為網頁應用程式偵錯效能
當 Flutter 框架執行建構影格、繪製場景,以及追蹤其他活動(例如垃圾收集)時,會發出時間軸事件。這些事件會顯示在 Chrome 開發人員工具的效能面板中,以進行偵錯。
您也可以使用 dart:developer 中的 Timeline 和 TimelineTask API 發出您自己的時間軸事件,以進行更深入的效能分析。

用以增強追蹤功能的可選旗標
#若要設定要追蹤哪些時間軸事件,請在應用程式的 main 方法中將以下任何頂層屬性設為 true。
- debugProfileBuildsEnabled:為每個建構的
Widget加入Timeline事件。 - debugProfileBuildsEnabledUserWidgets:為每個使用者建立的已建構
Widget加入Timeline事件。 - debugProfileLayoutsEnabled:為每個
RenderObject版面配置加入Timeline事件。 - debugProfilePaintsEnabled:為每個已繪製的
RenderObject加入Timeline事件。
操作說明
#- [選用] 從應用程式的 main 方法將任何所需的追蹤旗標設為 true。
- 在設定檔模式下執行您的 Flutter 網頁應用程式。
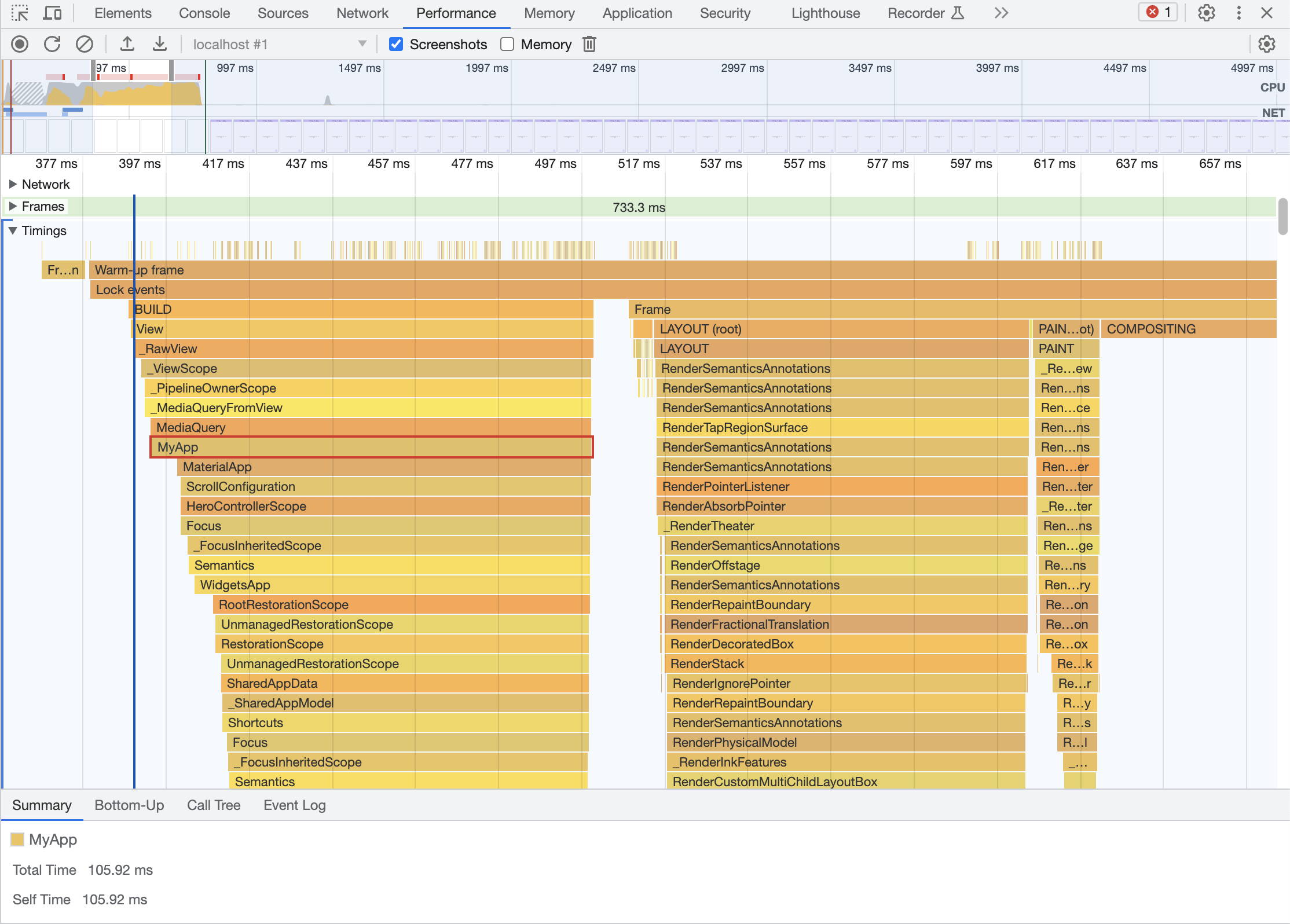
- 開啟應用程式的Chrome 開發人員工具效能面板,並開始錄製以擷取時間軸事件。
除非另有說明,否則本網站上的文件反映 Flutter 的最新穩定版本。頁面上次更新時間為 2024-05-06。 檢視原始碼 或回報問題。