試駕
您將學到
#- 如何從範本建立新的 Flutter 應用程式。
- 如何執行新的 Flutter 應用程式。
- 如何在您變更應用程式後使用「熱重載」。
這些任務取決於您使用的整合開發環境 (IDE)。
選項 1 說明如何使用 Visual Studio Code 及其 Flutter 擴充功能進行程式碼編寫。
選項 2 說明如何使用 Android Studio 或 IntelliJ IDEA 及其 Flutter 外掛程式進行程式碼編寫。
Flutter 支援 IntelliJ IDEA Community、Educational 和 Ultimate 版本。
選項 3 說明如何使用您選擇的編輯器並使用終端機來編譯和偵錯您的程式碼。
選擇您的 IDE
#為您的 Flutter 應用程式選擇您偏好的 IDE。
建立一個範例 Flutter 應用程式
#若要從 VS Code 使用 Flutter DevTools,請安裝 Flutter 擴充功能。這也會自動安裝 Dart 擴充功能。透過這些擴充功能,您可以偵錯您的 Flutter 應用程式。
開啟命令面板。
前往 檢視 > 命令面板 或按下 + Shift + P。
輸入
flutter。選擇 Flutter: New Project。
當提示 Which Flutter Project 時,選擇 Application。
為新的專案資料夾建立或選擇父目錄。
當提示輸入 Project Name 時,輸入
test_drive。按下 Enter。
等待專案建立完成。
開啟
lib目錄,然後開啟main.dart。若要了解每個程式碼區塊的作用,請查看該 Dart 檔案中的註解。
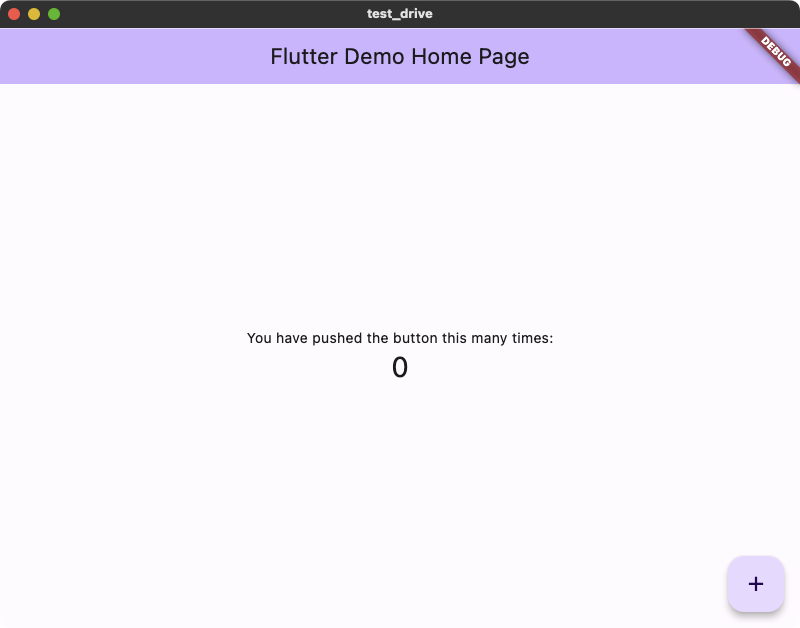
先前的指令會建立一個名為 test_drive 的 Flutter 專案目錄,其中包含一個使用 Material Components 的簡單示範應用程式。
執行您的範例 Flutter 應用程式
#在您的桌面平台、Chrome 網頁瀏覽器、iOS 模擬器或 Android 模擬器上執行您的範例應用程式。
開啟命令面板。
前往 檢視 > 命令面板 或按下 + Shift + P。
輸入
flutter。選擇 Flutter: Select Device。
如果沒有裝置正在執行,此命令會提示您啟用裝置。
從 Select Device 提示中選擇目標裝置。
選擇目標後,啟動應用程式。前往 執行 > 開始偵錯 或按下 F5。
等待應用程式啟動。
您可以在 偵錯主控台 檢視中觀看啟動進度。
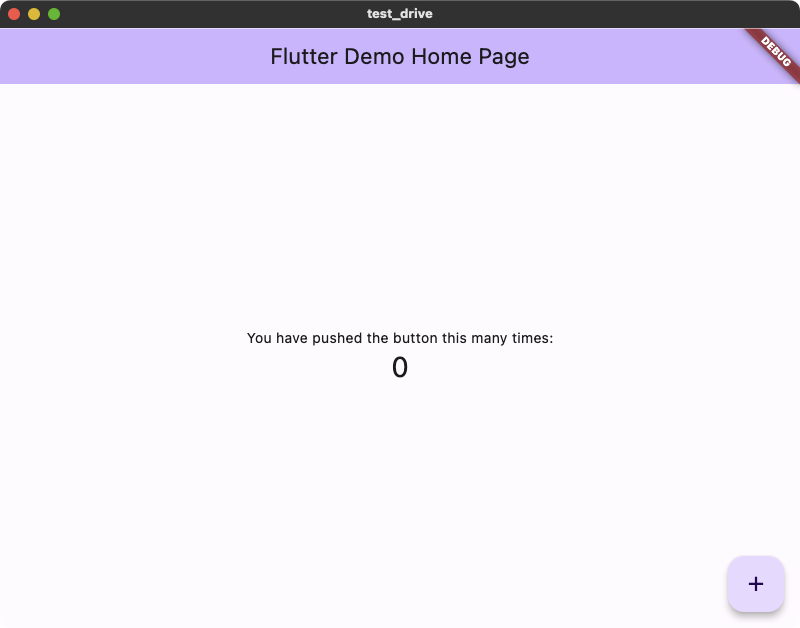
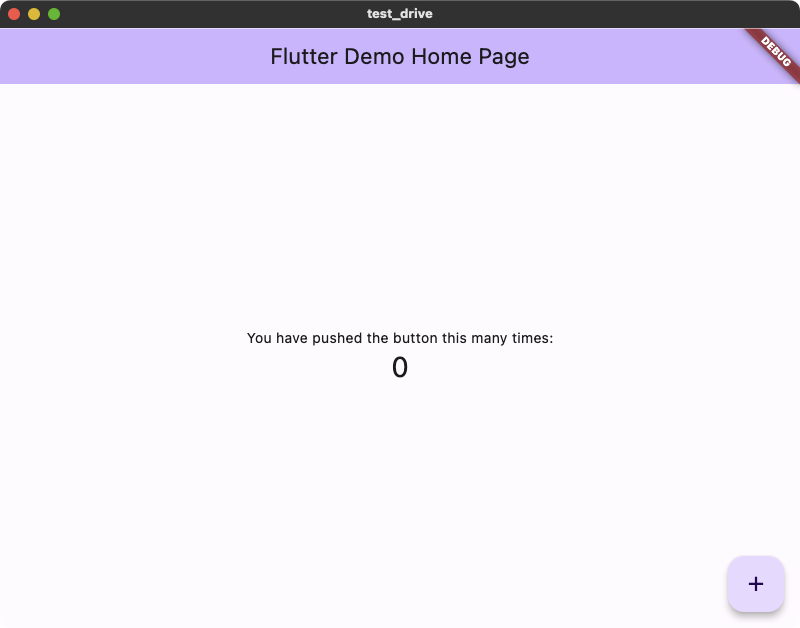
應用程式建置完成後,您的裝置會顯示您的應用程式。

嘗試熱重載
#Flutter 提供快速開發週期,具有Stateful 熱重載,能夠在不重新啟動或遺失應用程式狀態的情況下重新載入正在執行應用程式的程式碼。
您可以變更應用程式原始程式碼,在 VS Code 中執行熱重載命令,並在您的目標裝置中看到變更。
開啟
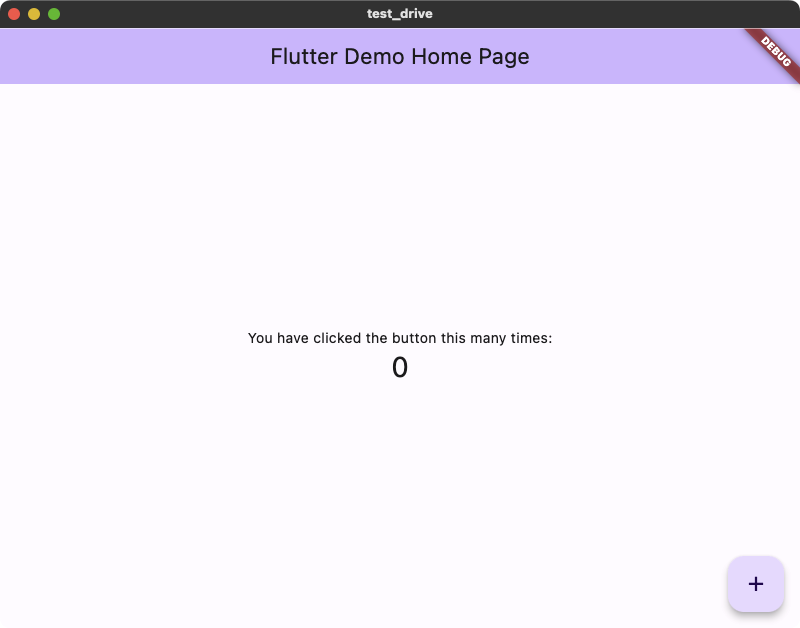
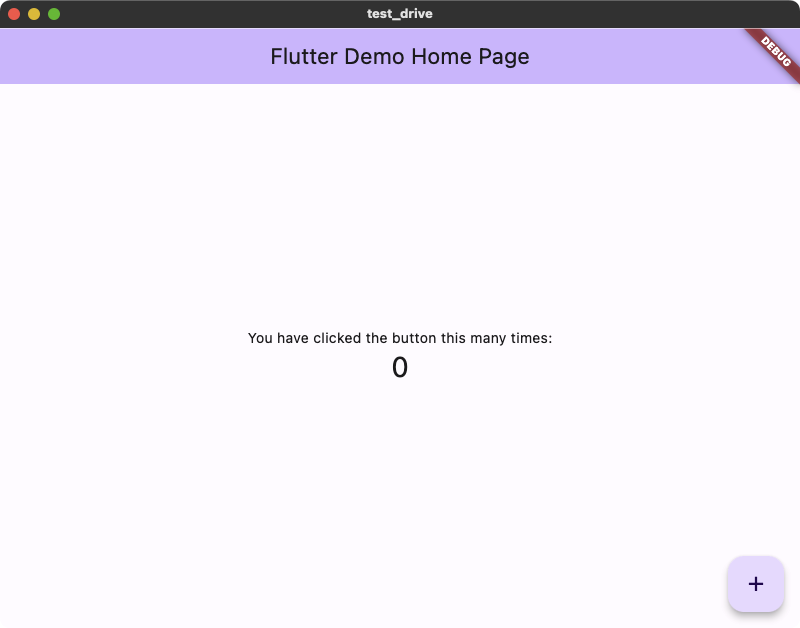
lib/main.dart。將以下字串中的單字
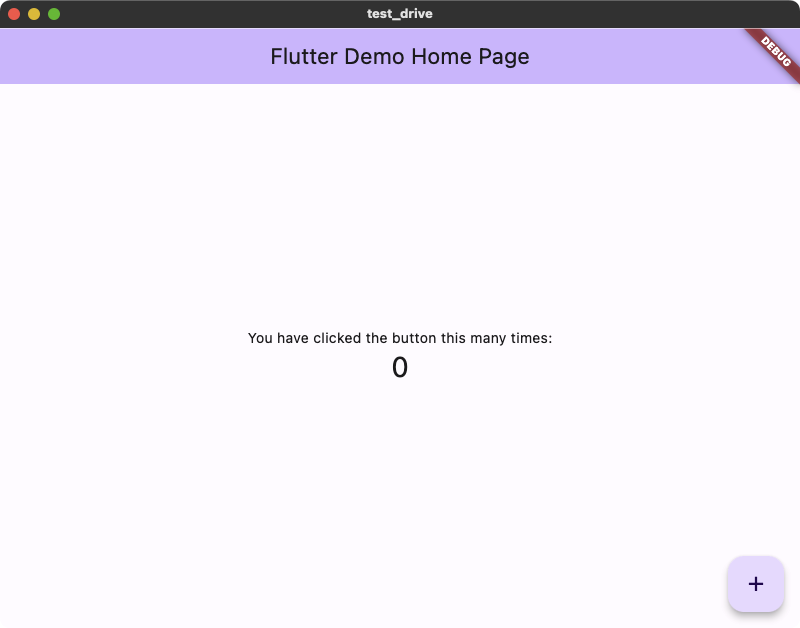
pushed變更為clicked。在撰寫本文時,它位於main.dart檔案的第 109 行。原始 新 'You have pushed the button this many times:' ,'You have clicked the button this many times:' ,儲存您的變更:呼叫 全部儲存,或按一下 熱重載
。
您的應用程式會邊看邊更新字串。

建立一個範例 Flutter 應用程式
#啟動 IDE。
為了在 Android Studio 上建立 Flutter 專案,請安裝 Flutter 外掛程式,以及為了獲得智慧型 Dart 程式碼輔助,包括程式碼完成、格式化、導覽、意圖、重構等,請安裝 Dart 外掛程式。
回到您的 IDE 開始頁面,然後按一下 Welcome to Android Studio 對話方塊頂端的 New Flutter Project。
在 Generators 下方,按一下 Flutter。
根據您開發機器上的 Flutter SDK 位置驗證 Flutter SDK path 值。
按一下 Next。
在 Project name 欄位中輸入
test_drive。您的專案名稱應以 snake case 格式,並以小寫字母撰寫。這遵循 Flutter 命名專案的最佳實務。在 Microsoft Windows 上,將 Project location 欄位中的目錄設定為
C:\dev\test_drive,在其他平台上則設定為~/development/test_drive。如果您之前未建立該目錄,Android Studio 會顯示 Directory Does Not Exist 的警告。按一下 Create。
從 Project type 下拉式選單中,選取 Application。
忽略其餘的表單欄位。您不需要為此試用變更它們。按一下 Create。
等待 Android Studio 建立專案。
開啟
lib目錄,然後開啟main.dart。若要了解每個程式碼區塊的作用,請查看該 Dart 檔案中的註解。
先前的指令會建立一個名為 test_drive 的 Flutter 專案目錄,其中包含一個使用 Material Components 的簡單示範應用程式。
執行您的範例 Flutter 應用程式
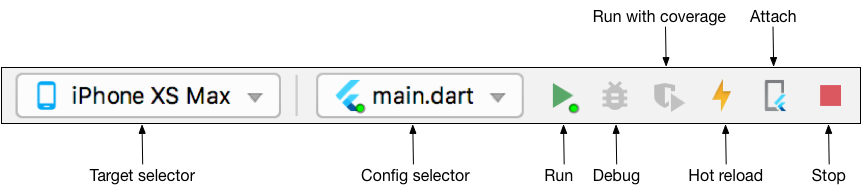
#在 Android Studio 編輯視窗頂部找到主要 Android Studio 工具列。

在 target selector 中,選擇用於執行應用程式的 Android 裝置。您在 安裝 區段中建立了您的 Android 目標裝置。
若要執行您的應用程式,請選擇以下其中一個選項
按一下工具列中的執行圖示。
前往 執行 > 執行。
按下 Ctrl + R。
應用程式建置完成後,您的裝置會顯示您的應用程式。

嘗試熱重載
#Flutter 提供快速開發週期,具有Stateful 熱重載,能夠在不重新啟動或遺失應用程式狀態的情況下重新載入正在執行應用程式的程式碼。
您可以變更應用程式原始程式碼,在 Android Studio 中執行熱重載命令,並在您的目標裝置中看到變更。
開啟
lib/main.dart。將以下字串中的單字
pushed變更為clicked。在撰寫本文時,它位於main.dart檔案的第 109 行。原始 新 'You have pushed the button this many times:' ,'You have clicked the button this many times:' ,儲存您的變更:呼叫 全部儲存,或按一下 熱重載
。
您的應用程式會邊看邊更新字串。

建立一個範例 Flutter 應用程式
#若要建立新的 Flutter 應用程式,請在您的 Shell 或終端機中執行下列命令。
執行
flutter create命令。flutter create test_drive此命令會建立一個名為
test_drive的 Flutter 專案目錄,其中包含一個使用 Material Components 的簡單示範應用程式。變更為 Flutter 專案目錄。
cd test_drive
執行您的範例 Flutter 應用程式
#若要驗證您是否具有正在執行的目標裝置,請執行下列命令。
flutter devices您在 安裝 區段中建立了您的目標裝置。
若要執行您的應用程式,請執行下列命令。
flutter run
應用程式建置完成後,您的裝置會顯示您的應用程式。

嘗試熱重載
#Flutter 提供快速開發週期,具有Stateful 熱重載,能夠在不重新啟動或遺失應用程式狀態的情況下重新載入正在執行應用程式的程式碼。
您可以變更應用程式原始程式碼,在 VS Code 中執行熱重載命令,並在您的目標裝置中看到變更。
開啟
lib/main.dart。將以下字串中的單字
pushed變更為clicked。在撰寫本文時,它位於main.dart檔案的第 109 行。原始 新 'You have pushed the button this many times:' ,'You have clicked the button this many times:' ,儲存您的變更。
在終端機視窗中輸入 r。
您的應用程式會邊看邊更新字串。

除非另有說明,否則本網站上的文件反映了 Flutter 的最新穩定版本。頁面最後更新於 2024-12-04。 檢視原始碼 或 回報問題。