基礎元件
在建構你的第一個 Flutter 應用程式之前需要了解的元件。

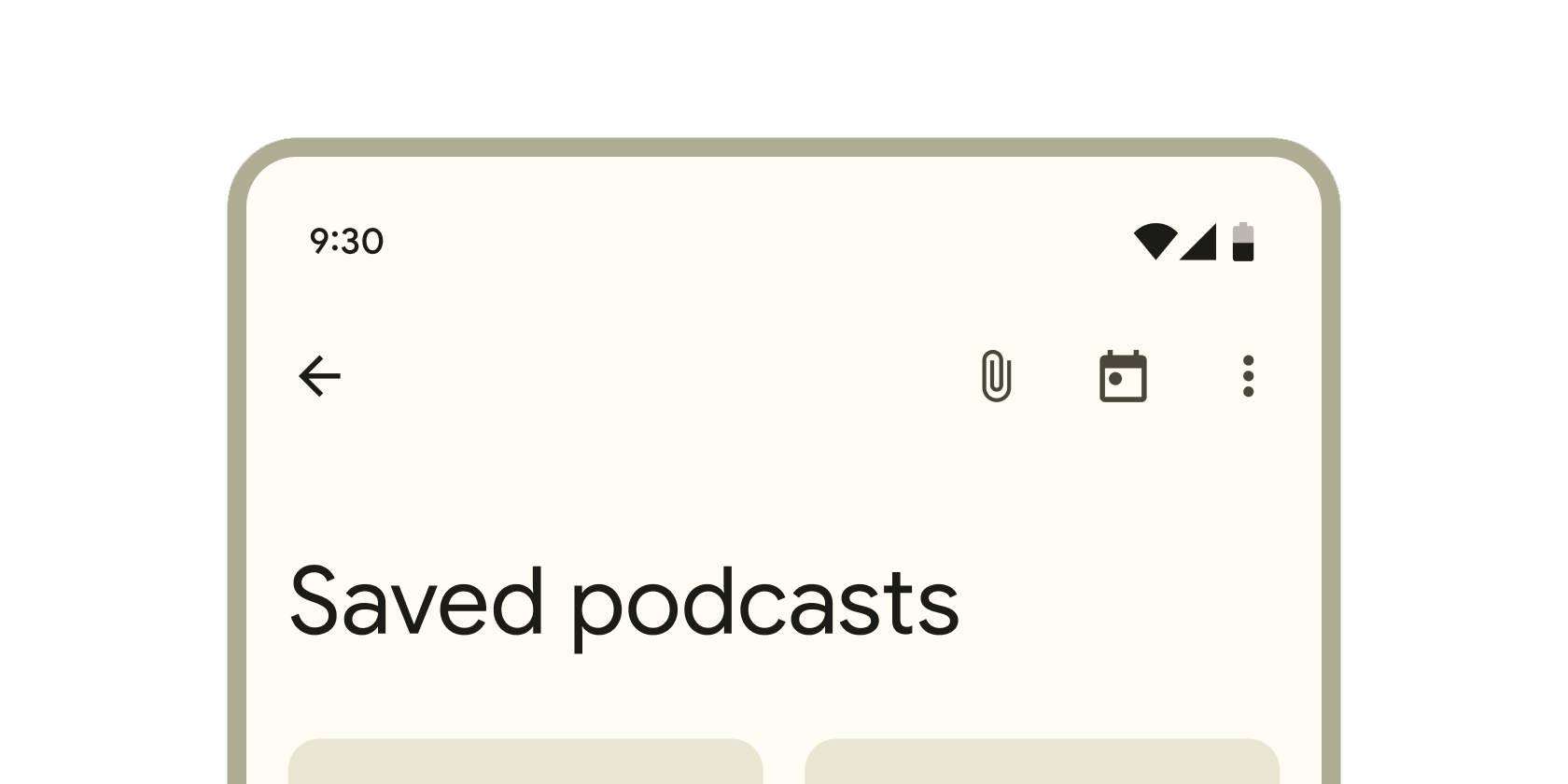
在螢幕頂端顯示內容和動作的容器。
在垂直方向佈局子元件列表。
結合常見繪製、定位和尺寸調整元件的便利元件。

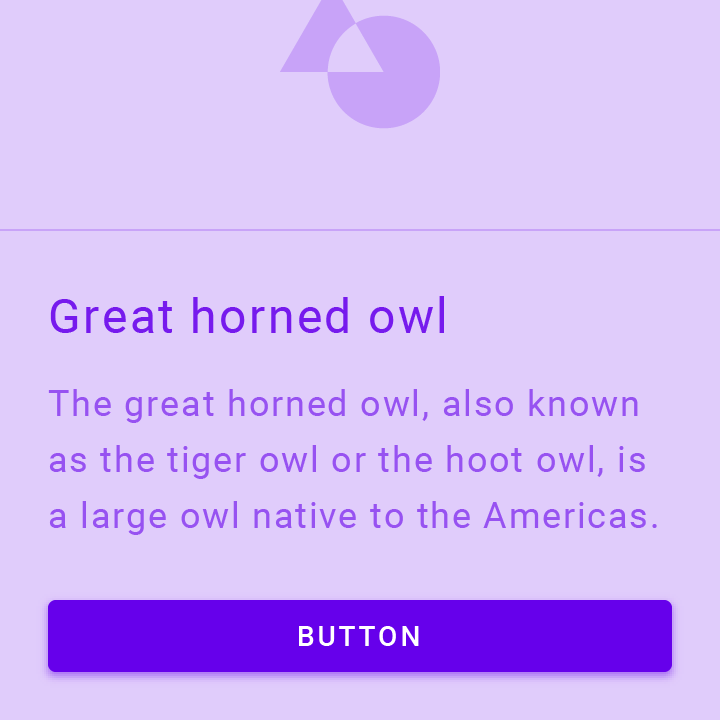
一個 Material Design 的凸起按鈕。一個填充式的按鈕,按下時材質會升高。
Flutter 的標誌,以元件形式呈現。此元件會遵循 IconTheme。
一個 Material Design 的圖示。
一個顯示圖片的元件。
一個繪製方框的元件,表示未來將加入其他元件的位置。
在水平方向佈局子元件列表。

實作基本的 Material Design 視覺佈局結構。此類別提供顯示抽屜、SnackBar 和底部選單的 API。
具有單一樣式的一段文字。
在元件目錄中尋找更多元件。
除非另有說明,否則本網站上的文件反映 Flutter 的最新穩定版本。 頁面最後更新於 2024-09-11。 檢視原始碼 或回報問題。