Material 元件 Widget
Flutter 提供多種視覺化、行為豐富且具動態效果的小工具 (widget),這些小工具實作了 Material 3 設計規範。Material 3 是 Flutter 的預設設計語言,讓您能夠設計和建構美觀、實用且能適應任何平台的應用程式。
若要查看這些小工具和其他小工具的實際運作情況,請查看 Material 3 示範 網頁應用程式。
動作
#
可點擊的區塊,用於啟動動作,例如傳送電子郵件、分享文件或按讚留言。

包含圖示的可點擊區塊,可讓使用者隨時觸及重要的操作。

可觸發動作的可點擊區塊。這些較寬的區塊可以容納文字標籤,並提供較大的目標區域。
可點擊的圖示,用於提示應用程式使用者執行輔助操作。

單個或多個選定的可點擊區塊,可協助使用者選擇選項、切換視圖或排序元素。
通訊
#
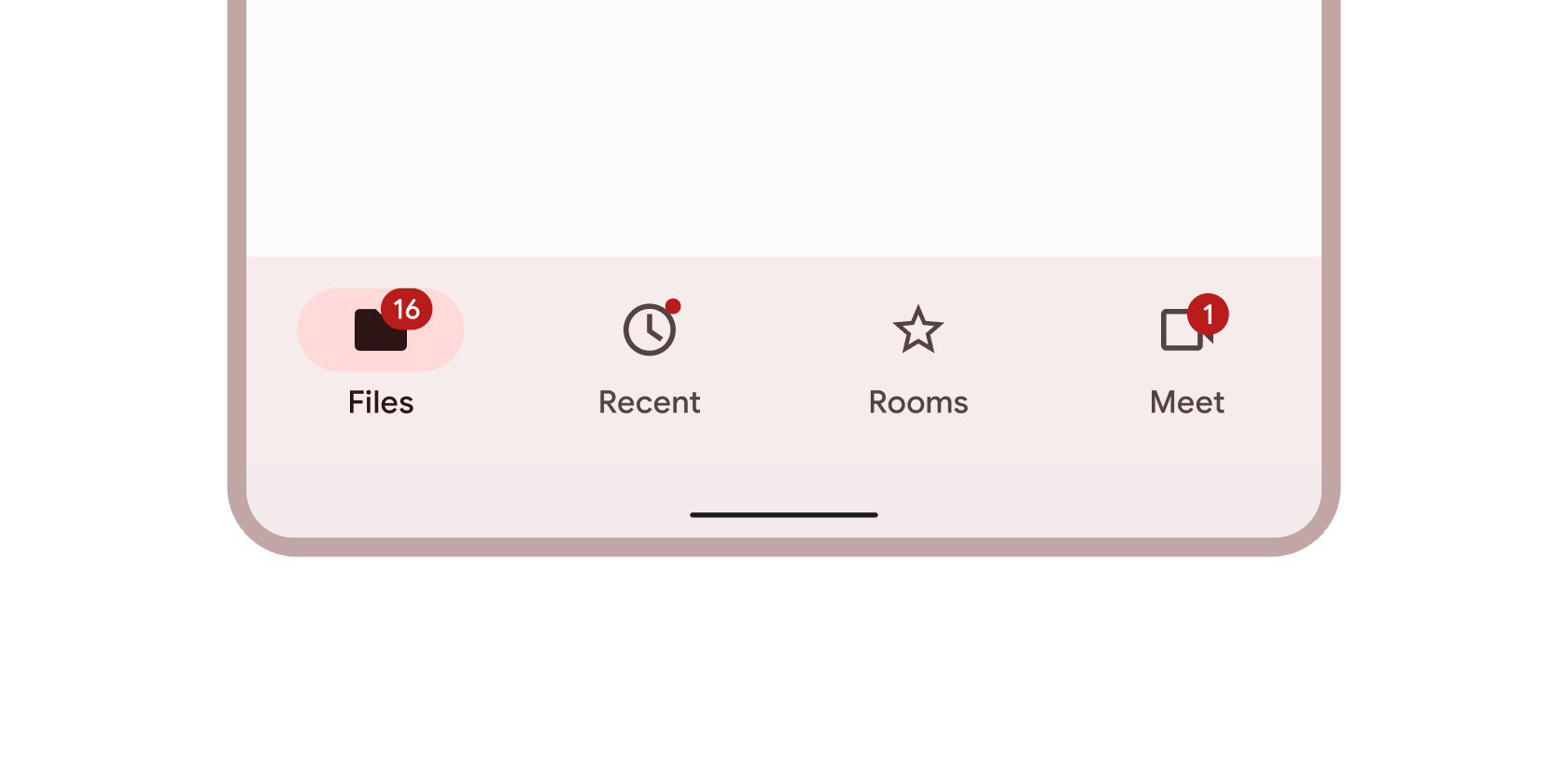
類似圖示的區塊,可傳達動態內容,例如計數或狀態。它可以包含標籤或數字。

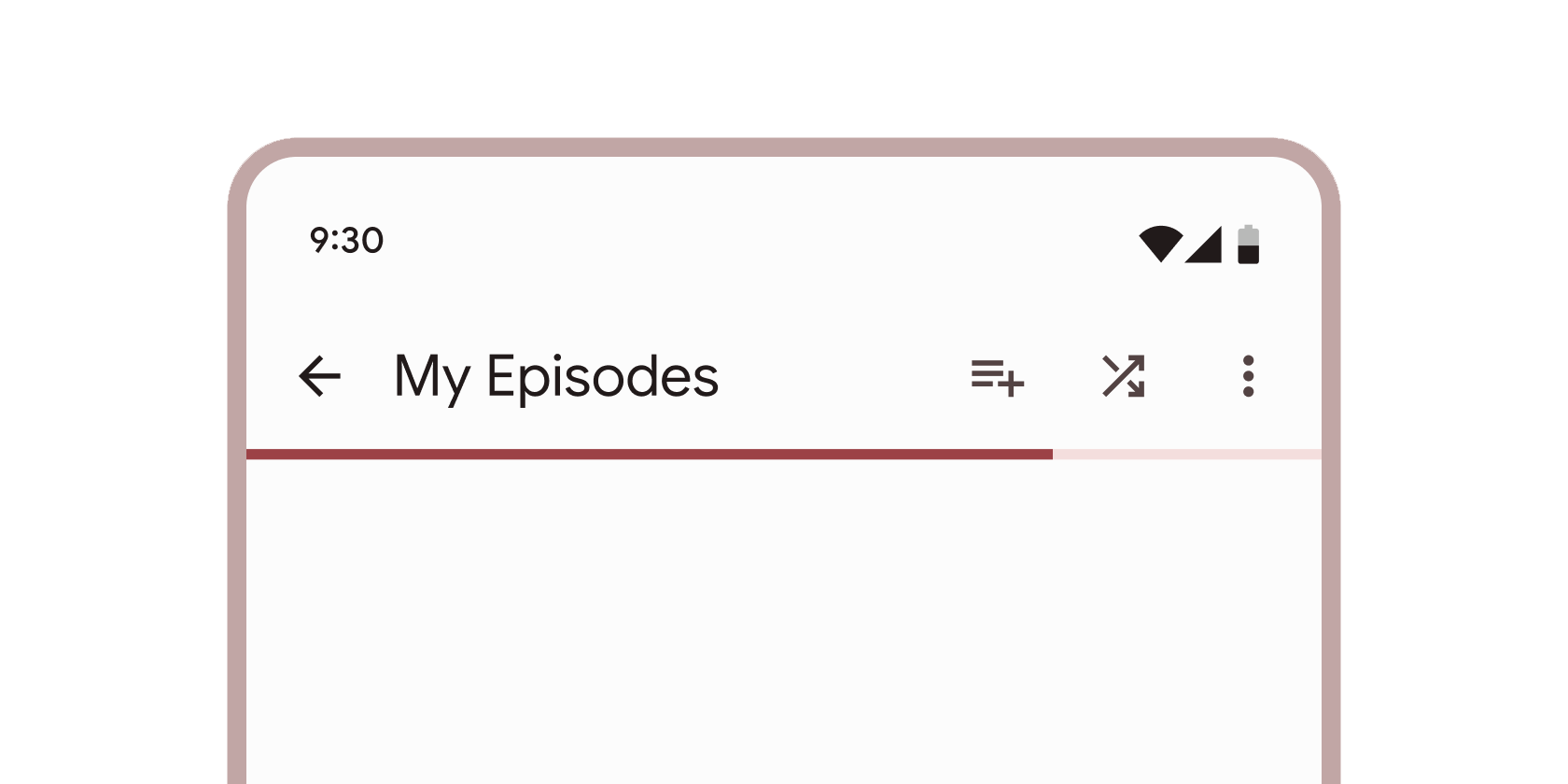
垂直線,隨著進行中的程序(例如載入應用程式或提交表單)完成而改變顏色。

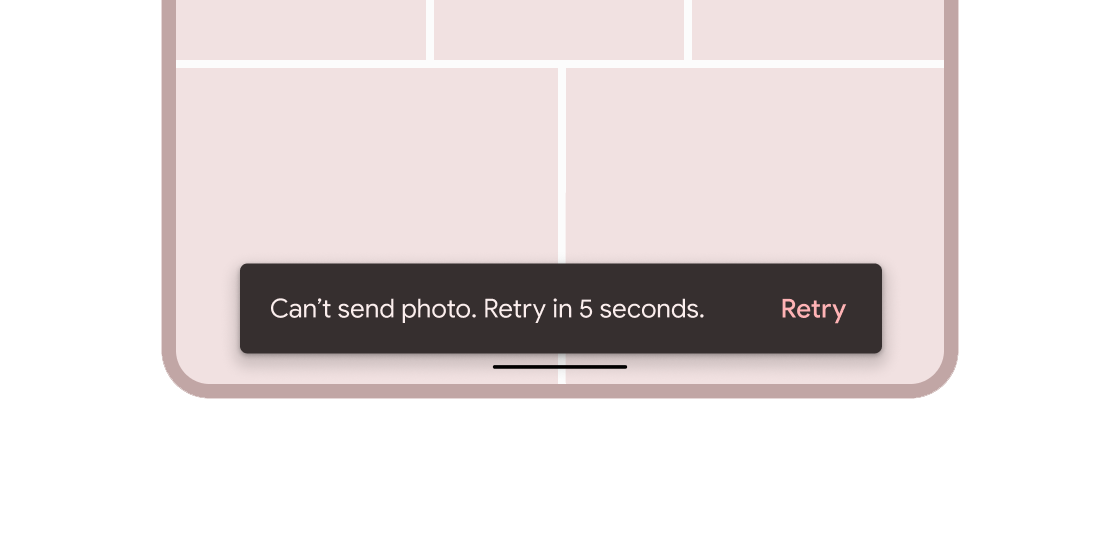
關於應用程式流程的簡短訊息,顯示在螢幕底部。
包含
#
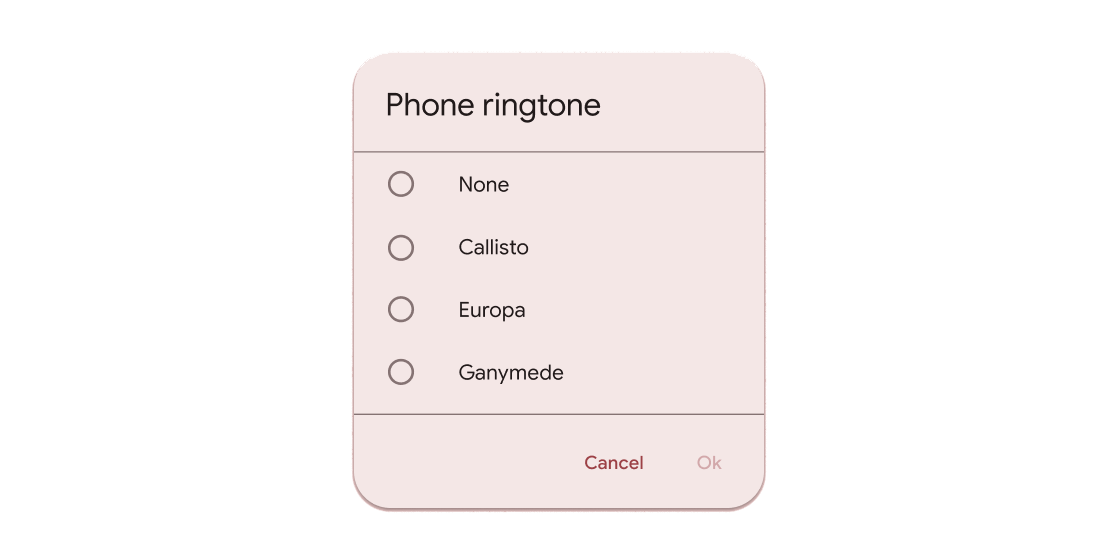
懸浮容器,提示應用程式使用者提供更多資料或做出決定。

將輔助內容錨定在螢幕底部的容器。

用於簡短相關內容的容器,以圓角和陰影的方塊顯示。

用於在清單和容器中分組內容的細線。

單個固定高度的列,通常包含一些文字以及前導或後置圖示。
導覽
#
在螢幕頂部顯示內容和動作的容器。

在螢幕底部顯示導航和重要操作的容器。

持續存在的容器,用於在應用程式中的主要目的地之間切換。

從應用程式的前緣滑動以導航至應用程式其他部分的容器。

平板電腦和桌面螢幕前緣上持續存在的容器,用於導航至應用程式的各個部分。

用於在不同螢幕、資料集和其他互動中組織內容的分層容器。
選取
#
表單控制項,應用程式使用者可以設定或清除以從一組選項中選擇一個或多個選項。

用於簡化資訊輸入、做出選擇、篩選內容或觸發操作的小區塊。

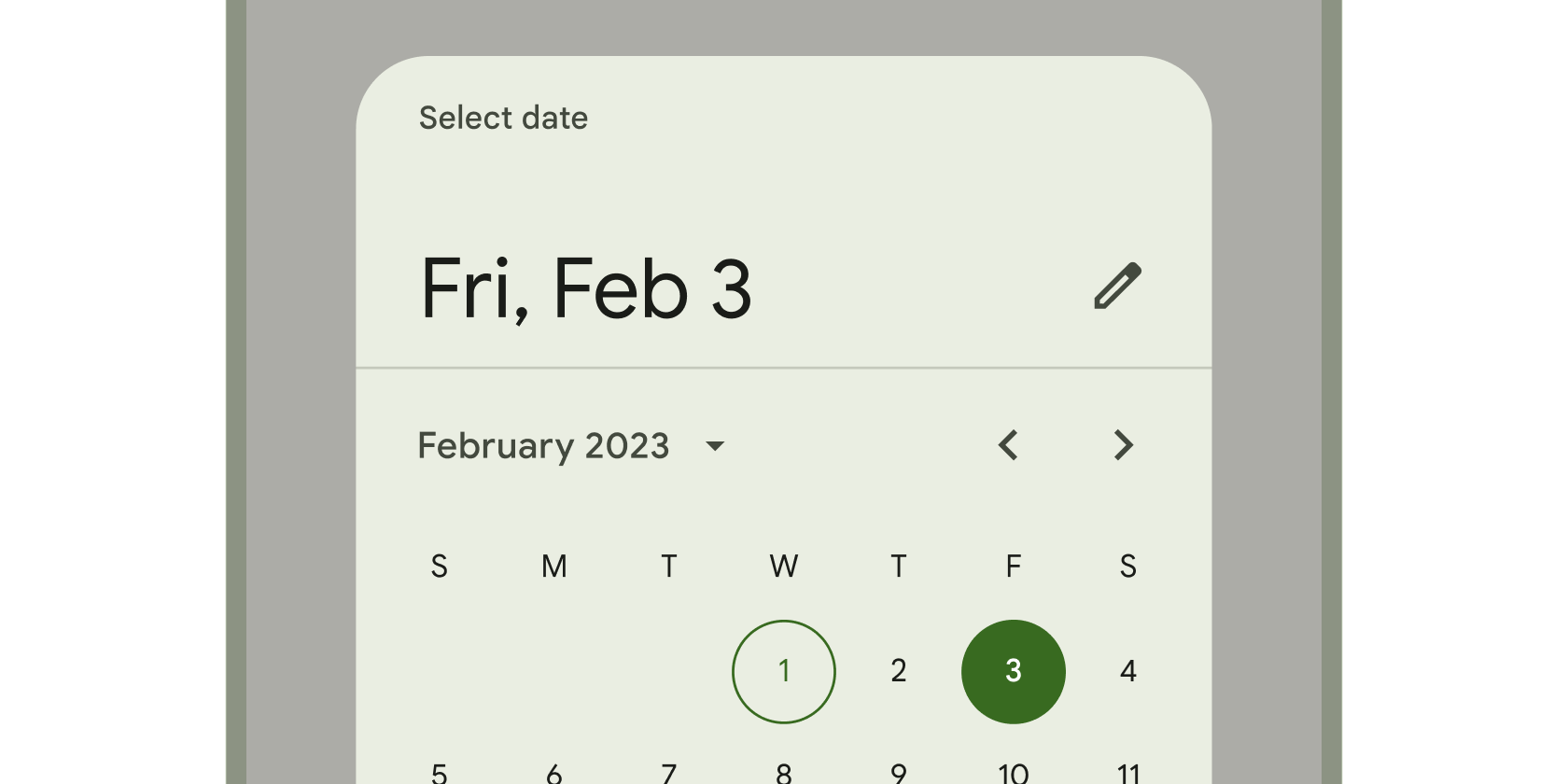
用於選擇日期或日期範圍的日曆介面。

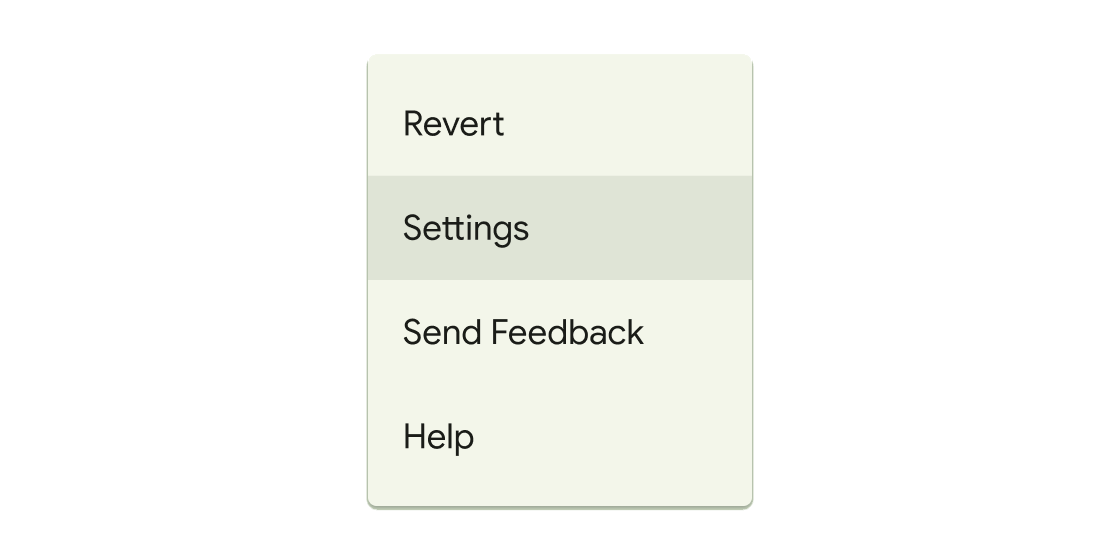
在臨時介面上顯示選項清單的容器。

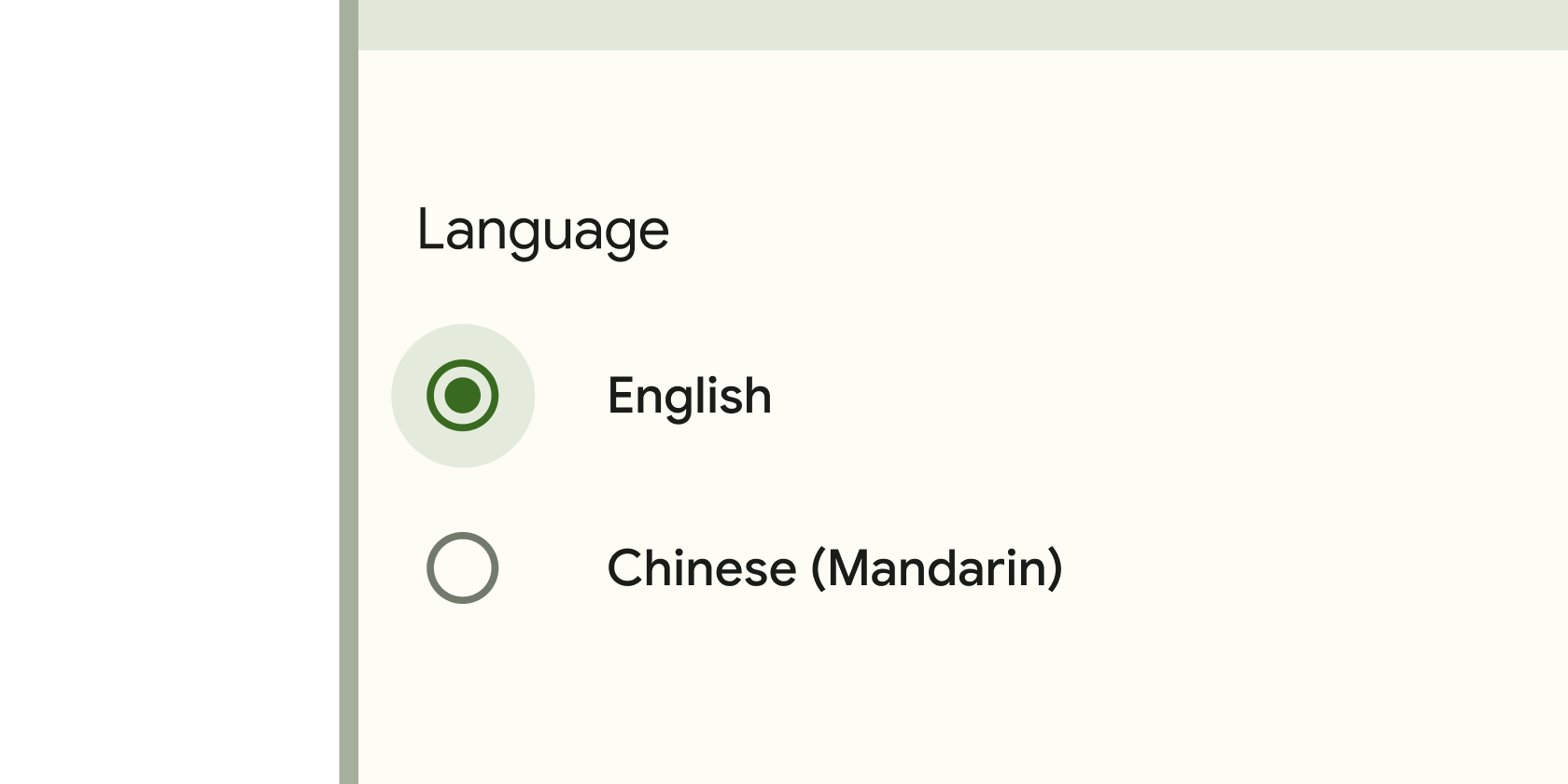
表單控制項,應用程式使用者可以設定或清除以從一組選項中僅選擇一個選項。

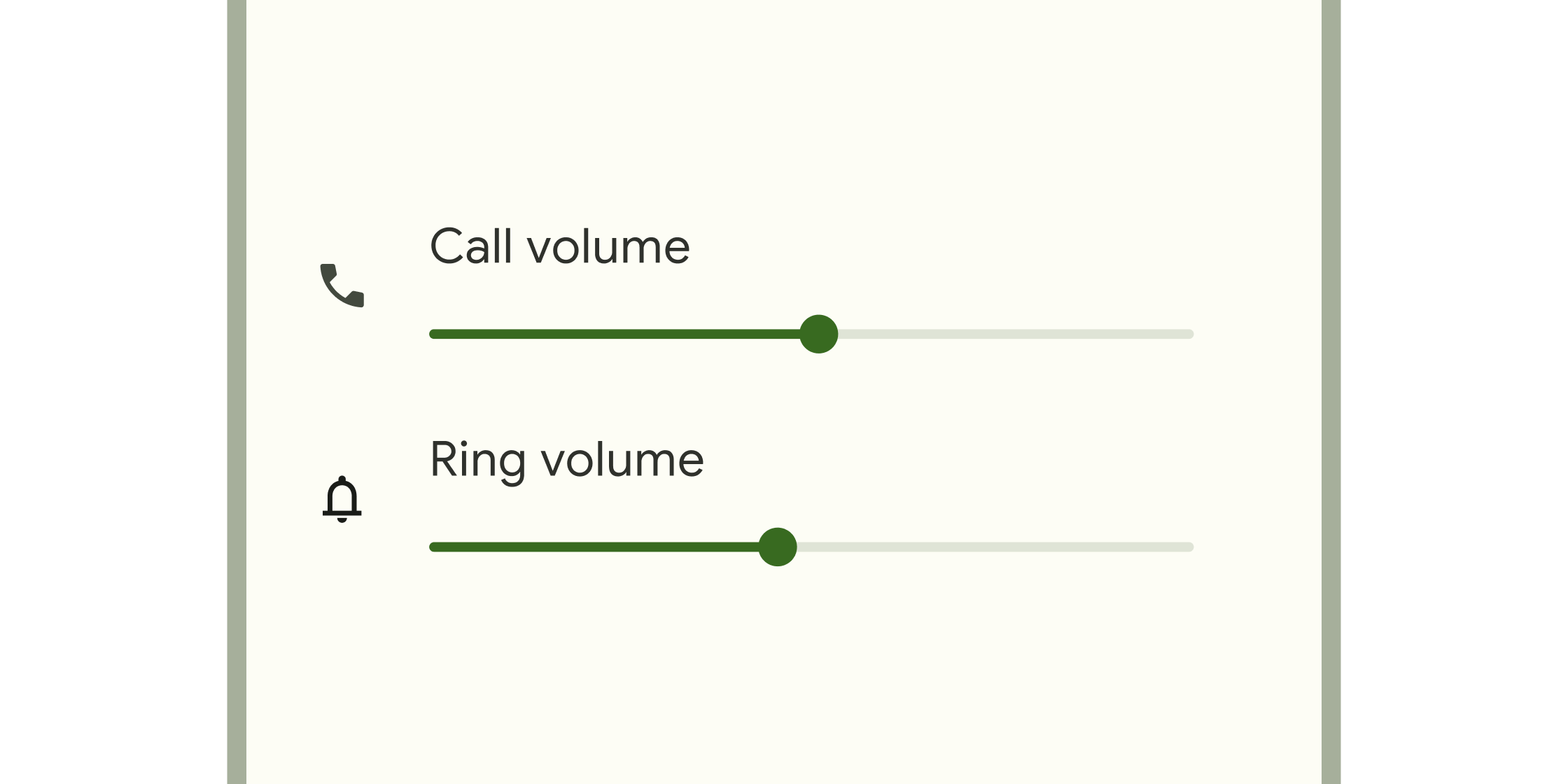
用於選擇值範圍的表單控制項。

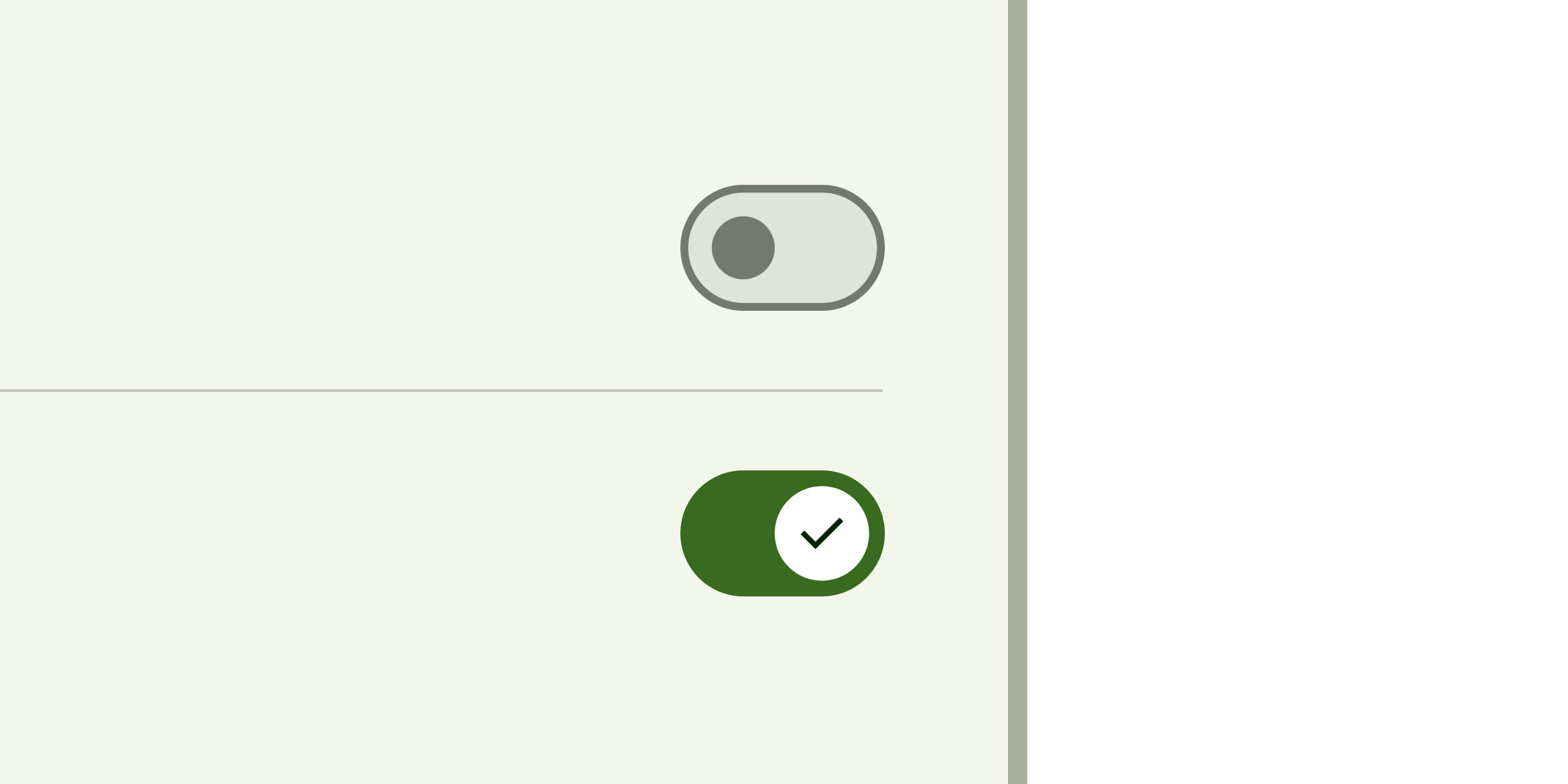
用於將單個項目的狀態變更為開啟或關閉的切換控制項。

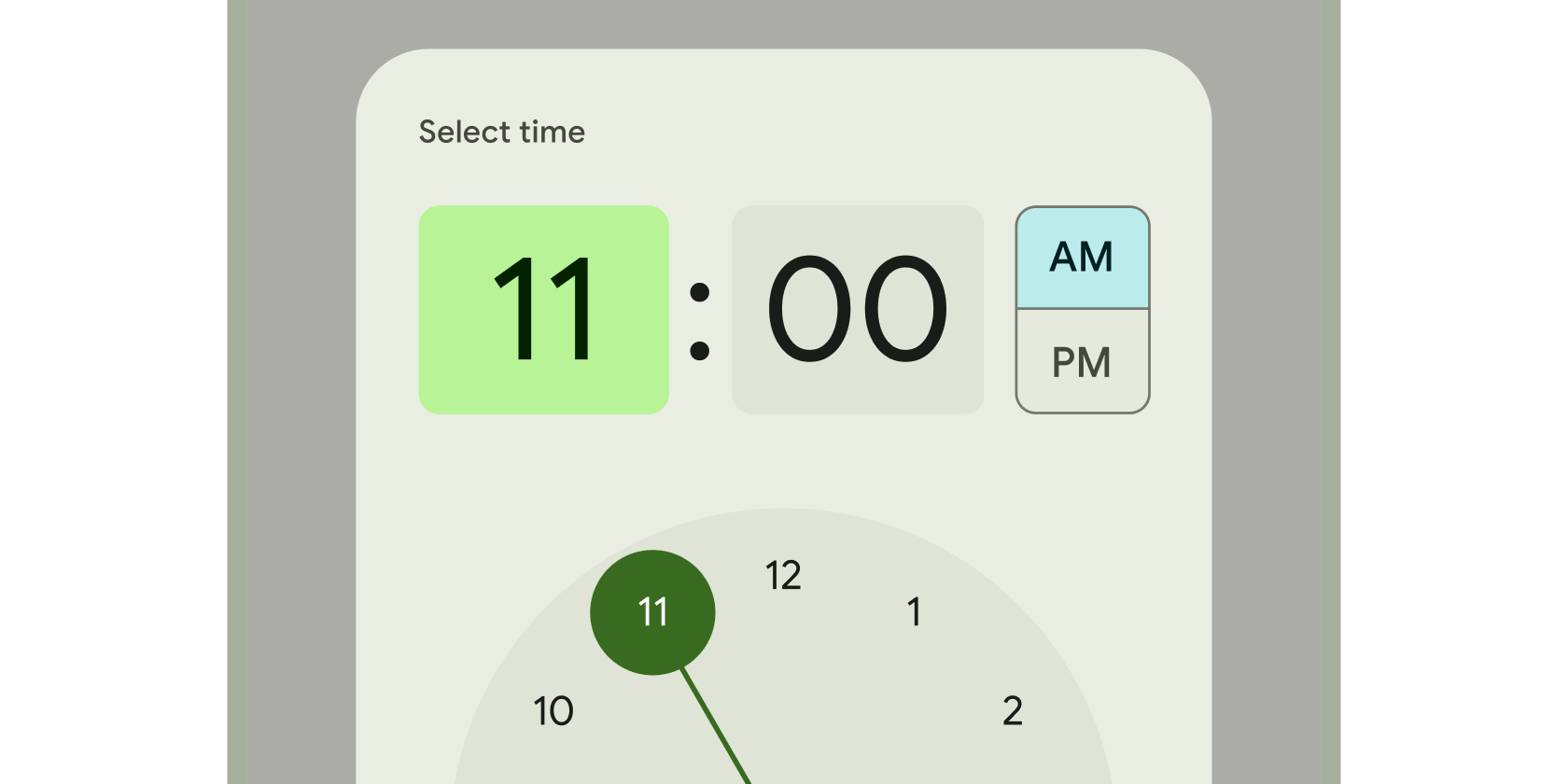
用於選擇和設定特定時間的時鐘介面。
文字輸入
#
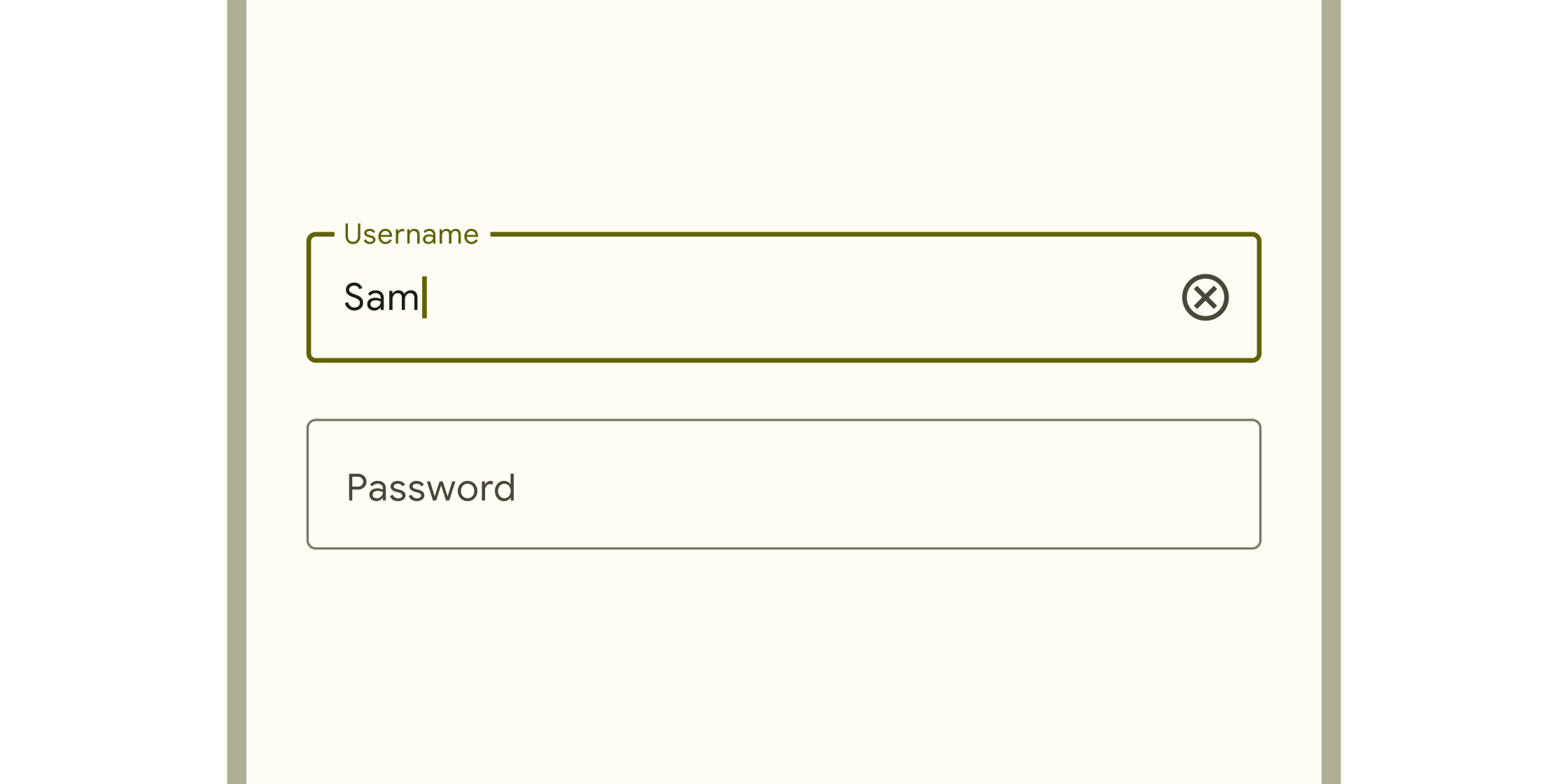
應用程式使用者可以在其中輸入文字的方塊。它們出現在表單和對話方塊中。
在 Material 2 小工具目錄和小工具目錄的其他類別中尋找更多小工具。
除非另有說明,否則本網站上的文件反映了 Flutter 的最新穩定版本。頁面上次更新於 2024-09-11。 檢視原始碼 或 回報問題。


