佈局 Widget
排列其他 Widget,如欄、列、網格,以及其他許多佈局。
單子項佈局 Widget
#一個將其子項在其本身內對齊的 Widget,並可選擇根據子項的大小調整自身大小。
一個試圖將子項調整為特定長寬比的 Widget。
一個根據子項的基準線定位其子項的容器。
一個將其子項在其本身內置中的對齊區塊。
一個對其子項施加額外約束的 Widget。
一個結合了常見繪圖、定位和尺寸調整 Widget 的便捷 Widget。
一個將其單個子項的佈局委託給委託者的 Widget。
一個展開 Row、Column 或 Flex 的子項的 Widget。
根據 fit 將其子項在其自身內縮放和定位。
一個將其子項調整為可用空間一部分的 Widget。有關佈局演算法的更多詳細資訊,請參閱 RenderFractionallySizedOverflowBox。
一個將其子項調整為子項固有高度的 Widget。
一個將其子項調整為子項固有寬度的 Widget。
一個僅在不受約束時限制其大小的框。
一個佈局子項如同它在樹中,但不繪製任何東西,且不讓子項可被點擊的 Widget...
一個對其子項施加與其從父項獲得的約束不同的約束的 Widget,可能允許子項溢出父項。
一個透過給定的內距插入其子項的 Widget。
一個具有指定大小的框。如果給定子項,此 Widget 會強制其子項具有特定的寬度和/或高度(假設值為...)。
一個具有特定大小,但將其原始約束傳遞給子項的 Widget,子項可能會溢出。
一個在繪製其子項之前應用轉換的 Widget。
多子項佈局 Widget
#在垂直方向上佈局子 Widget 的列表。
一個使用委託者來調整大小和定位多個子項的 Widget。

一個 Material 輪播 Widget,它呈現可滾動的項目列表,每個項目都可以根據所選佈局動態更改大小。
一個實作流程佈局演算法的 Widget。

網格列表由垂直和水平佈局中排列的重複單元格模式組成。GridView Widget 實作此元件。
一個從子項列表中顯示單個子項的 Stack。
建構一個可以依賴於父 Widget 大小的 Widget 樹。
一個沿給定軸依序排列其子項的 Widget,強制它們在另一個軸上與父項的尺寸相同。

一個可滾動的線性 Widget 列表。ListView 是最常用的滾動 Widget。它會在滾動方向上一個接一個地顯示其子項....
在水平方向上佈局子 Widget 的列表。
如果您想以簡單的方式重疊多個子項,例如讓一些文字和圖像,並覆蓋在...之上,則此類別很有用。
在行和列中顯示子 Widget。
一個在多個水平或垂直執行中顯示其子項的 Widget。
Sliver Widget
#
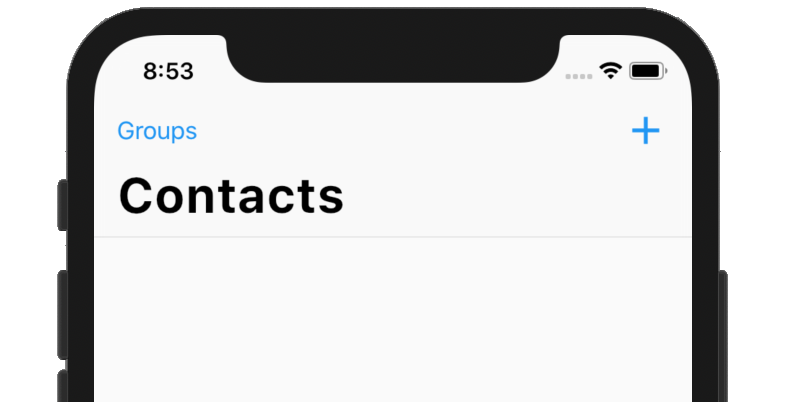
一個使用 Sliver 且具有 iOS-11 風格大標題的導覽列。
一個實作 iOS 風格下拉重新整理內容控制項的 Sliver Widget。
一個使用 Sliver 建立自訂滾動效果的 ScrollView。

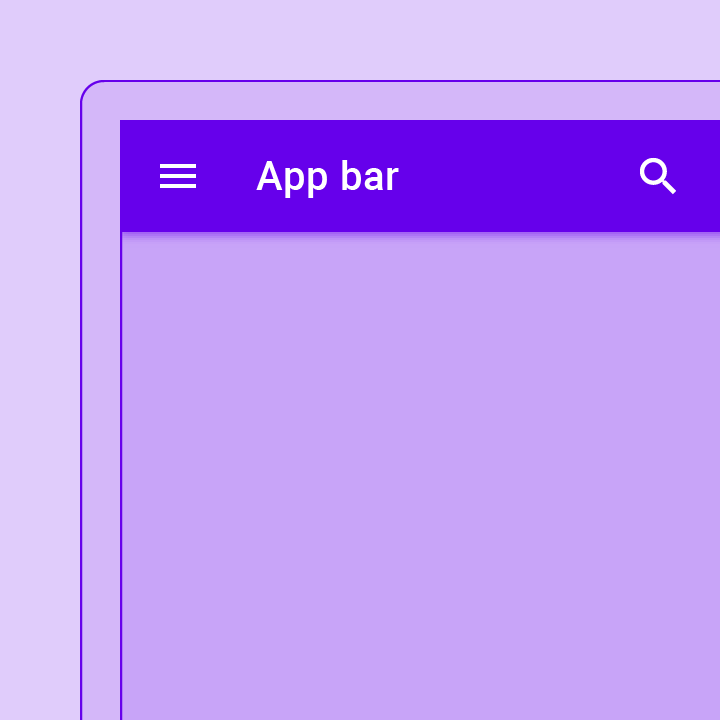
一個與 CustomScrollView 整合的 Material Design 應用程式列。
一個使用建構器回呼為 Sliver 提供子項的委託者。
一個使用明確列表為 Sliver 提供子項的委託者。
一個在線性陣列中放置多個具有相同主軸範圍的框子項的 Sliver。
一個在二維排列中放置多個框子項的 Sliver。
一個沿主軸在線性陣列中放置多個框子項的 Sliver。
一個在另一個 Sliver 的每一側應用內距的 Sliver。
一個在 Sliver 滾動到視窗與 Sliver 的 GrowthDirection 相反的邊緣時,其大小會變化的 Sliver。
一個包含單個框 Widget 的 Sliver。
在 Widget 目錄中尋找更多 Widget。
除非另有說明,否則本網站上的文件反映了 Flutter 的最新穩定版本。頁面最後更新時間為 2024-09-11。 檢視原始碼 或 回報問題。