使用網路檢視器
這是什麼?
#網路檢視功能可讓您檢查 Dart 或 Flutter 應用程式的 HTTP、HTTPS 和 WebSocket 流量。

如何使用它
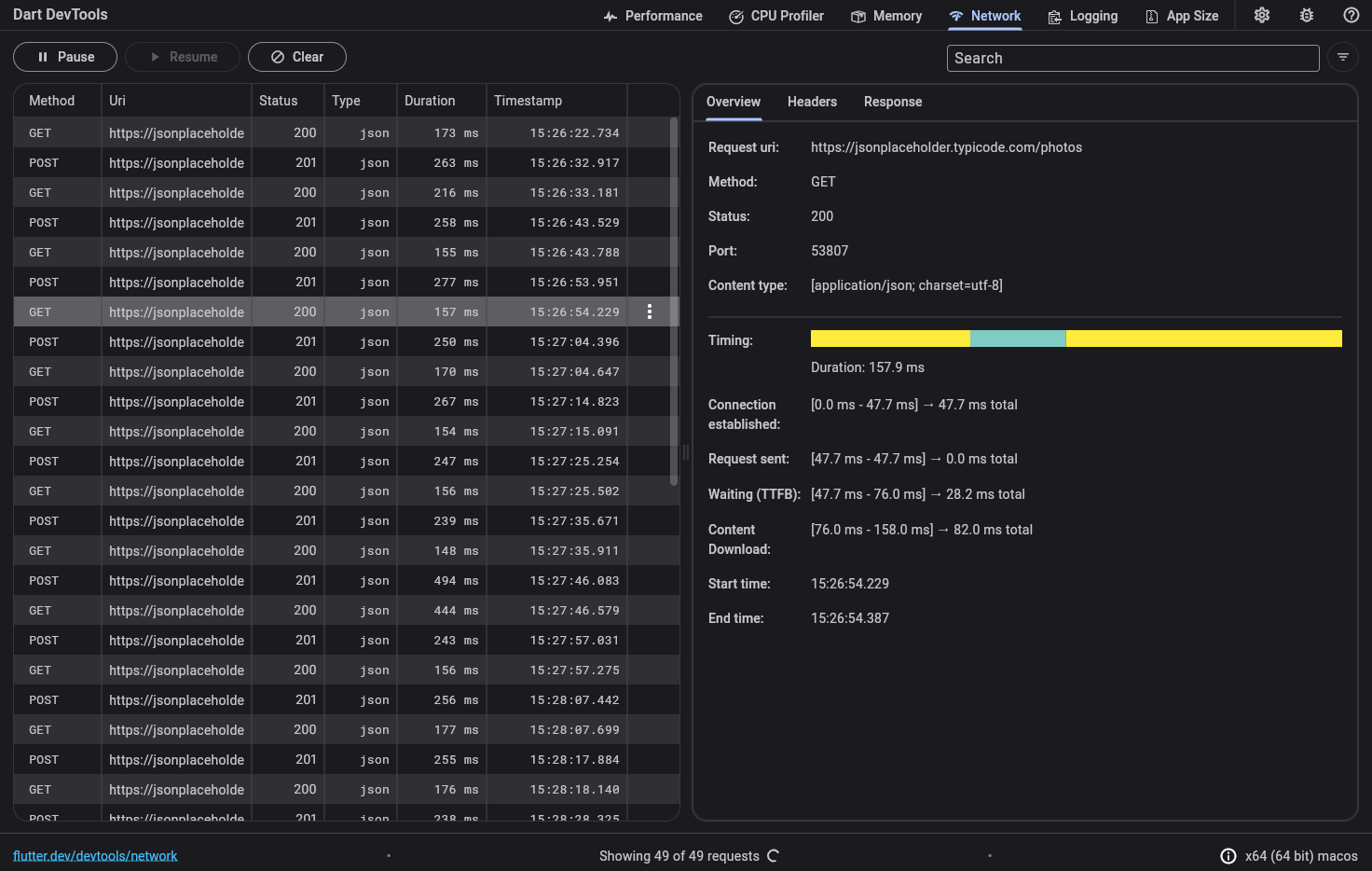
#當您開啟「網路」頁面時,預設應會開始記錄網路流量。如果沒有,請點擊左上角的「恢復」按鈕以開始輪詢。
從表格 (左側) 中選擇一個網路請求,以檢視詳細資訊 (右側)。您可以檢查關於請求的一般資訊和時間資訊,以及回應和請求標頭及內文的內容。
搜尋和篩選
#您可以使用搜尋和篩選控制項來尋找特定的請求,或從請求表格中篩選掉請求。

要套用篩選器,請按下篩選按鈕 (搜尋列右側)。您會看到彈出一個篩選對話方塊。

對話方塊中描述了篩選查詢語法。您可以使用以下鍵來篩選網路請求:
method、m:此篩選器對應於「方法」欄中的值。status、s:此篩選器對應於「狀態」欄中的值。type、t:此篩選器對應於「類型」欄中的值。
任何未與可用篩選鍵配對的文字,都會針對所有類別 (方法、URI、狀態、類型) 進行查詢。
篩選查詢範例
my-endpoint m:get t:json s:200https s:404在應用程式啟動時錄製網路請求
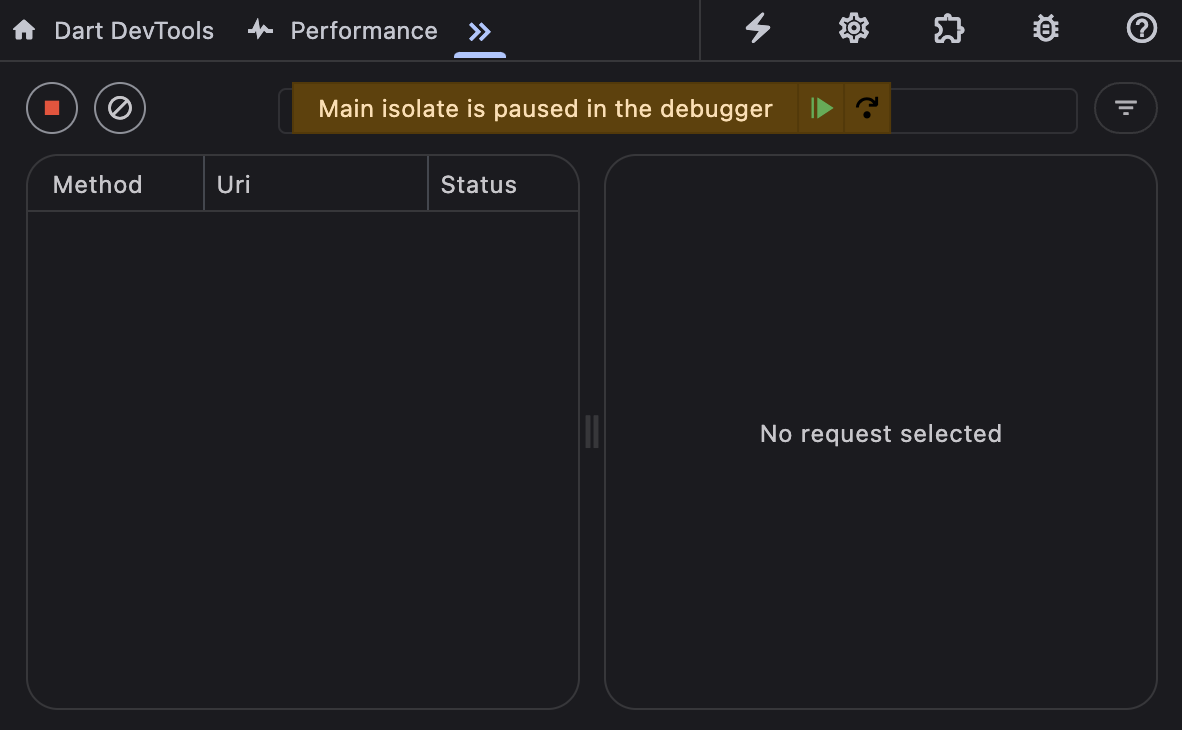
#若要在應用程式啟動時記錄網路流量,您可以先在暫停狀態下啟動您的應用程式,然後在恢復應用程式之前,在 DevTools 中開始記錄網路流量。
- 在暫停狀態下啟動您的應用程式
flutter run --start-paused ...dart run --pause-isolates-on-start --observe ...
- 從您啟動應用程式的 IDE 中開啟 DevTools,或者如果您是從 CLI 啟動應用程式,則從列印到命令列的連結開啟。
- 導覽至「網路」畫面,並確保已開始記錄。
- 恢復您的應用程式。

- 「網路」分析器現在將記錄您應用程式的所有網路流量,包括應用程式啟動時的流量。
其他資源
#HTTP 和 HTTPs 請求也會在時間軸中顯示為非同步時間軸事件。如果您想了解 HTTP 流量如何與應用程式或 Flutter 框架中發生的其他事件對齊,在時間軸中檢視網路活動會很有用。
若要瞭解如何使用 DevTools 監控應用程式的網路流量並檢查不同類型的請求,請查看引導式的網路檢視教學課程。該教學課程還使用該檢視來識別導致應用程式效能不佳的網路活動。
除非另有說明,否則本網站上的文件反映的是 Flutter 的最新穩定版本。頁面最後更新於 2024-04-22。 檢視原始碼 或 回報問題。