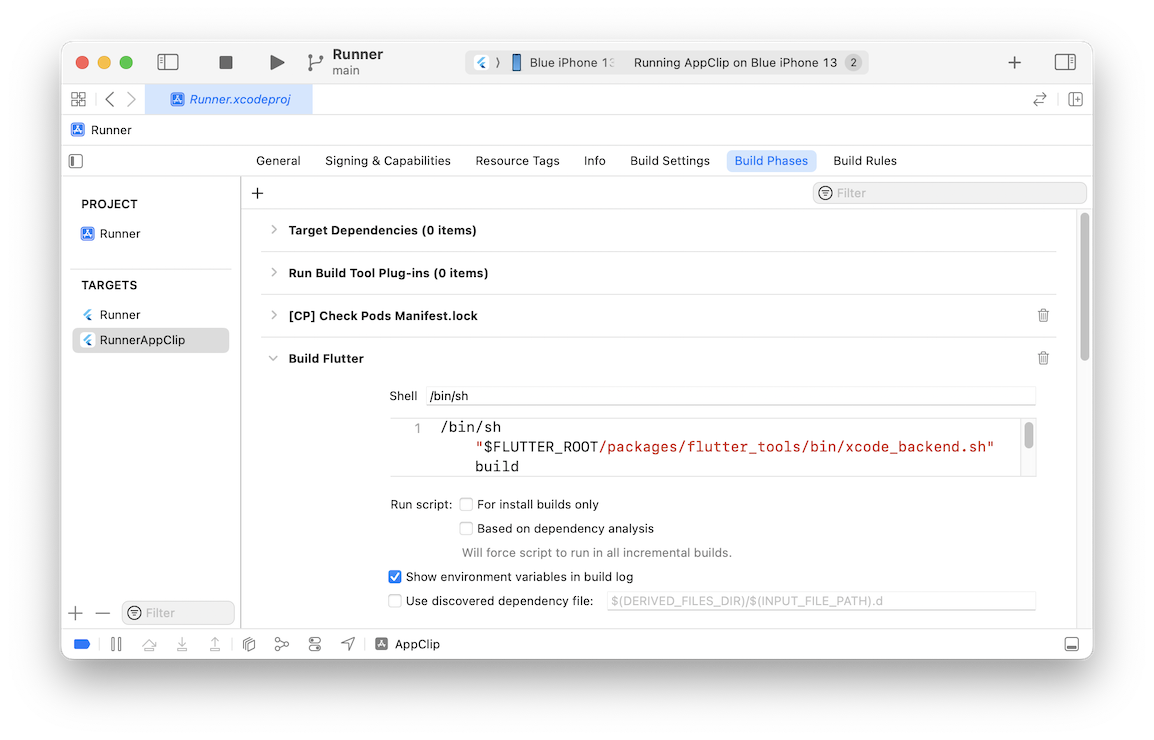
現在開啟 Build Phases 標籤。按一下 + 符號,然後選取 New Run Script Phase。

將該新階段拖曳到 Dependencies 階段下方。
展開新階段,並將此行新增至指令碼內容
/bin/sh "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build取消勾選 Based on dependency analysis。
換句話說,與主要應用程式目標的建置階段相同。

這可確保在執行 App Clip 目標時編譯您的 Flutter Dart 程式碼。
7.3
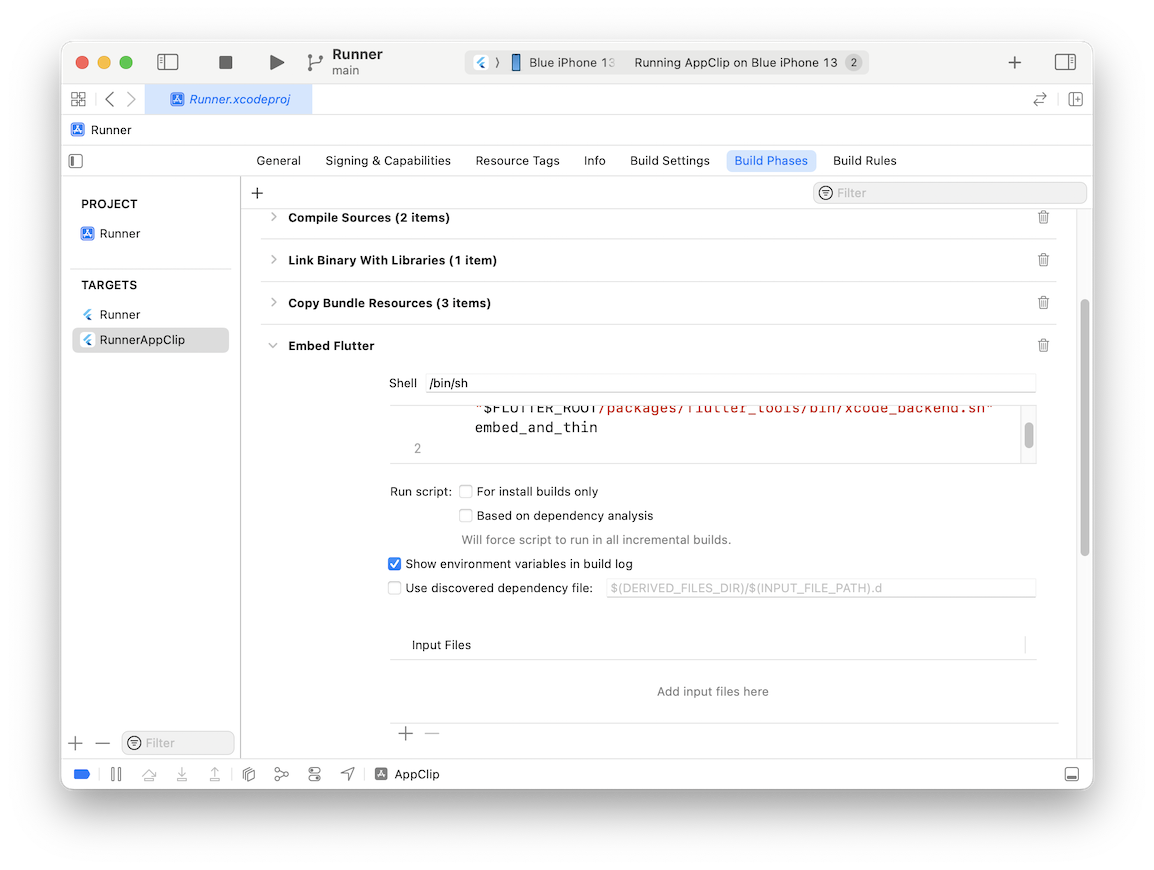
再次按一下 + 符號,然後選取 New Run Script Phase。將其保留為最後一個階段。
這次新增
/bin/sh "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed_and_thin取消勾選 Based on dependency analysis。
換句話說,與主要應用程式目標的建置階段相同。

這可確保將您的 Flutter 應用程式和引擎嵌入到 App Clip 套件中。
步驟 8 - 整合外掛程式
#8.1
開啟您的 Flutter 專案或加入應用程式主機專案的 Podfile。
對於完整 Flutter 應用程式,請取代以下章節
target 'Runner' do
use_frameworks!
use_modular_headers!
flutter_install_all_ios_pods File.dirname(File.realpath(__FILE__))
end改為
use_frameworks!
use_modular_headers!
flutter_install_all_ios_pods File.dirname(File.realpath(__FILE__))
target 'Runner'
target '<name of your App Clip target>'在檔案的頂端,也取消註解 platform :ios, '12.0',並將版本設定為兩個目標的 iOS Deployment Target 中最低的版本。
對於加入應用程式,新增到
target 'MyApp' do
install_all_flutter_pods(flutter_application_path)
end改為
target 'MyApp' do
install_all_flutter_pods(flutter_application_path)
end
target '<name of your App Clip target>'
install_all_flutter_pods(flutter_application_path)
end8.2
從命令列中,輸入您的 Flutter 專案目錄,然後安裝 pod
cd ios
pod install執行
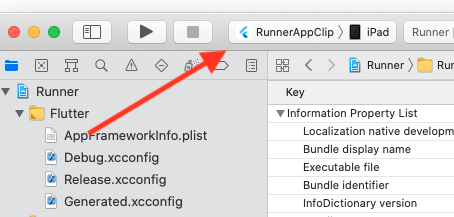
#您現在可以從 Xcode 執行您的 App Clip 目標,方法是從配置下拉式選單中選取您的 App Clip 目標,選取 iOS 16 或更高版本的裝置,然後按一下執行。

若要測試從頭啟動 App Clip,也請參閱 Apple 關於測試您的 App Clip 啟動體驗的文件。
偵錯、熱重載
#很遺憾,由於網路權限限制,flutter attach 無法自動探索 App Clip 中的 Flutter 會話。
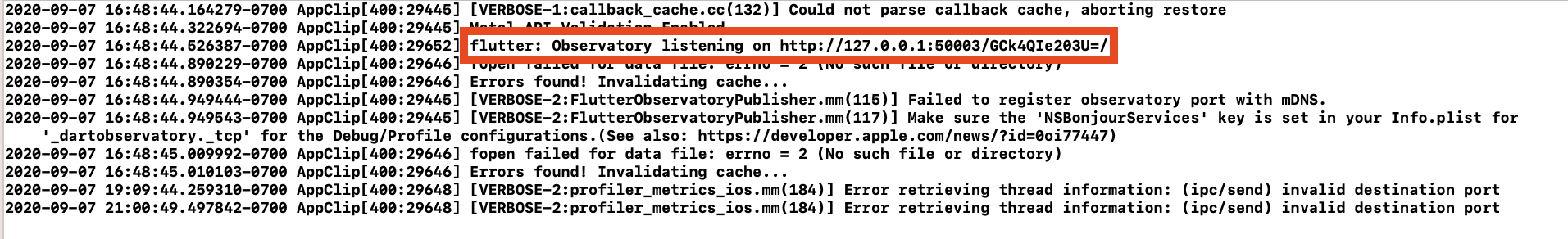
為了偵錯您的 App Clip 並使用熱重載等功能,您必須在執行後從 Xcode 中的主控台輸出中尋找 Observatory URI。

然後您必須將其複製並貼回 flutter attach 命令以進行連線。
例如
flutter attach --debug-uri <copied URI>除非另有說明,否則本網站上的文件會反映 Flutter 的最新穩定版本。頁面上次更新時間為 2024-05-08。 檢視原始碼 或 回報問題。